
このページでは、こちらのページでダウンロードができる「レスポンシブ メールフォーム」のカスタマイズ方法について詳細な解説をしたいと思います。
このページの解説は初期状態での設置・動作確認ができており、バージョンは現在公開中の最新バージョンが前提での解説になります。
このページで解説している通りのカスタマイズであれば、各アドオンを追加しても正常に動作するようになっています。
2017年4月3日追記:各ファイル相関図を作成しました。各ファイルの関連性を知る参考にどうぞ。
この解説の対象となる人

このページの解説は以下の人が対象になります。
- 0、必須スキル
- ファイルを編集後に文字コードを「UTF-8 BOMなし(UTF-8N)」で保存ができる人。
このやり方については「文字コードをUTF-8 BOMなし(UTF-8N)でファイル保存をする方法」をご覧ください。 - 1、項目の変更・削除
- HTMLを理解・編集ができる人。
- 2、デザインの変更
- HTML、CSSを理解・編集ができる人。
以下、コードの部分(黒背景に緑文字の部分)が改行が多くて読み取りにくい場合は、そのコードをコピーしてテキストエディタなどに貼り付けて確認してみてください。
項目名を変更する方法
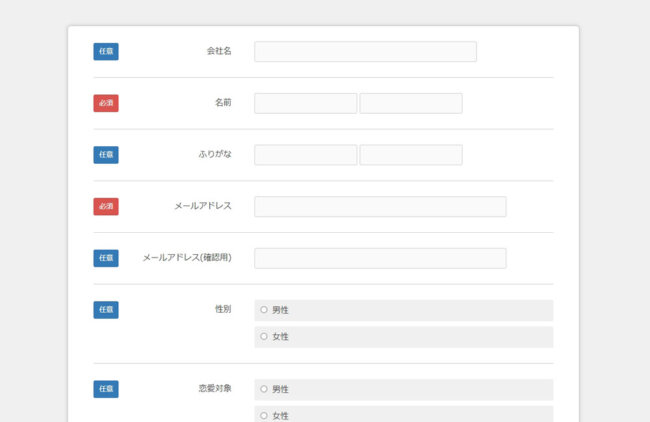
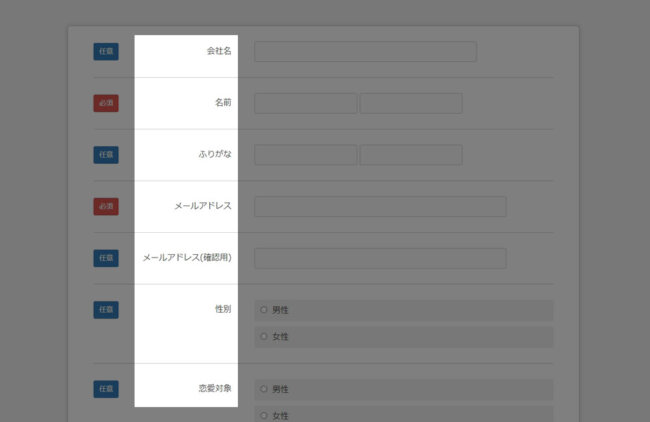
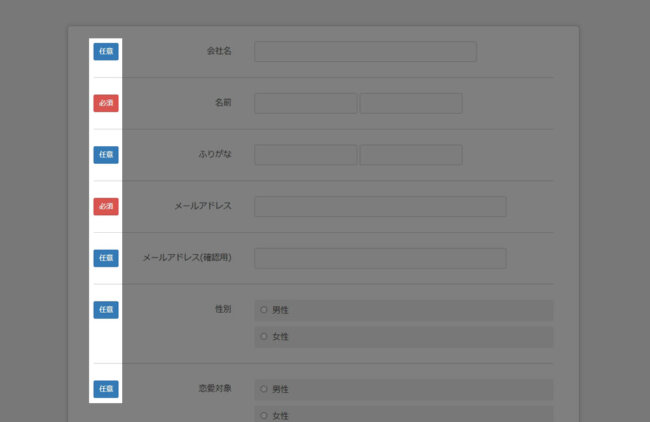
このページの解説では以下の部分を「項目名」と呼ぶこととします。

これらの名称はHTMLファイル内を編集することで可能です。
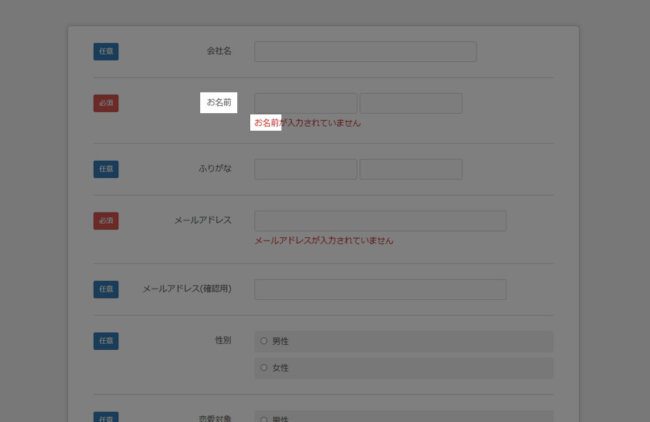
例えば初期状態で「名前」となっているのを「お名前」に変更したい場合はindex.html内の以下の部分を、
<dt><i></i>名前</dt>
以下のように変更します。
<dt><i></i>お名前</dt>
必須項目が未入力の際に表示されるエラーメッセージの項目名に関しては、編集作業は必要ありません。上記HTMLファイル内の項目名を自動で取得して表示されます。

各項目の必須または任意の変更方法

各項目の必須または任意の変更は、index.htmlファイル内の各項目のdd要素にrequiredというクラス名を付加するとそれが必須項目となり、自動的に赤色の「必須」ラベルが表示されます。
と同時に、その項目はフォーム送信前に入力チェックが行われるようになります。
逆にこのクラス名が無い場合は、その項目には自動的に青色の「任意」ラベルが表示されます。
具体的なコードの例としては、以下のような状態なら「任意」になり、
<dt><i></i>名前</dt>
<dd><input type="text" name="name_1" value="" /> <input type="text" name="name_2" value="" /></dd>
以下のような状態なら「必須」の項目になります。(class=”required”を追加)
<dt><i></i>名前</dt>
<dd class="required"><input type="text" name="name_1" value="" /> <input type="text" name="name_2" value="" /></dd>
この必須・任意のラベルの色の変え方や削除の方法は「メールフォームのデザイン変更やサイト組み込みの際のサイズの説明」で解説しています。
デザインの変更方法
見た目のデザインに関してはすべてCSSで行っています。
JavaScriptによって自動的に表示される「必須または任意のラベル」や「エラーメッセージ」も、文字サイズや色などすべてCSSで設定しています。
各CSSファイルの内容は以下のように振り分けて設定しています。
- reset.css
- ブラウザのデフォルトCSSをリセットするためのファイル。
- mailform.css
- このメールフォームのデザイン設定。
- thanks.css
- サンクスページのデザイン設定。
つまり、すでに出来上がっているサイトに組み込む場合はreset.cssが不要になる可能性が高いです。
デザインに関する基本的な解説は「メールフォームのデザイン変更やサイト組み込みの際のサイズの説明」を参考にしてください。
メールフォームの不要な項目を削除する方法
項目を減らしたい場合はHTMLファイル内のdl,dt,dd要素ごと削除してしまえばOKです。
具体的なコードの例としては、index.html内の以下のような初期状態から「ご希望の日時」を無くしたい場合は、
<dl>
<dt><i></i>電話番号</dt>
<dd><input type="tel" name="phone" value="" /></dd>
</dl>
<dl>
<dt><i></i>ご希望の日時</dt>
<dd class="required"><input type="text" name="schedule" value="" readonly="readonly" /></dd>
</dl>
<dl>
<dt><i></i>ご希望の商品</dt>
<dd>
<select name="product">
<option value="">選択してください</option>
<option value="iPhone4">iPhone4</option>
<option value="iPhone4s">iPhone4s</option>
<option value="iPhone5">iPhone5</option>
<option value="iPhone5s">iPhone5s</option>
<option value="iPhone6">iPhone6</option>
<option value="iPhone6 Plus">iPhone6 Plus</option>
<option value="iPhone6s">iPhone6s</option>
<option value="iPhone6s Plus">iPhone6s Plus</option>
<option value="iPhone7">iPhone7</option>
<option value="iPhone7 Plus">iPhone7 Plus</option>
</select>
</dd>
</dl>
以下のようにdl,dt,dd要素ごと削除してしまえばOKです。
<dl>
<dt><i></i>電話番号</dt>
<dd><input type="tel" name="phone" value="" /></dd>
</dl>
<dl>
<dt><i></i>ご希望の商品</dt>
<dd>
<select name="product">
<option value="">選択してください</option>
<option value="iPhone4">iPhone4</option>
<option value="iPhone4s">iPhone4s</option>
<option value="iPhone5">iPhone5</option>
<option value="iPhone5s">iPhone5s</option>
<option value="iPhone6">iPhone6</option>
<option value="iPhone6 Plus">iPhone6 Plus</option>
<option value="iPhone6s">iPhone6s</option>
<option value="iPhone6s Plus">iPhone6s Plus</option>
<option value="iPhone7">iPhone7</option>
<option value="iPhone7 Plus">iPhone7 Plus</option>
</select>
</dd>
</dl>
【補足説明:入力する人の手間を増やしてまで入力欄を2つに分けている理由】
住所はともかくとして、なぜ性と名を2つに分けているかといいますと、例えば「時任三郎」という人からのお問い合わせがあった際、1つの入力欄だとどこまでが名字で、どこからが下の名前かが判別できないからです。
お客様の名前を間違って呼ぶことは大変失礼になるので、入力する人の手間が増えるとしても入力欄を2つに分けてあります。
「ふりがなの欄があればいいじゃないか」と思われるかもしれませんが、ふりがな欄が必須項目とは限りませんし、もしふりがな欄が1つだった場合「ときとうさぶろう」と書かれているだけでは「ときとう さぶろう」なのかそれとも「とき とうさぶろう」かはもはや判別ができません。
さらに、もしふりがな欄がない場合、間違って「とき にんざぶろう」さんと呼んでしまうと、それがきっかけで人気刑事ドラマが生まれてしまうかもしれません。→具体例(「登場人物の名前」の部分を参照)
項目を増やす方法(1行テキスト欄・テキストエリア・プルダウンメニュー)
項目の増やし方は簡単です。
まずは「1行テキスト欄(改行できない入力欄)」を例にして説明します。
例えば初期状態で以下のようになっている部分に、
<dl>
<dt><i></i>会社名</dt>
<dd><input type="text" name="company" value="" /></dd>
</dl>
<dl>
<dt><i></i>名前</dt>
<dd class="required"><input type="text" name="name_1" value="" /> <input type="text" name="name_2" value="" /></dd>
</dl>
1行テキスト欄を追加したい場合は、以下のようにdl,dt,dd要素ごと挿入してください。
(dl,dt,dd要素で構成するのがこのメールフォームの仕様です)
<dl>
<dt><i></i>会社名</dt>
<dd><input type="text" name="company" value="" /></dd>
</dl>
<dl>
<dt><i></i>役職</dt>
<dd><input type="text" name="position" value="" /></dd>
</dl>
<dl>
<dt><i></i>名前</dt>
<dd class="required"><input type="text" name="name_1" value="" /> <input type="text" name="name_2" value="" /></dd>
</dl>
上記作業の際は、必ずname属性の値を適当に変更してください。1つのページ内に同じ名前が存在してはいけません。これはHTMLの仕様です。
上記の場所にテキストエリア(改行ができる入力欄)を追加したい場合も同様に、以下のようにdl,dt,dd要素ごと挿入してください。
<dl>
<dt><i></i>会社名</dt>
<dd><input type="text" name="company" value="" /></dd>
</dl>
<dl>
<dt><i></i>役職 (複数行の入力可)</dt>
<dd><textarea name="position-textarea" cols="40" rows="5"></textarea></dd>
</dl>
<dl>
<dt><i></i>名前</dt>
<dd class="required"><input type="text" name="name_1" value="" /> <input type="text" name="name_2" value="" /></dd>
</dl>
【注意点】
dt要素には項目名。dd要素にはフォーム部品が1種類。というのがこのメールフォームの仕様となります。
例外として、1行テキスト欄(input typeがtext、tel、emailなど)とセレクトボックスは一つのdd要素内に複数あってもOKです。
項目を増やす方法(ラジオボタン)
先ほどの場所にラジオボタンを1グループ追加したい場合は以下のようにします。
<dl>
<dt><i></i>会社名</dt>
<dd><input type="text" name="company" value="" /></dd>
</dl>
<dl>
<dt><i></i>好きなタイプ</dt>
<dd>
<ul>
<li><label><input type="radio" name="like_type" value="洋式" />洋式</label></li>
<li><label><input type="radio" name="like_type" value="和式" />和式</label></li>
</ul>
</dd>
</dl>
<dl>
<dt><i></i>名前</dt>
<dd class="required"><input type="text" name="name_1" value="" /> <input type="text" name="name_2" value="" /></dd>
</dl>
このようにラジオボタンの場合は同一の選択肢グループに属するものは同じname属性にする必要があります。これはHTMLの仕様です。(他の項目とは名前が重複しないようにしてください)
項目を増やす方法(チェックボックス)
先ほどの場所にチェックボックスを1グループ追加したい場合は以下のようにします。
<dl>
<dt><i></i>流れない時どうする?</dt>
<dd>
<ul>
<li><label><input type="checkbox" name="happening" value="店員を呼ぶ" />店員を呼ぶ</label></li>
<li><label><input type="checkbox" name="happening" value="黙って逃げる" />黙って逃げる</label></li>
<li><label><input type="checkbox" name="happening" value="上記以外の切り抜け方を知っている" />上記以外の切り抜け方を知っている</label></li>
</ul>
</dd>
</dl>
このようにチェックボックスの場合はラジオボタンと同じく、同一の選択肢グループに属するものは同じname属性名にする必要があります。。これもHTMLの仕様です。(他の項目とは名前が重複しないようにしてください)
【2025年11月15日追記】
メールフォーム本体のバージョン9.0からはチェックボックスのname属性の末尾の[]はあってもなくてもOKになりました)
つまり、ラジオボタンと全く同じように設定できます。
それ未満のバージョンの場合はチェックボックスには[]が必須になります。
プルダウンメニューの選択肢を増やす方法
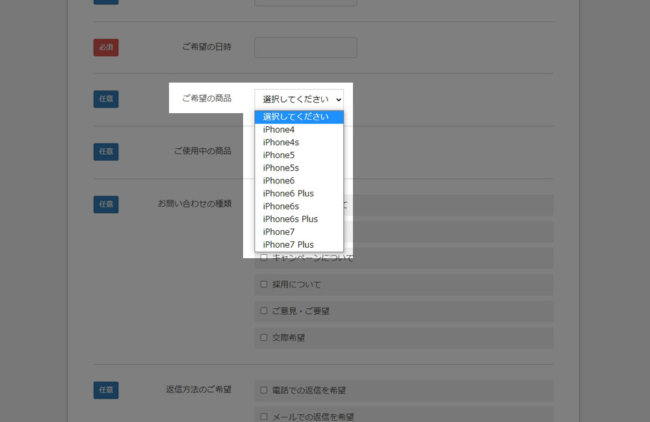
初期状態では「ご希望の商品」や「ご使用中の商品」という項目がプルダウンメニューでの選択肢になっています。

この選択肢を増やしたい場合は、初期状態のindex.html内で以下のようになっているのを、
<dl>
<dt><i></i>ご希望の商品</dt>
<dd>
<select name="product">
<option value="">選択してください</option>
<option value="商品1">商品1</option>
<option value="商品2">商品2</option>
<option value="商品3">商品3</option>
<option value="商品4">商品4</option>
<option value="商品5">商品5</option>
<option value="商品6">商品6</option>
<option value="商品7">商品7</option>
<option value="商品8">商品8</option>
<option value="商品9">商品9</option>
<option value="その他">その他</option>
</select>
</dd>
</dl>
以下のように追加すればOKです。
<dl>
<dt><i></i>ご希望の商品</dt>
<dd>
<select name="product">
<option value="">選択してください</option>
<option value="商品1">商品1</option>
<option value="商品2">商品2</option>
<option value="商品3">商品3</option>
<option value="商品4">商品4</option>
<option value="商品5">商品5</option>
<option value="商品6">商品6</option>
<option value="商品7">商品7</option>
<option value="商品8">商品8</option>
<option value="商品9">商品9</option>
<option value="商品10">商品10</option>
<option value="商品11">商品11</option>
<option value="商品12">商品12</option>
</select>
</dd>
</dl>
ラジオボタンの選択肢を増やす方法
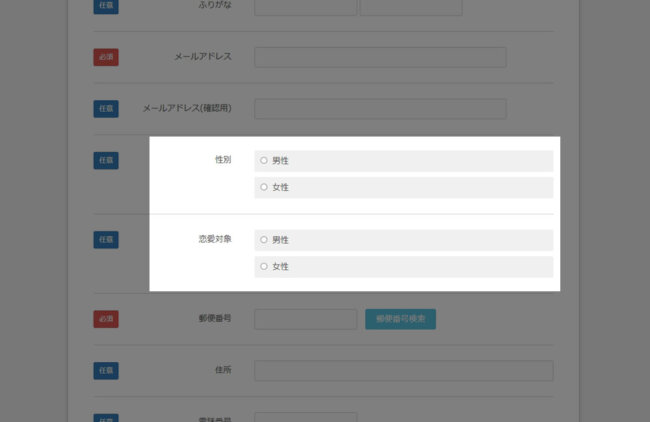
初期状態では「性別」や「恋愛対象」という項目がラジオボタンでの選択肢になっています。

この選択肢を増やしたい場合は、初期状態のindex.html内で以下のようになっているのを、
<dl>
<dt><i></i>性別</dt>
<dd>
<ul>
<li><label><input type="radio" name="gender" value="男性" />男性</label></li>
<li><label><input type="radio" name="gender" value="女性" />女性</label></li>
</ul>
</dd>
</dl>
以下のようにすればOKです。
<dl>
<dt><i></i>性別</dt>
<dd>
<ul>
<li><label><input type="radio" name="gender" value="男性" />男性</label></li>
<li><label><input type="radio" name="gender" value="女性" />女性</label></li>
<li><label><input type="radio" name="gender" value="オカマ" />オカマ</label></li>
<li><label><input type="radio" name="gender" value="ニューハーフ" />ニューハーフ</label></li>
</ul>
</dd>
</dl>
このように、ラジオボタンの場合は同一の選択肢グループに属するものは同じname属性にする必要があります。これはHTMLの仕様です。
チェックボックスの選択肢を増やす方法
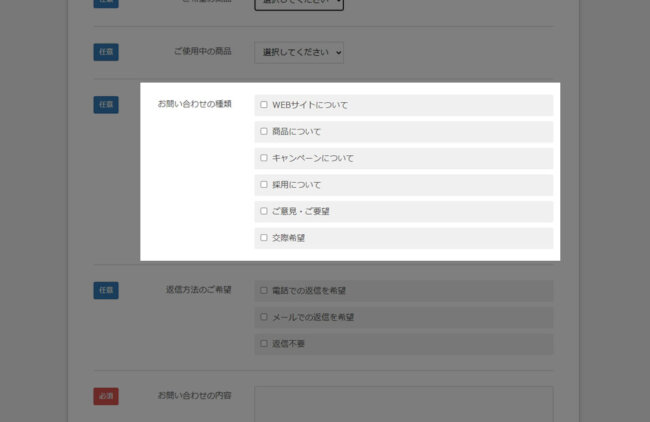
初期状態では「お問い合わせの種類」や「返信方法のご希望」がチェックボックスでの選択肢になっています。

このチェックボックスの選択肢を増やしたい場合は、初期状態のindex.html内で以下のようになっている部分を、
<dl>
<dt><i></i>お問い合わせの種類</dt>
<dd>
<ul>
<li><label><input type="checkbox" name="kind" value="WEBサイトについて" />WEBサイトについて</label></li>
<li><label><input type="checkbox" name="kind" value="商品について" />商品について</label></li>
<li><label><input type="checkbox" name="kind" value="キャンペーンについて" />キャンペーンについて</label></li>
<li><label><input type="checkbox" name="kind" value="採用について" />採用について</label></li>
<li><label><input type="checkbox" name="kind" value="ご意見・ご要望" />ご意見・ご要望</label></li>
<li><label><input type="checkbox" name="kind" value="その他" />その他</label></li>
</dd>
</dl>
以下のように追加すればOKです。
<dl>
<dt><i></i>お問い合わせの種類</dt>
<dd>
<ul>
<li><label><input type="checkbox" name="kind" value="WEBサイトについて" />WEBサイトについて</label></li>
<li><label><input type="checkbox" name="kind" value="商品について" />商品について</label></li>
<li><label><input type="checkbox" name="kind" value="キャンペーンについて" />キャンペーンについて</label></li>
<li><label><input type="checkbox" name="kind" value="採用について" />採用について</label></li>
<li><label><input type="checkbox" name="kind" value="ご意見・ご要望" />ご意見・ご要望</label></li>
<li><label><input type="checkbox" name="kind" value="その他" />その他</label></li>
<li><label><input type="checkbox" name="kind" value="選択肢を追加1" />選択肢を追加1</label></li>
<li><label><input type="checkbox" name="kind" value="選択肢を追加2" />選択肢を追加2</label></li>
</ul>
</dd>
</dl>
このように、チェックボックスの場合は同一の選択肢グループに属するものは同じname属性にする必要があります。これもHTMLの仕様です。
【2025年11月15日追記】
メールフォーム本体のバージョン9.0からはチェックボックスのname属性の末尾の[]はあってもなくてもOKになりました)
つまり、ラジオボタンと全く同じように設定できます。
それ未満のバージョンの場合はチェックボックスには[]が必須になります。





















