
Webで使用される画像の形式に「AVIF」というのがあります。
同じ画質で比較した場合、昔ながらのJPG、PNG、GIFなどに比べて容量が軽い「WebP」というのが既に普及し始めていますが、AVIFはさらに軽くなります。
これを書いている2022年7月現在では、Chrome(スマホ版も)やFirefoxはすでにAVIFに対応しており、普及している主要ブラウザの中ではSafari(PC版・スマホ版)だけが非対応という残念な状態になっています。(Edge? そもそも普及してないじゃん)
【関連ページ】
AVIF形式に関する詳細や、WebPとの画質・容量比較などは以下のページをどうぞ。
・WebPのさらに次世代の画像フォーマット「AVIF」をJPG・WebPと画質・容量で比較してみる
・Firefoxのバージョン93がリリースされ、AVIF形式の画像に対応
・現在使用中のブラウザがWebP・AVIFに対応しているかを一発で判別できる画像
しかし、iOSの次期バージョンである「iOS16」や、macOSの次期バージョンの「Ventura」では、SafariがAVIF形式に対応されるそうです。
Technology Preview(正式リリース前のベータ版)で実装されたということは、本当に対応される可能性が高いでしょう。(WebP対応の時もそうだった)
【関連ページ】
・macOS VenturaとiOS 16のSafariがAVIF画像フォーマットをサポートするらしい – 海外SEO情報ブログ
・Apple、macOS 13 VenturaとiOS 16でAVIFイメージをサポートした「Safari Technology Preview v149」をリリース。
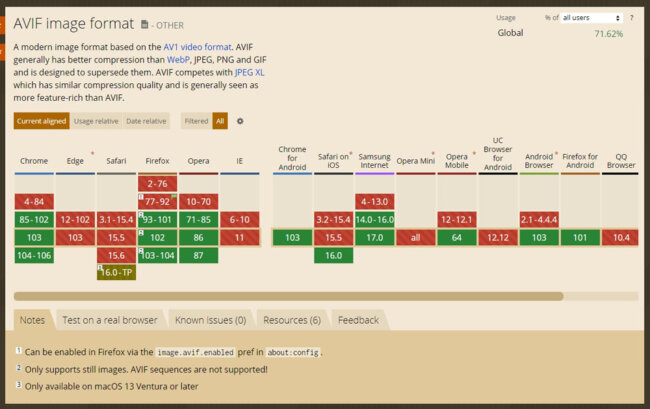
現時点でのAVIF形式の各ブラウザの対応状況は以下で確認ができます。
AVIF image format | Can I use…

ブラウザがAVIFに対応すると、WebPはもはや必要ないのではないか?という点が気になるようになります。
このページではそれを各ブラウザごとに考えてみます。
WebPは不要か?(ChromeとFirefoxの場合)

ChromeとFirefoxに関しては、以下のように結構前のバージョンからAVIFに対応しているので、
- Chrome(PC版)は2020年8月リリースのバージョン85から対応。
- Chrome(Android版)は2021年3月リリースのバージョン89から対応。
- Firefox(PC版)は2021年10月リリースのバージョン93から対応。
ほとんどのユーザーは自動アップデートによってすでに上記よりも新しいバージョンになっていると考えられ、それらの人にとってはAVIFさえ用意してあればフォールバック用(非対応者向け)のWebPを用意する必要がありません。
万が一AVIFに非対応の古いバージョンを使っているユーザーがいたとしても、一応JPGやPNGの用意さえしておけばそちらにフォールバックされるため、画像がまったく表示されないという事態は避けられます。
その場合はダウンロード容量が少し重いことになりますが、おそらく少数なのでわざわざWebPを用意するほどではないのではないでしょうか。
というわけで、ChromeとFirefoxに関してはWebPは不要と言っても良いかもしれません。
WebPは不要か?(Safariの場合)

Safariに関しては現時点(2022年7月)でAVIFに対応していないだけでなく、WebPへの対応さえ遅かったという経緯があります。
- iOS版Safariは2020年9月リリースのiOS14でWebPに対応。
- macOS版Safariは2020年11月リリースのBig SurでWebPに対応。
少し話が逸れますが、以下のようにWebPへの対応にはSafariのアップデートだけでなくOSのアップデートも必要になることから、おそらくブラウザアプリ側ではなくOS側で画像をデコードする仕組みなのではないでしょうか。
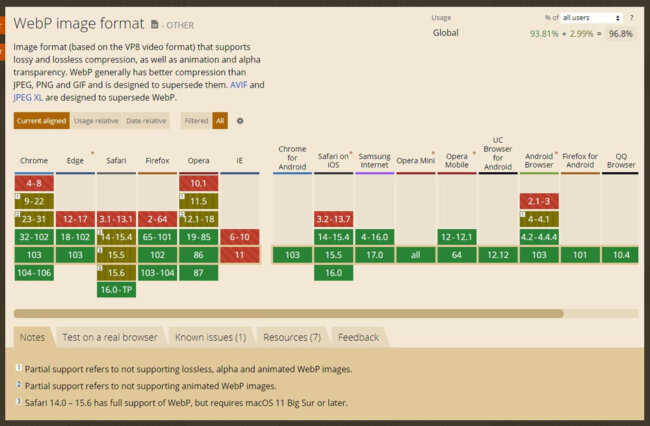
Safari 14.0 – 15.6 has full support of WebP, but requires macOS 11 Big Sur or later.
WebP image format | Can I use…【日本語訳】
Safari 14.0 – 15.6 はWebPを完全にサポートしていますが、macOS 11 BigSur以降が必要です。
AVIFに対応されるiOS16やmacOS Venturaがリリースされるのは毎年恒例の2022年10月前後と予測されますので、WebP形式の画像を用意したとしても、それを表示できるのは「2020年9月 ~ 2022年10月」の間のOSを使用している人だけになります。
つまり、以下の人たちだけです。
- iOSなら14~15だけ。
- macOSならBig Sur~Montereyだけ。
たったこれだけの範囲の人のために、サイト内のすべての画像をWebP形式にして用意するのは費用対効果の面で微妙な気がします。
というわけで私個人の考えで言えば、Safariに関してもWebPは不要だと思います。
WebPは不要か?(Edgeの場合)

Edgeに関しては現時点(2022年7月)でもAVIFへの対応予定がありません。
しかしWebPに関しては何年も前からすでに対応しています。

WebP image format | Can I use…
ですので、Edgeユーザーのアクセスが多いサイトの場合はWebP形式を用意する価値があると言えます。(そんなサイトがあるのか不明ですが)
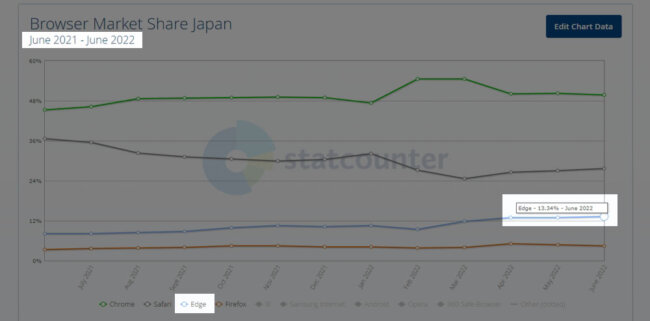
Edgeのシェアを確認してみると、日本では2022年6月時点で13.34%の人が使用しているようです。(世界でのシェアはもっと低い)
これを大きいと思うか小さいと思うかによって、WebPへの対応を検討すると良いでしょう。

Browser Market Share Japan | Statcounter Global Stats
結論

このように主要ブラウザすべての面で考えたとしても、AVIFを用意すればもうWebPは要らないのではないかと思います。(個人的主観を含む)
私が今までいろいろな画像でテストした感じでは、WebPは画質を気にすると圧縮したJPGに比べてそれほど大きく容量が下がるわけでもないので、その作業の手間やメンテナンス性を考えると「圧縮JPGで充分なんじゃないか」という思いさえあります。
それに比べ、AVIFは圧縮JPGよりも格段に容量が下がり、またJPGやWebPのようなブロックノイズが発生しないので、比較的高い画質を維持したまま容量をものすごく小さくすることが可能です。
(ブロックノイズが発生しない代わりに、圧縮していくと少しボヤけた感じになっていきます)
何よりの証拠として、今ご覧になっているこのサイトはすべての画像をすでにAVIFにしています。
ChromeやFirefoxなどのAVIF対応ブラウザを使い、各画像の容量の低さや画質を確認してみて下さい。





















