
2020年9月17日にiOS14がリリースされ、iPhoneやiPadでWebP形式の画像が表示できるようになった。
WebPとは何か?を知りたい方はこちらのページを参考にどうぞ。
しかしここで問題になるのは、アップデートした後にちゃんとWebP画像が表示されているのかどうかを、iPhoneやiPadでは確認がしづらい、という点です。
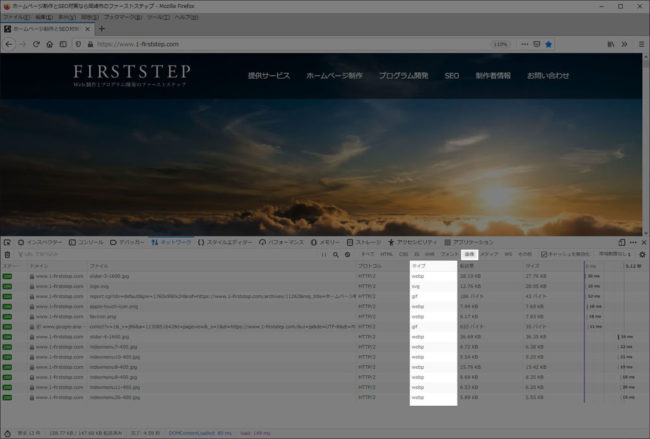
もしPCであれば、F12キーでデベロッパーツール(Firefoxは開発ツール)を開いてページを読み込めば、一発で画像の形式を確認できる。

しかしiPhoneやiPadの場合はそれができないので、どうするか?
一応、iPhoneやiPadでもMacのPCに繋げればデベロッパーツールを使用することが可能ですが、Macを持っていない人はそのやり方ができませんし、何より面倒です。
というわけで、現在使用中のブラウザがWebP画像を表示できるかどうかを一発で判別するための画像を用意しました。
使い方・仕組みの解説
使い方の解説とは言っても、後で紹介する判別用ページをブラウザで開くだけです。
具体的には、以下の3つの画像が用意されており、

以下の優先順で表示される仕組みです。
- AVIF形式に対応していればAVIF画像が表示される。
- WebP形式に対応していればWebP画像が表示される。
- 上記2つの形式に対応していなければJPG画像が表示される。
上記3つの中では上のものほど、または下の表では右のものほど新しい形式になります。
| JPG | WebP | AVIF |
|---|---|---|
| どのブラウザでも対応している | 比較的新しいブラウザなら対応している | 特に新しいブラウザのみ対応している |
| 容量・大 | 容量・中 | 容量・小 |
上記3つの形式に関して言えば、新しい形式に対応しているブラウザはそれ以下の古い形式にも対応済みです。
また、同じ画像・画質で比較すると、新しい形式のもののほうが容量が少なくなりますから、以下のようなメリットがあります。
- 表示速度が速くなる。
- 通信量が少なくて済む。
- デバイスに保存しても容量を占有しない。
実際に同じ画像での容量の比較は「WebPのさらに次世代の画像フォーマット「AVIF」をJPG・WebPと画質・容量で比較してみる」のページで実験しています。
対応画像形式の判別ページ
対応画像形式の判別ページ
「お使いのブラウザは、このページで表示された形式まで対応している」ということがわかります。





















