
「5Gが普及すると、すべてのサイトの表示速度が爆速になる」と思っている人が世の中には結構いるようで、表示が遅いサイトなのに何もせず5Gの普及を待っている人がいる。
結論から言ってしまうとそれは間違いである。そんな夢のようなことにはならない。
【補足】
上記の「爆速」とは、光回線なら1.0秒以内、4G回線なら1.5秒以内ぐらいと想定しています。
2021年の水準ならもう少し速くても良いとは思いますが、ここでは低めのハードルとしておきます。
だからこそ、表示が遅いサイトの管理者は今すぐにでも表示速度の高速化に取り組むべきなのです。
今これを書いている今年(2021年)の5月からは、表示速度に関するいくつかの指標が検索順位に影響するようにもなります。
2021年4月追記:2021年の6月中旬からに変更されました。
なぜ5Gになっても速くならないのかということをこのページでは解説していこうと思いますが、私の言い分を信じることができない、または信じたくない方は信じなくても良いでしょう。
いずれにしても5Gが普及すれば、答えはわかります。
私は自分が作ったサイトが稲妻のように速ければそれで満足なので、他人のサイトが遅いことには関心がない。
むしろ遅いままでも良いとさえ思っている。そのほうが稲妻の速さが際立つからね。
しかし、このサイトにアクセスしてくれた人が少し得をするように、本当はあまり知られたくないけどこの件について解説します。
解説1:事前に必要な基礎知識
5Gとサイト表示速度の関係を説明するにあたって、通信に関する基礎的な知識が必要になるので先に解説しておきます。
通信速度には「スループット」と「レイテンシ」という指標があります。
スループットとレイテンシは関連していますが、それぞれが別物です。
【スループットとは】

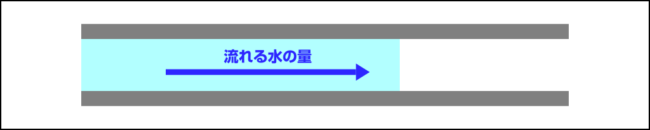
スループットとはデータの流量を示しています。
水道管で例えると管の太さをイメージしてください。
流れる速度が一定の場合、太い管のほうが大量に水を流すことができます。
よく通信速度を表すときに「●●Mbps」とか「●●Gbps」という単位で表示されるのはスループットのことです。(数値が大きいほうが優秀)
【レイテンシとは】

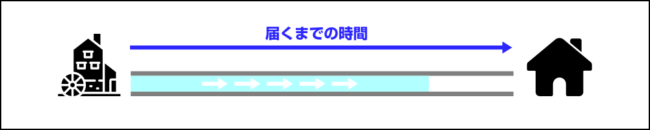
レイテンシとは遅延を示しています。
水道管で例えると、水が宛先に届くまでの時間のことです。
レイテンシは「●●ms」という単位で表示されます。(msはミリ秒のこと。数値が小さいほうが優秀)
例えば水道局から近い家に届けるのと、遠い家まで届けるのとでは、タイムは変わってきます。
当然、遠い家に届けるほうがタイムは遅くなりますね?それがレイテンシ(遅延)の差です。
通信に関しても、2点間の物理的な距離や、経路の途中で使用されている機器の処理能力などにより、レイテンシ(遅延)が発生するのです。
解説2:ミリ波の普及はまだしばらく先になる
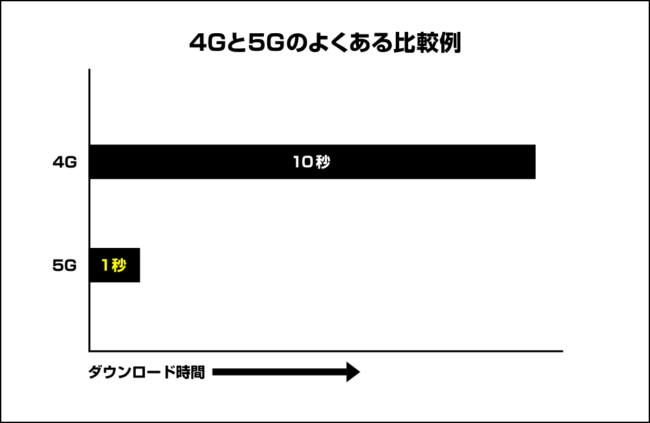
5Gは「超高速・低遅延」という宣伝をされており、「大容量ファイルのダウンロードが以下のように短時間で可能になる」というような紹介をされていたりします。

おそらく多くの人がイメージしている5Gとは上記のようなものでしょう。
でもそれは5Gの中でも「ミリ波」のことです。
5Gには「ミリ波」と「sub6」という種類があります。
それぞれは周波数帯が異なり、以下のような特徴があります。
| ミリ波 | sub6 |
|---|---|
| 超高速 | 高速 |
| 1つの基地局でカバーできる範囲が狭い | 1つの基地局でカバーできる範囲が広い |
建設コストなどの理由から、まずはカバーできる範囲の広いsub6から普及させていくのは間違いありません。
ミリ波の普及はまだ数年は先でしょうし、人口の少ない地方都市にまでミリ波のエリアが普及するかは怪しいと私は個人的に思っています。
解説3:sub6の実際の速さについて
sub6は4Gと比べて格段に速いわけではなく、50~500Mbpsの範囲内のようです。
それはTwitter検索で「5G 通信速度」のような語句で検索をすると、通信速度測定サイトの結果画面をアップしている人がたくさんいるので、それで確認できます。
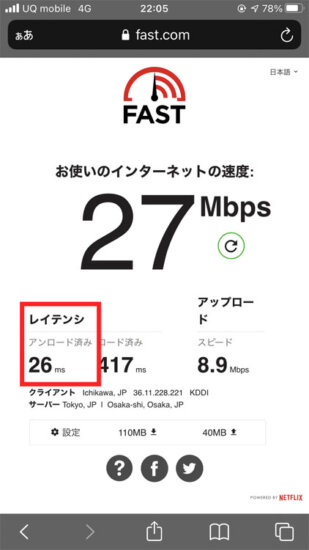
しかしここで注目すべきなのは上記のようなスループットの数値ではなく、レイテンシのほうです。
この画像は私が使用している4G回線のレイテンシの例です。

なぜレイテンシに注目する必要があるのかは後述する「解説4~5」で書きますが、Twitterにアップされている5Gの速度結果画面ではレイテンシが25~50msぐらいあるものばかりなのです。
| スループット | レイテンシ |
|---|---|
| 50~500Mbps | 25~50ms |
ここでよく考えてみてください。
上記のような速度は2020年現在の光回線ではごく一般的な速度ではないでしょうか?
きっとあなたの家の光回線もfast.comのようなサイトで速度を測れば、同じぐらいの速度が出ているでしょう。
あるいは、光回線ならレイテンシはもっと小さいかもしれません。(小さいほうが良い)
もしあなたの自宅の光回線が上記と同等、またはそれ以上の速度が出ているなら、「その通信速度でも表示の遅いサイトはいくらでもある」という点に気づいているはずです。
つまりそれが「5Gになってもすべてのサイトが爆速になるわけではない」という1つの証拠になっています。
解説4:Webページは単一のファイルでできているわけではない

例えば「動画のような大容量の1つのファイル」をダウンロードするのであれば、スループットの速さがほぼそのままダウンロード時間に反映されます。
この場合はレイテンシ(遅延)の大きさはあまり影響しません。
転送時間が長いため、遅延によるコストは相対的に小さなものとなるからです。
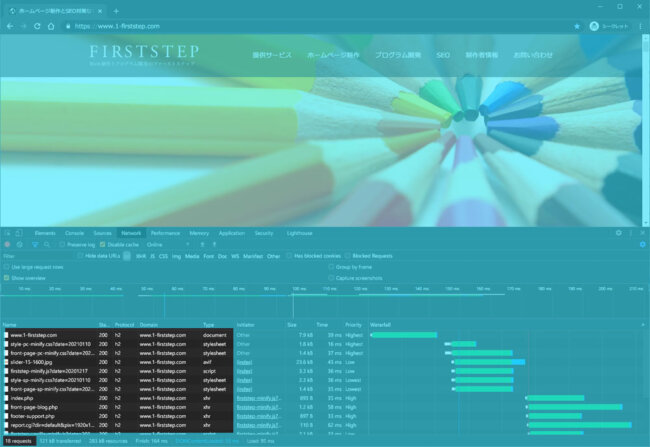
しかし、Web上のページは大容量の1つのファイルで構成されているわけではありません。
小さなファイルが最低でも数十個、多いページなら100個以上のファイルで構成されています。(上の画像を参照)
このサイトにアクセスしてきている人はWeb制作者が多いでしょうから、1つのWebページがCSS、JS、画像ファイルなど多くのファイルによって構成されていることはすぐにイメージできると思います。
そして、それら多くのファイルがすべて並列に同時ダウンロードされるわけではなく、それぞれに優先順位があって連鎖するようにダウンロードしていきます。
よくある例としては以下のような流れになります。
- まず最初にHTMLファイルをダウンロード。
- 上記1をダウンロード後、そのHTMLファイル内にCSSファイルへの参照(<link rel=”stylesheet” href=”●●”>)があれば、その時点からCSSファイルのダウンロード。
- 上記2をダウンロード後、そのCSSファイル内に画像ファイルへの参照(background-image: url(●●);)があれば、その時点から画像ファイルのダウンロード。
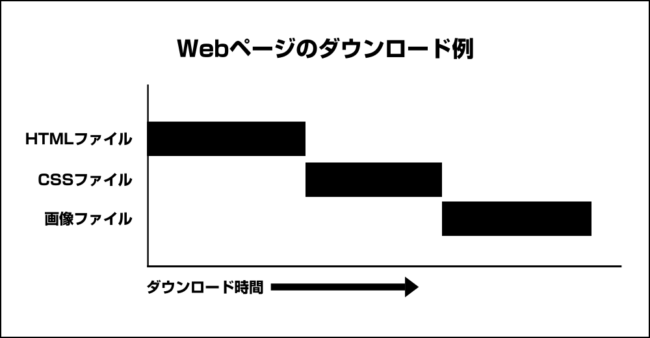
上記を図にすると以下のような感じになります。

この例の場合は3回のデータのやり取り(ラウンドトリップ)が発生することになります。
しかもそれぞれのファイル容量はとても小さいので一つ一つのダウンロードはすぐに終わり、その度に次のダウンロードを開始する必要があります。
「1つ1つのデータ量が小さく、通信の区切りが多い」ということは、相対的にレイテンシの影響が出やすいということでもあります。
たった3つのファイルのページでさえ上記図のような連鎖が起き、レイテンシの影響が出やすくなるのです。
100個以上のファイルで構成されているページなら、その影響の大きさがイメージできるのではないでしょうか。
解説5:Webページの場合はスループットの速さは一定以上あれば、それ以上あってもあまり意味がない
Webサイトを作る際に「容量を軽くする」というのは最も初歩的なことなので、たいていのサイトは容量をある程度は削減しているはずです。
ですので、ファイル1つ1つの容量はそれほど大きくありません。大きいものでも数百KB(キロバイト)程度でしょう。
それが何を意味しているかと言うと、
スループットはある程度以上の数値になったとしても、その速さが発揮される(全開になる)前にファイルのダウンロードは完了してしまう。
ということです。(TCPのスロースタートという仕組みが影響しています)
でも解説4の図で示したように、ラウンドトリップの数だけレイテンシの影響が出やすくなるので、レイテンシの大きさはページ表示速度にとても影響します。
sub6のレイテンシが4Gと大して変わらない以上、実際の体感としては「ちょっと速くなったかな」程度の違いしか感じられないでしょう。
3Gから4G(LTE)に変わった時ほどの革新的な体感の差はまずありません。とても残念です。
今すぐにでも自分のサイトの表示速度の改善に取り組むべき

5Gが普及したとしても、それがsub6であれば大して変わらない。ということが理解できたと思います。
ミリ波が普及すればどうなるかわかりませんが、まだ数年はsub6である以上は「すべてのサイトが爆速になる」なんてことにはならないので、可能であれば今すぐにでも自分のサイトの表示速度の改善に取り組んだほうが賢明でしょう。





















