 WordPressでは本文内に貼り付けた画像のリンクをクリックすると、デフォルト(初期設定)では同一ウインドウに開かれることになります。
WordPressでは本文内に貼り付けた画像のリンクをクリックすると、デフォルト(初期設定)では同一ウインドウに開かれることになります。
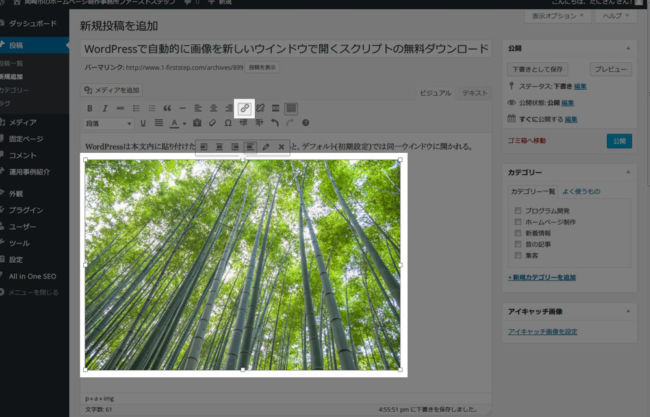
本文内に画像を貼り付ける際は、以下のように「新しいウインドウで開く」という選択肢がない。

もし新しいウインドウで開かせたい場合の手順としては、まず上の画像の状態から本文内に画像を貼り付けた後、その画像を選択状態にして「リンクの挿入/編集」ボタンを押す。

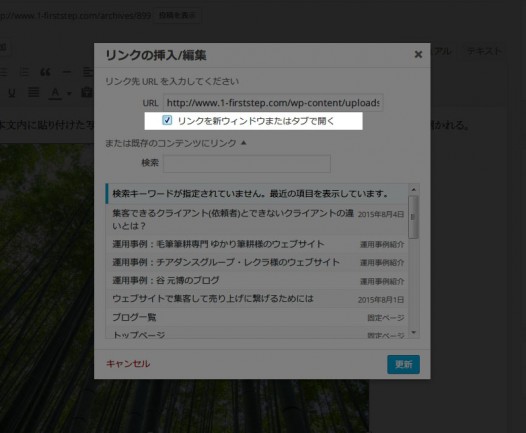
そして現れたウインドウ内にある「リンクを新しいウインドウまたはタブで開く」のチェックボックスにチェックを入れる。

上記の作業を貼り付ける画像ごとに毎回行うのは面倒なので、画像のリンクに対しては自動的に新しいウインドウで開くようにするスクリプトを制作・公開いたします。
名称は一応「ニューウインドウ・スクリプト」としておきます。
現在の最新バージョンは2020年5月12日公開の2.0です。
参考ページ:プログラムをアップデートするの際の思想について
各バージョンごとのアップデート内容については、このページ最下部の「アップデート履歴」に記載してあります。
特長
- 既存のWordPressサイトに簡単に組み込める。
- 初期設定など不要。
- ページ内に画像が何枚あってもOK。
- async属性を付けて動作するので、ページ表示速度を遅くする原因にならない。
- 読み込むファイルは1ファイルだけ。容量は1KB未満(806バイト)です。サーバ側でgzip圧縮すればさらに軽くなります。
サンプルとダウンロード
自動的に画像を新しいウインドウで開くスクリプトのサンプル
WordPressでは管理画面からアップロードした画像は「uploads」フォルダに格納される仕組みになっています。
その仕組みを利用し、uploadsフォルダ内にある画像へのリンクだけ、新しいウインドウで開く( target=”_blank” )が付与される仕組みです。
なお、uploadsフォルダ以外へのリンクには影響はありません。
自動的に画像を新しいウインドウで開くスクリプトのダウンロード
自由にダウンロードしてご利用ください。
使い方の説明

1、スクリプトをダウンロードし、解凍する。
2、image-newwindow.jsをアップロードする。
アップロードする場所はどこでもオーケーです。
次の手順3で読み込むことができれば問題ありません。
また、初期状態で同梱されているuploadsフォルダやreset.cssはサンプルページのためにあるものなので、既存のWordPressサイトに組み込み場合は必要ありません。
3、WordPressのテーマファイル内にimage-newwindow.jsを読み込むコードを追加する。
footer.phpの中でbody要素の閉じタグ直前に書くと良いのではないでしょうか。
<script src="image-newwindow.js" async="async"></script>
注意点

本プログラムの使用においていかなる損害が発生したとしても、当方は責任を負いません。
了承していただける方のみご利用ください。
このスクリプトを使用することにより、ページ内にあるリンク(a要素)でuploadsフォルダにリンクするものは、すべて新しいウインドウで開かれることになります。
※ WordPressではアップロードしたファイルはuploadsフォルダに格納される仕組みであることを利用しています。
アップデート履歴
- 2015/08/12 バージョン1.0
-
- 公開。
- 2020/05/12 バージョン2.0
-
- async属性を付けても正常に動作するように修正。





















