
レスポンシブ・メールフォームはバージョン7.1以降から「規約同意アドオン」を追加できるようになりました。
お問い合わせページなどのメールフォームに「規約に同意する」というチェックボックスを設置するサイトが多いみたいで、以前から要望があったので制作しました。なんと無料です。
「多くのサイトで使われそうな機能なのに無料にしちゃうなんて、キャッ!素敵!」
と思った女性の方はお問い合わせページからファンレターを送ったり、男気溢れる男性の方ならアマゾンギフトを送ったりすると喜びます。(笑)
http://amzn.asia/fsrxBBk
現在の最新バージョンは2019年1月17日公開のバージョン1.0です。
参考ページ:プログラムをアップデートするの際の思想について
各バージョンごとのアップデート内容については、このページ最下部の「アップデート履歴」に記載してあります。
機能の解説
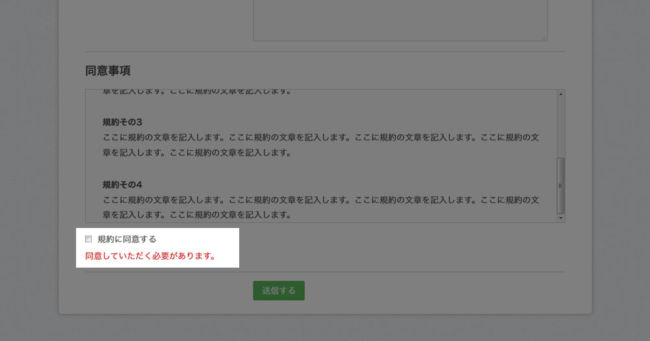
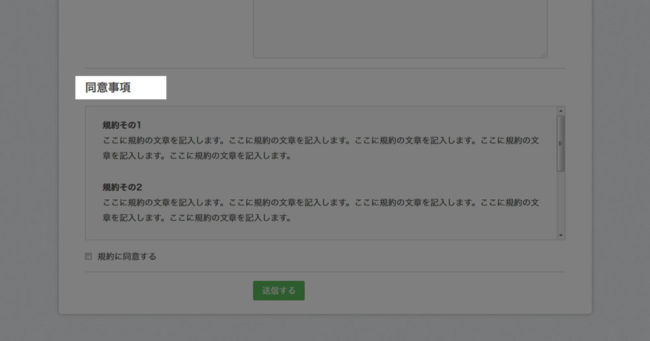
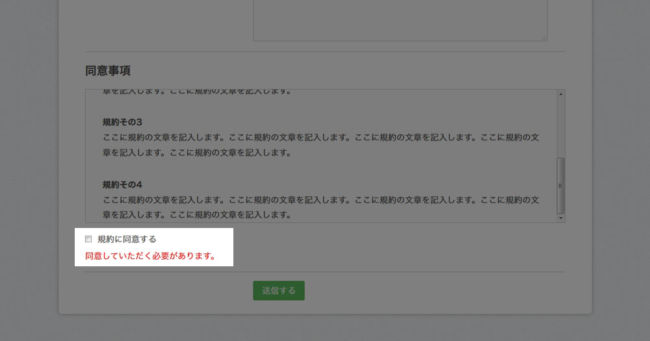
初期状態のメールフォームに「規約同意アドオン」を追加すると以下のような状態になり、このチェックボックスにチェックを入れずに送信ボタンを押すと、以下のようにエラーメッセージが表示されます。

つまり、これにチェックを入れることが必須となります。
機能としてはそれだけのシンプルなアドオンです。
サイト管理者に届くメールの本文内に何かが追加されたりはしません。
メールの本文欄に何も記載されないのがこのアドオンの特徴になります。
もしチェックされたことをメールに記載したい場合は、わざわざこのアドオンを使わなくても、通常のチェックボックスの項目を増やせばいいからです。
デザインはCSSを工夫すれば全く同じにすることが可能です。
メールフォームのカスタマイズ方法についての解説:メールフォームの項目を増やす方法
サンプルデモ
サンプルは以下からどうぞ。
自由に送信しても問題ありませんが、双方に送信されるメールの本文はアドオンなしの状態と変わりません。
規約同意アドオン付きのメールフォームのサンプル
設置方法

1、zipファイルを展開します。
ついでにこのZIPファイルをバックアップ保存しておくとベターです。
2、レスポンシブ・メールフォーム本体にあるaddonフォルダの中に、agreementフォルダを入れます。
以下の場所にagreementフォルダを設置してください。
css、js、phpのフォルダの中身は以下の図では省略しています。
mailform/
┃
┣━━ addon/agreement/ここにアドオンの様々なファイル
┃
┣━━ css/中身を省略
┃
┣━━ js/中身を省略
┃
┣━━ php/中身を省略
┃
┣━━ index.html (フォームのページ)
┃
┗━━ thanks.html (サンクスページ)
3、メールフォーム本体のindex.htmlに以下の2つのコードを追加します。( index.htmlを、agreementフォルダの中のindex(差し替え用).htmlと差し替えるだけでもOKです )
index.htmlのhead要素内に、以下のようにagreement.cssの読み込みを追加。
<link rel="stylesheet" href="addon/agreement/agreement.css" />
index.htmlのdl要素の外に、以下のように規約同意用のdiv要素などを追加。
<div id="agreement">
<h3>同意事項</h3>
<div>
<h4>規約その1</h4>
<p>ここに規約の文章を記入します。</p>
</div>
<p id="agree_check"><label><input type="checkbox" />規約に同意する</label><span class="error_check">同意していただく必要があります。</span></p>
</div>
設置は以上です。
「規約に同意する」のチェックボックスにチェックを入れずに送信ボタンを押してみて、赤文字のエラーメッセージが表示されるかの確認をしてみましょう。
規約文章などの変更について
規約を表示させる部分はユーザーの人が変更しやすいように、ゆるく作ってあります。
ゆるくした影響で、HTMLが煩雑になってしまっているのはご了承ください。
以下の解説はすべてHTMLの編集となります。
この部分のデザインはアドオンフォルダの中のagreement.cssで設定してあります。
初期状態ではタイトルの部分は「同意事項」となっていますが、この文字列は自由に変更することが可能です。アドオンの動作に影響しません。

また、上記の部分はh3要素となっていますが、これはh2でもh4でもpでもなんでもOKです。(dl以外ならOK。なくてもOK)
<h3>同意事項</h3>
その下にあるdivの中に規約文章用としてh4やp要素がありますが、これらも自由に変更してOKです。(dl以外ならOK。これらがなくてもOK)
<div>
<h4>規約その1</h4>
<p>ここに規約の文章を記入します。</p>
</div>
チェックボックスの文字列は「規約に同意する」となっていますが、この文字列も自由に変更することができます。
また、エラーメッセージは赤色の文字で「同意していただく必要があります。」と表示されますが、この文字列も自由に変えてOKです。

<p id="agree_check"><label><input type="checkbox" />規約に同意する</label><span class="error_check">同意していただく必要があります。</span></p>
注意点としては、以下の3つのid名・クラス名は変更不可です。
これらの名前を変更すると、アドオンが正常に動作しなくなりますのでお気を付けください。
<div id="agreement">
<p id="agree_check">
<span class="error_check">
初期状態(このアドオンなし)の状態に戻す方法
初期状態(このアドオンなし)の状態に戻すには、上記の設置手順2でaddonフォルダに入れたagreementフォルダごと削除することで戻ります。
ついでに上記の設置手順の3で追加したコードも削除しておくと良いでしょう。
他のアドオンとの併用について
レスポンシブ・メールフォームにはこれの他にも色々なアドオン(追加機能)がありますが、すべて併用することが可能です。
必要な機能だけを組み合わせてお使いください。
販売価格や購入方法

このアドオンは無料です。
以下からダウンロードできますので、この機能が必要な場合はお使いください。
規約同意アドオンのダウンロード
注意点

このアドオンは現時点ではレスポンシブ・メールフォーム本体のバージョン7.1以降にのみ対応しています。
- メールフォーム本体のバージョンは「version.php」または「mailform.php」のファイルの冒頭に書いてあります。
- 各アドオンのバージョンに関しては、アドオンフォルダの中にある「version.php」、または「アドオン名-config.php」に記載してあります。
また、普通に使用していてプログラム上のバグ(不具合)があった場合には、追加料金なしでバグ修正を行いますので、そのような際にもご連絡ください。
(お客様の手によってJavaScriptファイルやPHPファイルを独自カスタマイズされている場合は除く)
アドオンのアップデートについて
アップデート履歴
- 2019/01/17 バージョン1.0 (本体7.1~以降で動作確認済)
-
- 公開。





















