
ホームページ上に表示する新着情報の更新システム「コンテンツ・メーカー」は本体バージョン7.0から「表示件数設定アドオン」を追加できるようになりました。
このアドオンを追加すると、新着情報を公開するページでの表示投稿数を設定できるようになります。(全件表示、または最新の●件だけ表示)
現在の最新バージョンは2020年7月17日公開の1.0です。
参考ページ:プログラムをアップデートするの際の思想について
各バージョンごとのアップデート内容については、このページ最下部の「アップデート履歴」に記載してあります。
機能の解説
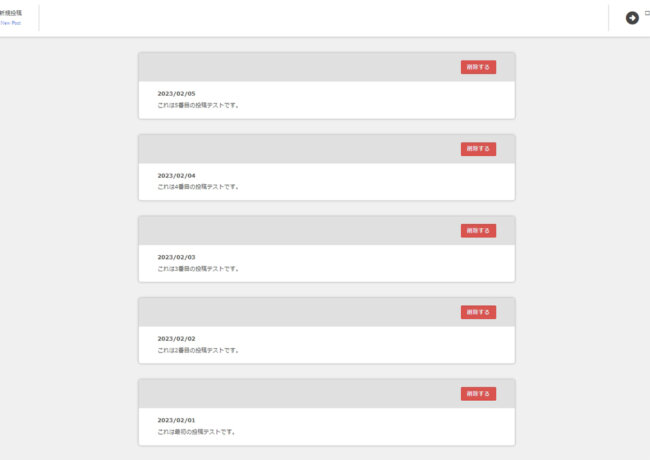
例えば、管理画面では以下のように5件の投稿が存在するとします。

このアドオンがない状態だと、公開ページ側でも以下のように5件すべての投稿が表示されることになりますが、

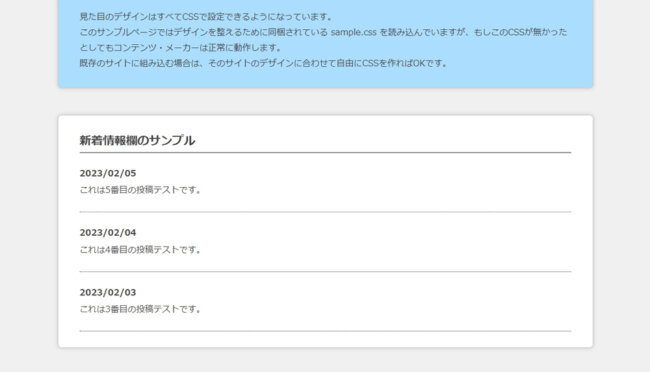
この「表示件数設定アドオン」がある状態だと、以下のように最新3件までの表示にしたり、

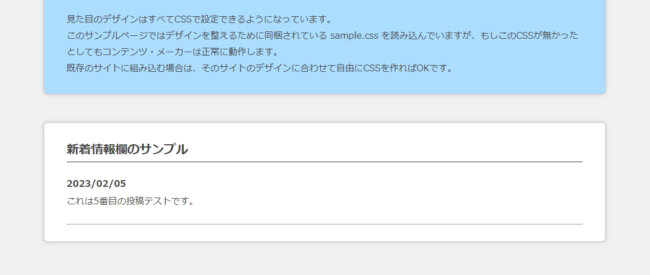
以下のように最新の1件だけの表示にすることもできます。

公開ページが複数ある場合、何件表示させるかは公開するページごとに設定できるので、上の例のように管理画面は1つに対し、公開ページごとに表示件数を別々に設定することができます。(後で紹介するサンプルデモで確認できます)
詳細な機能や特長
この「表示件数設定アドオン」の詳細な機能や特長は以下のようになっています。
- 設置が簡単。コンテンツ・メーカー本体のaddonフォルダに放り込んでから、公開ページのHTMLに data-number=”ここに件数” を追加するだけ。
- 公開ページが複数ある場合、ページごとに表示件数を別々に設定することができる。
- 他のアドオンと併用可能。
- 設置メールサポート付き。
サンプルデモ
表示件数設定アドオン付きコンテンツ・メーカーのサンプル
管理画面での表示はこのアドオンがない状態と変わりません。
ユーザ名はtani、パスワードは0000です。
公開する新着情報ページのサンプル
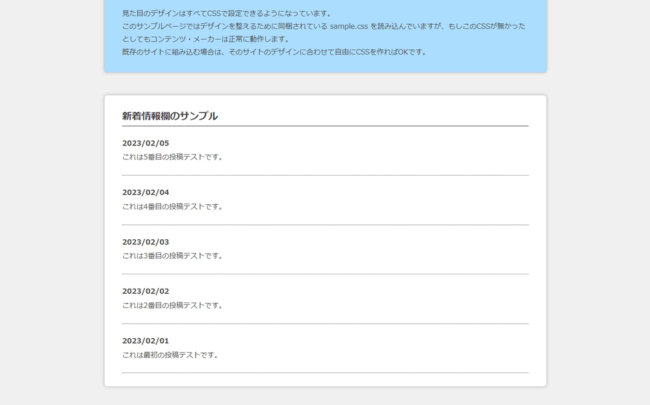
このページは表示件数を設定していない状態、つまりこのアドオンがない状態と同じですので、すべての投稿が表示されます。
公開する新着情報ページの3件表示のサンプル
このページでは最新3件を表示させる設定になっています。
公開する新着情報ページの5件表示のサンプル
このページでは最新5件を表示させる設定になっています。
管理画面は先ほどと同一ですが、このように公開ページごとに表示件数を別々に設定できます。
設置方法

1、zipファイルを展開します。
まずはこのZIPファイルをバックアップ保存しておくとベターです。
2、コンテンツ・メーカー本体にあるaddonフォルダの中に、numberフォルダを入れます。
以下の場所にnumberフォルダを設置してください。
css~uploadのフォルダの中身は以下の図では省略しています。
contents-maker-v8.0/
┃
┣━━ contents-maker/
┃ ┃
┃ ┣━━ addon/number/ここにアドオンの様々なファイル
┃ ┃
┃ ┣━━ css/中身を省略
┃ ┃
┃ ┣━━ db/中身を省略
┃ ┃
┃ ┣━━ font/中身を省略
┃ ┃
┃ ┣━━ js/中身を省略
┃ ┃
┃ ┣━━ php/中身を省略
┃ ┃
┃ ┗━━ upload/中身を省略
┃
┣━━ index.html (新着情報を公開するサンプルページ)
┗━━ sample.css (上記サンプルページ用のCSS)
管理画面に関しては設置は以上です。
3、コンテンツ・メーカー本体のindex.htmlの以下の部分にコードを追加します。
この手順に関してはアドオンに同梱の number-3.html(3件表示の例) や number-5.html(5件表示の例) のHTMLソースを見ながら読むとわかりやすいでしょう。
新着情報を公開するページでは初期状態では以下のHTMLが必要になり、その部分に新着情報が表示されるわけですが、
<div id="contents-maker-news"></div>
このアドオンを追加後は以下のようにdata-number属性を追加することで、表示される投稿数を設定することができるようになります。(以下は最新3件を表示させる例)
<div id="contents-maker-news" data-number="3"></div>
設置作業は以上です。
公開ページをブラウザで表示させて、指定した件数の表示になっているかを確認してみましょう。
なお、このアドオンの有無に関わらず管理画面ではすべての投稿が表示されます。
公開・非公開切り替えアドオンとの違いについて

この「表示件数設定アドオン」と「公開・非公開切り替えアドオン」との違いについて説明しておきます。
「表示件数設定アドオン」は上記の機能解説の通り「最新3件」や「最新5件」など、あくまでも最新のものからの表示件数を設定するだけのものです。
ですので、「最新の投稿を表示させずに古い投稿だけを表示させる」ということはできません。
それに対し「公開・非公開切り替えアドオン」は、投稿ごとに完全に別々に「公開 or 非公開」の設定をできるため、それが可能です。
「最新から●件」というような概念なく、好きな投稿を選択して非公開の設定をすることができます。
さらに上記2つのアドオンを併用すると、
- 「公開」の設定になっている投稿の中で、(公開・非公開切り替えアドオンの機能)
- 新しいものから●件だけ表示。(表示件数設定アドオンの機能)
ということが可能になります。
以下のサンプルでお試しください。
表示件数設定アドオン・公開・非公開切り替えアドオン付きコンテンツ・メーカーのサンプル
「非公開」の設定になっているものは、たとえそれが最新であっても公開されません。
ユーザ名はtani、パスワードは0000です。
公開する新着情報ページの3件表示のサンプル
このページでは3件を表示させる設定になっています。
初期状態(このアドオンなし)の状態に戻す方法
初期状態(このアドオンなし)の状態に戻すには、上記の設置手順2でaddonフォルダに入れたnumberフォルダごと削除することで戻ります。
その際には、上記の手順3で追加したdata-number属性のコードも削除しておくと良いでしょう。(残したままでも悪影響はありませんが)
他のアドオンとの併用について
コンテンツ・メーカーにはこれの他にも色々なアドオン(追加機能)がありますが、すべて併用することが可能です。
必要な機能だけを組み合わせてお使いください。
動作環境
サーバのPHPのバージョン5.6以降が推奨。
このサイト上に設置してあるサンプルはすべてPHP8世代で動作しています。
販売価格

販売価格は2,000円(税抜)となります。
設置メールサポートがついておりますので、アドオン設置の際につまづくようなことがありましたらご質問ください。
【注意点】
設置メールサポートは「アドオンの設置」に関しての質問のみとなります。
ですので、アドオンなしの初期状態のコンテンツ・メーカーが正常動作している上でご購入ください。
ご購入は以下からどうぞ。
ペイパルと銀行振込でのお支払いの場合は、料金のお支払いをしていただき、その入金確認後にメールで添付にてお送りする形となります。
クレジット決済の場合はお支払後にすぐダウンロードができますので、お急ぎの方にはおすすめです。
【コンテンツ・メーカーの表示件数設定アドオンのご購入】
ペイパルでご購入
お問い合わせページからお申込み(銀行振込)
BASEでご購入(クレジットカード) (決済後ダウンロード可能)
このサイトでご購入(クレジットカード決済) (決済後ダウンロード可能)
【クレジット決済の注意点】
上記のペイパルと銀行振込以外の場合は、お支払後にアドオンファイルをすぐにダウンロードできます。
このサイトでのクレジット購入の場合は、入力必須な項目を最低限としている分、ダウンロードはそのセッション中(ブラウザを閉じるまで・または24分以内)にのみ可能となります。
再ダウンロードしたい場合は、お問い合わせページからご連絡くだされば、本人確認後にメール添付にてお送りいたします。
領収書について
注意点

このアドオンはコンテンツ・メーカー本体のバージョン7.0以降に対応しております。
それ未満のバージョンの場合は対応しておりませんので、ご注意ください。
(コンテンツ・メーカー本体のバージョンは「version.php」または「index.php」のファイルの冒頭に書いてあります。)
また、普通に使用していてプログラム上のバグ(不具合)があった場合には、追加料金なしでバグ修正を行いますので、そのような際にもご連絡ください。
(お客様の手によってJavaScriptファイルやPHPファイルを独自カスタマイズされている場合は、別途料金が発生します)
(利用規約) アドオンを複数のサイトに使用したい場合
同一の有料アドオンを複数回ご購入していただいた方へ
アドオンのアップデートについて
アップデート履歴
- 2020/07/17 バージョン1.0 (本体7.0~で動作確認済)
-
- 公開。





















