新着情報欄を更新するためのプログラム「コンテンツ・メーカー」に「画像アップロードアドオン」を追加した際のカスタマイズ方法を解説します。
このページの解説ではコンテンツ・メーカーに同梱されている公開用サンプルページ(index.html)を使ってカスタマイズをしていきますが、既存のサイトに組み込んだ際も同様のやり方でできるでしょう。
なお、このページの解説は「画像アップロードアドオン」に関する部分だけになりますので、アドオンを追加していない「初期状態」のカスタマイズに関しては、以下のページの解説を参考にしてください。
コンテンツ・メーカーのカスタマイズ方法の解説
【補足情報】
特に、上記ページ内の「カスタマイズの際に知っておくと便利な知識(結構重要)」の内容はこのページでのカスタマイズをする際にも非常に役に立つので、事前に読んでおくと良いでしょう。
カスタマイズに必要なスキル

HTMLやCSSのコードを最低限でも大まかに理解でき、テキストエディタで編集・保存できるスキルが必要になります。
PHPやJavaScriptのファイルはユーザーの人が編集する必要はありませんし、制作の際に想定しておりません。
また、保存の際の文字コードは「UTF-8 BOMなし」で保存してください。(すべてのファイル共通)
UTF-8 BOMなしでのファイル保存のやり方は「文字コードをUTF-8 BOMなし(UTF-8N)でファイル保存をする方法」のページを参考にしてください。
このページでの用語の解説
このページでの解説で誤解が生まれないよう、用語を簡単に決めておきます。
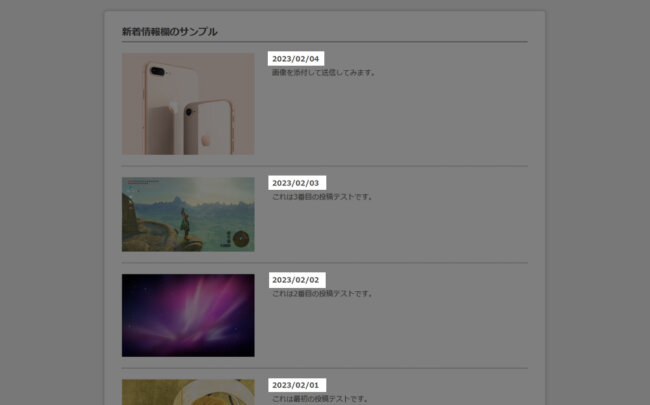
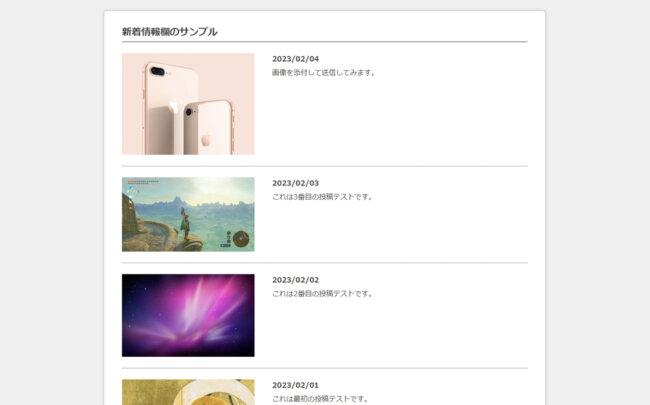
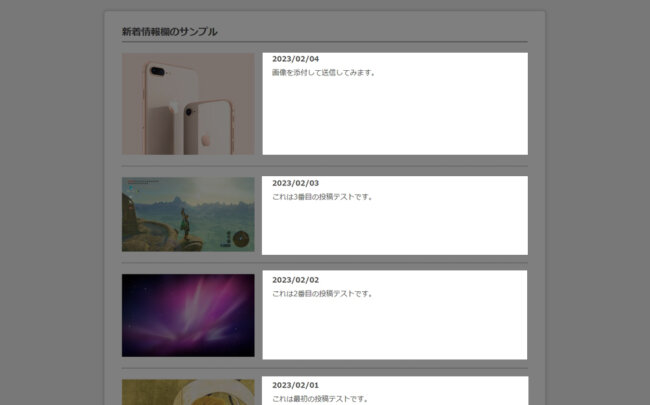
画像アップロードアドオンを追加した直後の公開ページは以下のような形になっています。(アドオンに同梱の sample-attachment.css を読み込ませた状態)

このページの解説では以下の部分を「画像」と呼ぶこととします。

以上です。
事前に知っておくと便利な知識
カスタマイズ作業をするにあたって、大まかな構造を知っておくと以下からのカスタマイズ解説が理解しやすくなるでしょう。
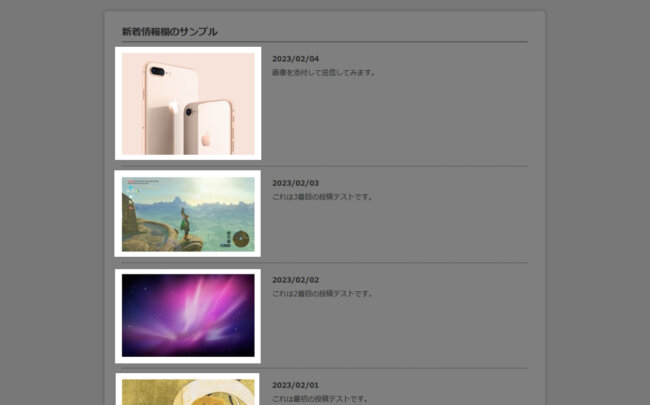
以下のように各投稿の領域が div class=”cm-box” として囲まれています。

上記のdivの中で、以下の領域が p class=”image-area” になっており、その中にimg(画像)があります。

こちら側はdlになっており、そのdlの中にdt(日付)やdd(本文)があります。

以上です。
画像を縦並びにしたい場合
画像アップロードアドオンを追加設置した状態では、「画像」と「日付・本文」が横並びになっています。

これを縦並びにしたい場合は、sample-attachment.cssの以下の部分を、
div#contents-maker-news div.cm-box p {
width: 300px;
float: left;
}
以下のように変更し、(widthとfloatを削除)
div#contents-maker-news div.cm-box p {
}
次に、以下の部分を、
div#contents-maker-news div.cm-box dl {
width: calc( 100% - 300px - 40px );
float: right;
}
以下のように変更します。(これもwidthとfloatを削除)
div#contents-maker-news div.cm-box dl {
}
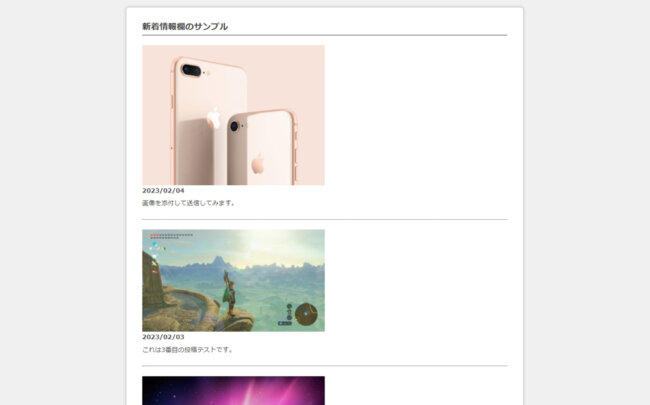
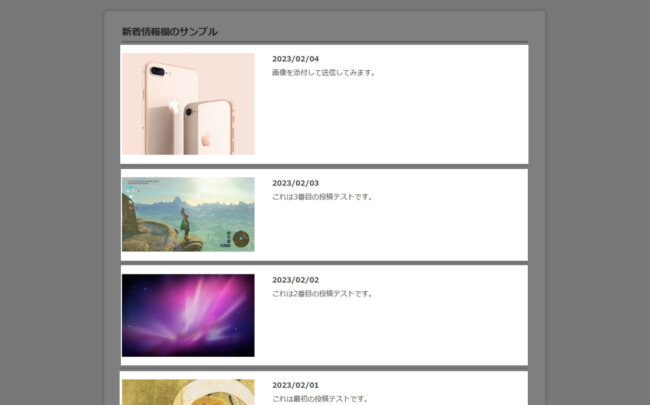
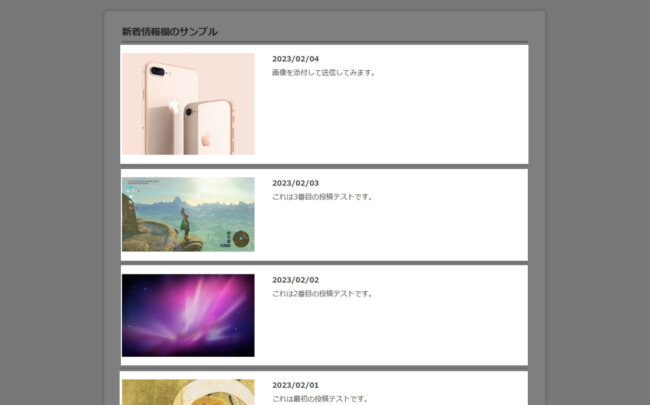
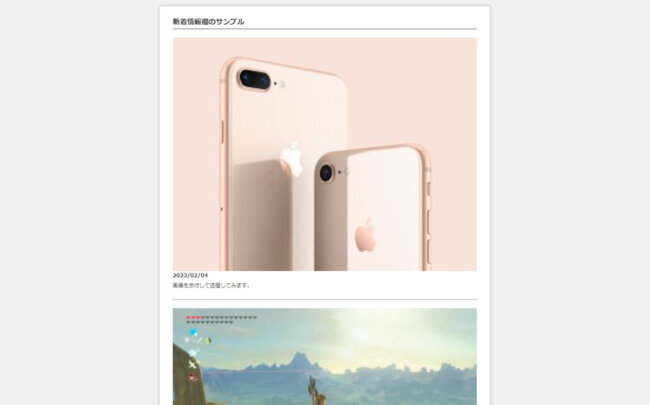
すると、以下のように縦並びになります。

このままだと画像が大きすぎると感じるかもしれませんね。
その場合は以下のimgの指定を、
div#contents-maker-news div.cm-box p img {
max-width: 100%;
width: 100%;
height: auto;
vertical-align: middle;
}
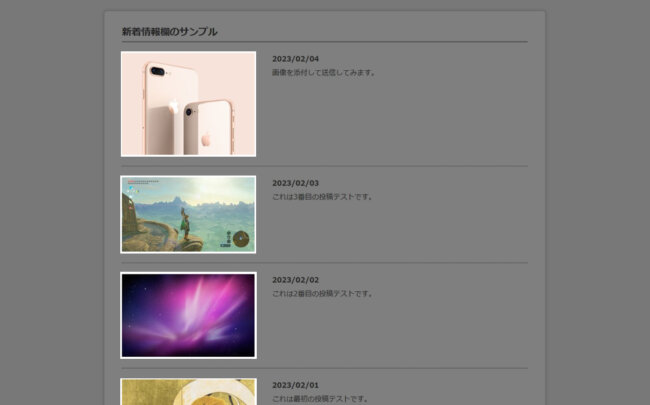
以下のように変更すると良いでしょう。(max-widthとwidthの値を500pxに変更)
div#contents-maker-news div.cm-box p img {
max-width: 500px;
width: 500px;
height: auto;
vertical-align: middle;
}
画像を縦並びにしたい場合(スマホ表示の時だけ)
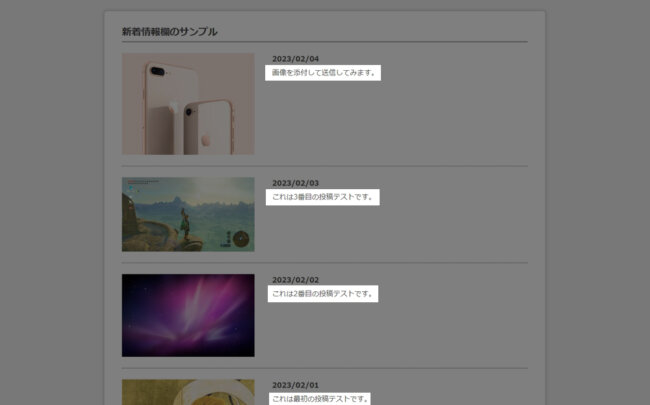
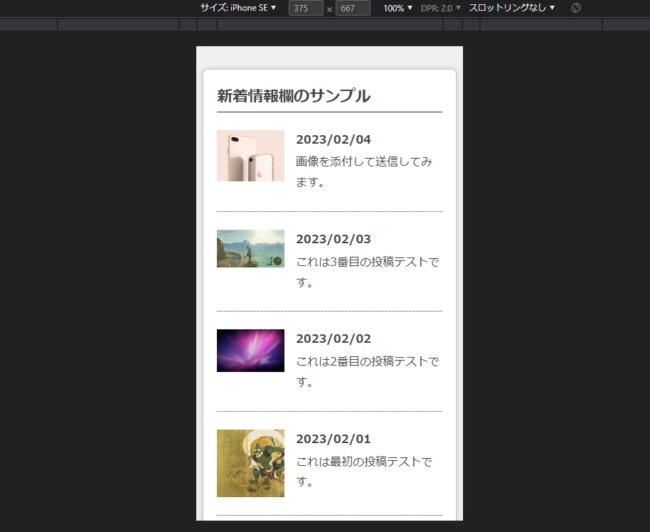
画像アップロードアドオンを追加設置した直後の状態では、スマホ表示時でも「画像」と「日付・本文」が横並びになります。

sample-attachment.cssでは、スマホやタブレットでの表示は以下の範囲内で定義しています。
@media screen and ( max-width: 1000px ) {
ここにスマホ・タブレット表示時のコードを記述
}
ですので、スマホ・タブレットでの表示だけをカスタマイズしたい場合は、上記範囲内にコードを追記することになります。
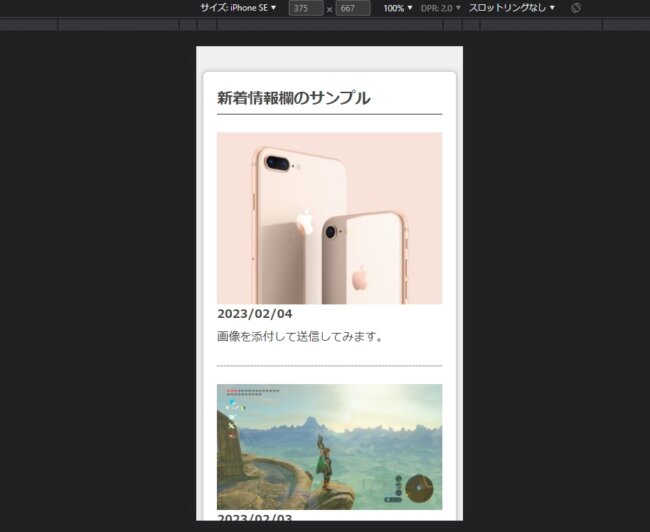
例えばPC表示は変更せず(横並びのまま)、スマホ表示時だけ縦並びにしたい場合は、sample-attachment.cssの以下のようになっている部分を、(上記範囲内にあります)
div#contents-maker-news div.cm-box p {
width: 30%;
}
div#contents-maker-news div.cm-box dl {
width: 65%;
}
以下のように変更します。(widthをautoにし、float: none;を追加)
div#contents-maker-news div.cm-box p {
width: auto;
float: none;
}
div#contents-maker-news div.cm-box dl {
width: auto;
float: none;
}