
画像のフォーマット(形式)はJPG、PNG、GIFが一般的です。
これらの形式は20年近く、またはそれ以上昔から存在するため、今ではどんなブラウザでも対応しています。
表示できないブラウザはおそらく存在しないでしょう。
しかし、JPG、PNG、GIFは古い規格であるが故に、容量が大きいのが弱点です。
画像というものは容量を下げれば下げるほど(圧縮すればするほど)、ノイズが出たりして見た目が荒くなっていきます。(画像品質が下がる)
そのため、画像の品質をなるべく維持しながら圧縮率を高める(容量を下げる)方法が年々研究されています。
それによって登場した形式の1つが、以下から紹介する「WebP」や「AVIF」になります。
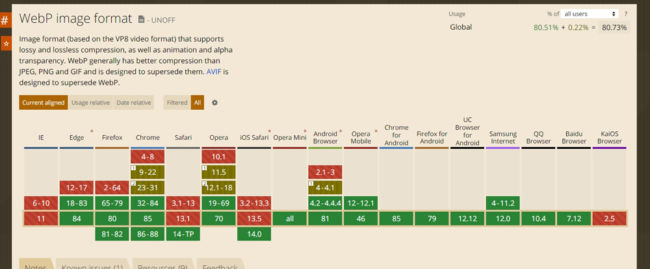
次世代の画像フォーマット「WebP」とは?
2020年現在は次世代の画像フォーマットとして「WebP」という規格が普及しつつあります。
「うぇっぴー」と読むらしい。
JPGをWebPに変換すると、容量はだいたい30%ぐらい減ります。(後述する実例も参照)
容量が少なくなればサイト表示速度は速くなり、スマホの通信量制限の面でも優しいサイトになります。
ウェブサイトのトラフィック量軽減と表示速度短縮を目的としており、インターネットのWebページで広く使われている非可逆圧縮のJPEGや可逆圧縮のGIF、PNGの置き換えを意図する規格である。
WebP – Wikipedia
WebPはすでにChrome(Android版も)・Firefox・Edge(Chromium版)で対応されており、Safariもバージョン14から対応されます。
これを書いている今月(2020年9月)にリリースされるmacOS Big SurやiOS14と共に、Safariもバージョン14になるでしょう。

WebP image format – Can I use
つまり来月以降は主要ブラウザすべてで対応されることになったため、Webサイトの画像はWebPを使うことが業界標準になっていくと予想されます。
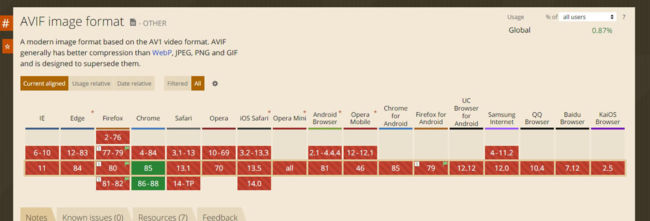
さらに次世代の画像フォーマット「AVIF」とは?
ようやく主要ブラウザすべてがWebPに対応したというのに、さらに次世代の規格として「AVIF」というのがあります。
WebPよりもさらに容量を軽くすることができます。(後述する実例も参照)
今までは主要ブラウザが1つも対応していなかったのですが、これを書いている現在(2020年9月)のChromeの最新バージョンである85がAVIFに対応しました。

AVIF image format – Can I use
ブラウザ最大シェア(約60%)を持っているChromeが対応したことによって、今後普及する可能性が一気に出てきたのです。
EdgeもChromium版はChromeと実質同じものなので、いずれ対応されるでしょう。
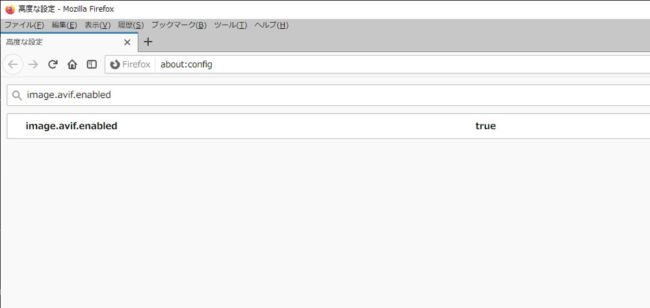
Firefoxは現時点では実装準備中のようです。
about:configの設定画面を開き、image.avif.enabledの設定値をtrueに変更することで(現時点では初期設定はfalse)、一足先にAVIFを試すことができます。

【2021年10月6日追記】
Firefoxのバージョン93でAVIF形式に正式に対応されました。(デフォルトで有効)
WebPの時と同じように、Safariの対応は1~2年は先になると思われます。
JPGとWebPとAVIFの容量・画質の比較
一例として、フリー素材サイト「ぱくたそ」で配布されている以下の画像(JPG)を、まずはWebサイト向けのサイズとして1000×750ピクセルに縮小し、さらにWebP、AVIFに変換して容量を比較してみます。

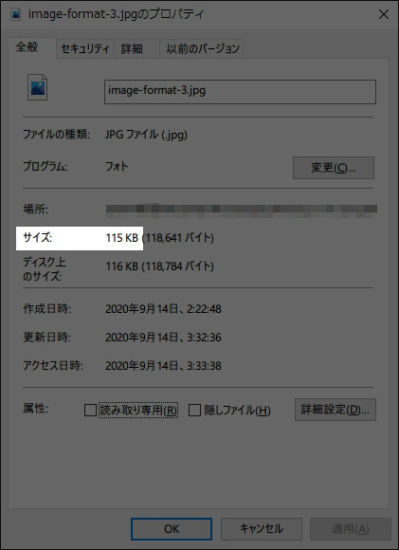
まず、JPGの容量は以下のように115KBです。
これはもちろんメタデータを削除し、圧縮もした後の容量です。

1000×750ピクセルの画像で115KBなら、かなり軽くしたほうだと言えるでしょう。
画質の確認のためにこのJPGファイルのダウンロードしたい方はこちらからどうぞ。
次に、上記の画像をWebPに変換してみると70.0KBになりました。

今回は画質の劣化が最小限になるように変換しましたが、画質をもっと下げれば容量はもっと軽くなるでしょう。
実際の画質を確認したい方はこちらからできます。
さらに、上記画像をAVIFに変換してみると、38.9KBになりました。(squooshで変換しています)

これに関しても、画質をもっと下げれば容量はもっと軽くなります。
実際の画質を確認したい方はこちらからどうぞ。
というわけで、各容量を一覧表にすると以下のようになります。
| JPG | WebP | AVIF |
|---|---|---|
| 115KB | 70.0KB | 38.9KB |
画質をどこまで下げてもいいのかの判断は人によって異なるため、最初は色々試しながら確認すると良いでしょう。
表示速度を優先するか、それとも画質を優先するかは、サイトの特性やクライアントの意向もあるので難しい問題です。
実際にAVIF形式の画像を使ったサイトの例
上記のようなテストをした結果、AVIF形式は画質を維持したまま容量をかなり下げることが可能だとわかったため、すでにこのサイトの多くの部分の画像をAVIF形式に変更しました。
もしあなたのブラウザがChromeのバージョン85以降なら、あなたはすでにAVIFでできているサイトを見ているわけです。
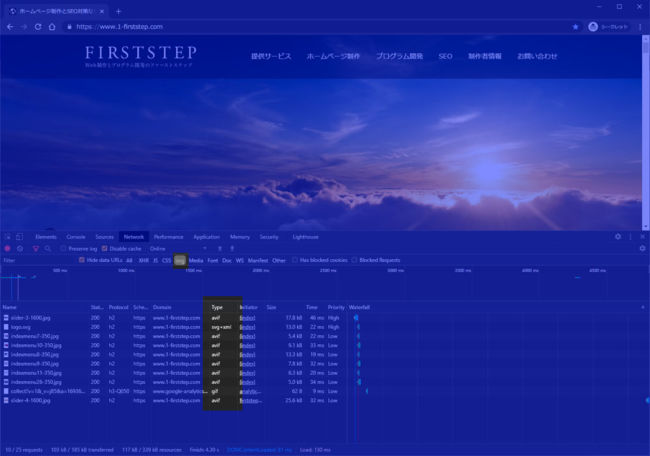
デベロッパーツールの「ネットワーク」タブを開いた状態でページを表示させると、AVIF形式になっていることを確認できます。

画像をこれだけたくさん使っているサイトでも、これほどの表示速度を実現することが可能だ。というモデルケースになっているでしょ?
AVIFに対応していないブラウザではWebPで表示され、WebPにも対応していないブラウザではJPGで表示されるようになっているので、閲覧者側にデメリットはありません。
サイト制作者側はAVIF画像を用意する手間が増えるというデメリットがありますが。
関連した内容として、以下のページも参考になるでしょう。
1、現在使用中のブラウザがWebP・AVIFに対応しているかを一発で判別できる画像
2、5Gが普及してもすべてのサイトの表示速度が爆速にはならない理由





















