新着情報欄の更新システムである「コンテンツ・メーカー」のカスタマイズ方法を解説します。
コンテンツ・メーカー本体は以下のページから無料でダウンロードができます。
https://www.1-firststep.com/archives/614
このページでは初期状態のサンプルページを例にして解説していきますが、既存サイトに組み込んだ場合でも同じやり方で作業を進められるかと思います。
カスタマイズに必要なスキル

HTMLやCSSのコードを最低限でも大まかに理解でき、テキストエディタで編集・保存できるスキルが必要になります。
PHP(config.php以外)やJavaScriptのファイルはユーザーの人が編集する必要ありませんし、開発の際に想定しておりません。(編集したい場合は自己責任で実施してください)
また、保存の際の文字コードはUTF-8 BOMなしで保存してください。(すべてのファイル共通)
UTF-8 BOMなしでのファイル保存のやり方は「文字コードをUTF-8 BOMなし(UTF-8N)でファイル保存をする方法」のページを参考にどうぞ。
カスタマイズの際に知っておくと便利な知識(結構重要)
このプログラムは新着情報をAjaxによってページ上に表示させるため、ブラウザでHTMLソースを見てもその部分のHTMLが表示されません。

Ajaxコンテンツとはこういうものなのですが、このような特性のせいで「HTMLを確認しながらCSSで見た目を調整する」ということがやりにくく感じるかもしれません。
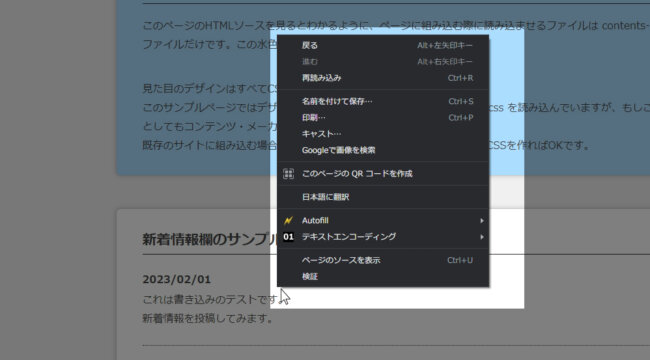
そのような場合は、調べたい部分で右クリックメニューを出して、「検証」(Chromeの場合)を選択してください。(Firefoxの場合は「要素を調査」を選択)

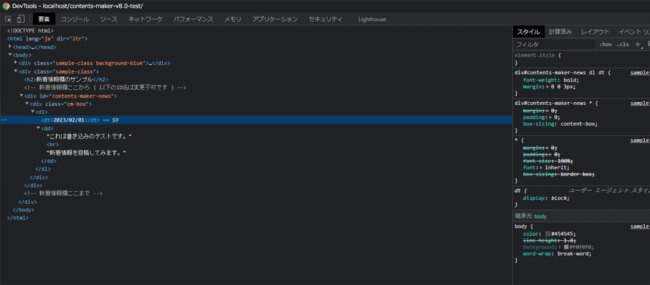
するとデベロッパーツール(Firefoxの場合は開発ツール)のウインドウが開かれ、その部分のHTMLソースを見ることができます。

上記画像の例だと日付表示の部分、つまりdt要素が選択されているので、dt要素に対して適用されているCSSが右側に表示されます。

ここで表示されているCSSは上のほうにあるものほど優先度(詳細度)の高いCSSになります。
逆に言えば、下のほうにあるCSSは優先度が低いため、重複しているものに関しては上書きされて無効化されていることでしょう。(取り消し線があるもの)
既存サイトに組み込んだ際に表示が崩れたりするのは、CSSが競合していることが原因です。
そんな時、上記のデベロッパーツールのCSS部分を見れば、どのCSSと競合しているのか?また、どのCSSが現在適用されているのか?を簡単に見つけることができます。
このやり方を知っておけば、Ajaxコンテンツであっても常にHTMLソースを確認しながら作業ができ、既存サイトに組み込んだ際のCSSの競合を簡単に防ぐことができるでしょう。
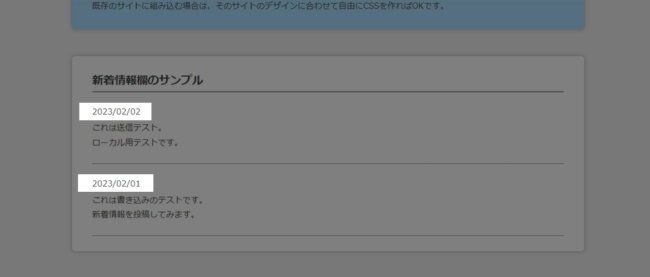
日付表示の太字を解除したい場合
これを通常の太さの文字にしたい場合は、コンテンツ・メーカーに同梱されているsample.cssの初期状態で以下のようになっている部分を、
div#contents-maker-news dl dt {
font-weight: bold;
margin: 0 0 3px;
}
以下のように変更すればOKです。(font-weight: bold;を削除)
div#contents-maker-news dl dt {
margin: 0 0 3px;
}
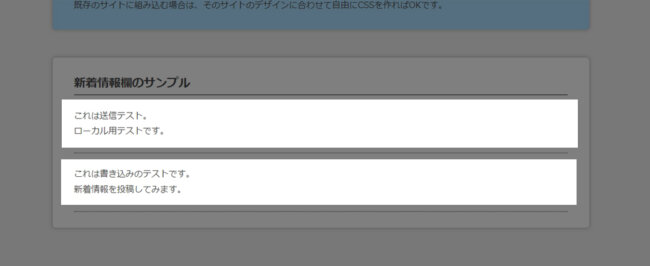
日付表示をなくしたい場合

日付の表示を無くしたい場合は、コンテンツ・メーカーに同梱されているsample.cssの初期状態で以下のようになっている部分を、
div#contents-maker-news dl dt {
font-weight: bold;
margin: 0 0 3px;
}
以下のように変更すればOKです。(上記2つの指定を削除し、display: none;を追加)
div#contents-maker-news dl dt {
display: none;
}
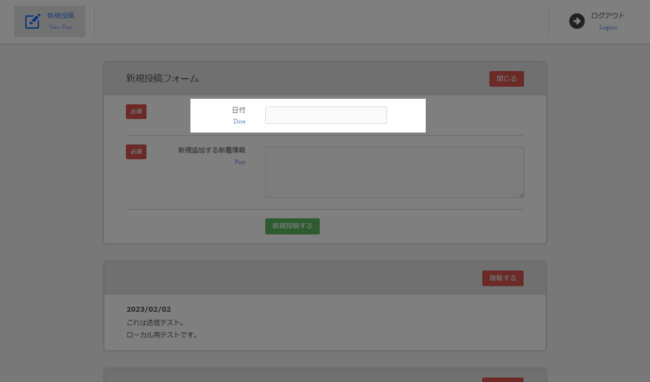
日付表示をなくしたい場合(管理画面)
管理画面の日付の入力欄をなくすためにはPHPファイルの編集が必要になるため、ここでは解説しません。

もしどうしても削除したい場合はお問い合わせページからカスタマイズ依頼をご検討ください。
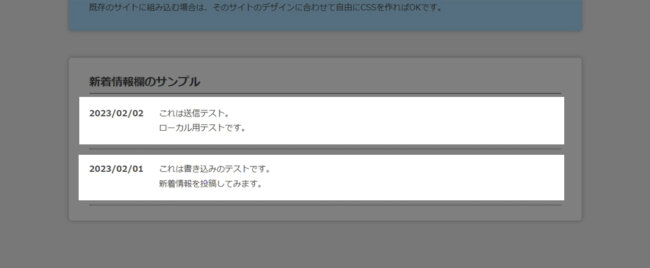
日付と新着情報文を横並びにしたい場合
これを横並びにしたい場合は、初期状態で以下のようになっている部分を、
div#contents-maker-news dl dt {
font-weight: bold;
margin: 0 0 3px;
}
以下のように追記し、(float: left;を追加)
div#contents-maker-news dl dt {
font-weight: bold;
margin: 0 0 3px;
float: left;
}
上記コードの前後あたりに以下を追加し、(全行追加)
div#contents-maker-news dl dd {
float: left;
margin-left: 30px;
}
さらにその前後あたりに以下を追加すればOKです。(全行追加)
div#contents-maker-news dl:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
上記までのコードは何をしているかと言うと、dtとddにfloatを設定し、そのfloatを解除するために親要素であるdlに対してclearfixを設定しただけです。