このページではこちらのページでダウンロードできるメールフォームのデザインのカスタマイズに関して解説をいたします。
このメールフォームを既存のサイトに組み込む場合はこのページの解説を読んでおくと、組み込み作業がスムーズにできるかもしれません。
この解説の対象となる人

このページの解説は以下の人が対象となります。
- 必須スキル
- HTML、CSSを理解・編集ができる人。
事前に知っておくと良い知識
重要な点を先に言っておきます。
このメールフォームプログラムは、CSSをどのように編集しても動作エラーの原因にはなりません。
極端に言えば、CSSが存在していなかったとしても正常に動作します。(見た目の表示は崩れますが)
そのような仕組みになっているので、デザインのカスタマイズをしたい場合は、
- HTMLの編集はこのサイトで解説している内容の範囲で最小限に実施し、
- 可能な限りCSSで目的のデザインを実現する。
というやり方をすると、意図しない動作エラーを防ぐことができます。
HTML上で余計なidやclassを追加しなくても、元々存在しているname属性値をCSSで指定したり、CSSで子孫セレクタや兄弟セレクタなどを使えば、HTMLは初期状態のままでもたいていのデザインは実現できるのではないでしょうか。
例えばCSSで以下のようにすると、name属性値が「name_1」の欄を指定できますし、
form#mail_form input[name="name_1"] {
ここに何らかのデザイン設定
}
以下のような感じにすれば、3番目のdtを指定することができるでしょう。
(メールフォーム本体のバージョンが7.1.2以前の場合はHTML構成が少し異なるため、以下のCSSでは適用されません)
form#mail_form dl:nth-child(3) dt {
ここに何らかのデザイン設定
}
メールフォームの寸法の説明
初期状態では以下のようにフォーム全体の横幅が1000ピクセル + 左右の罫線1ピクセルずつ、となっています。(メールフォーム本体バージョン7.1.2までは横幅は960px)

つまり横幅の合計は1002ピクセルになるのですが、既存のサイトに組み込む場合はおそらく周囲の罫線は不要になると思われるので、この罫線を消してしまえばちょうど1000ピクセルとなります。
周囲の罫線を消すためには初期状態のmailform.cssで以下のようになっている部分を、
form#mail_form {
width: 1000px;
margin: 50px auto;
background: #ffffff;
border: 1px solid #cccccc;
border-radius: 7px;
box-shadow: 0 0 7px rgba( 0, 0, 0, 0.2 );
line-height: 1.8;
}
以下のように変更すればOKです。(borderとborder-radiusとbox-shadowの行を削除)
form#mail_form {
width: 1000px;
margin: 50px auto;
background: #ffffff;
line-height: 1.8;
}
狭いコンテンツ領域に組み込む場合
前述の説明のように、メールフォームの横幅は初期状態で1000ピクセル + 罫線2ピクセル、となっています。
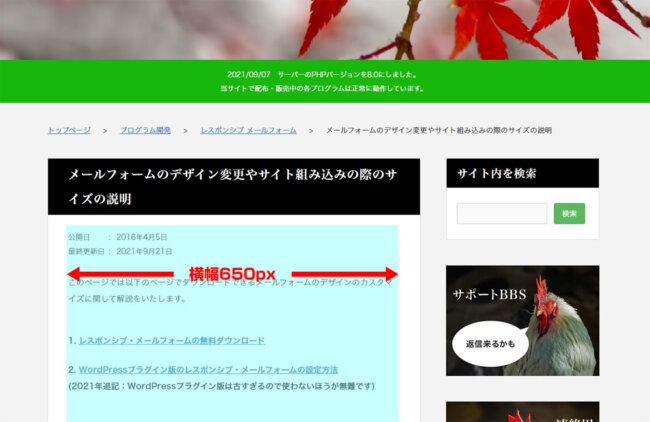
例えば、今ご覧になっているこのページでは、コンテンツ領域が650ピクセルです。

ここにメールフォームを組み込む場合は、初期状態のmailform.cssで以下のようになっている部分を、
form#mail_form {
width: 1000px;
margin: 50px auto;
background: #ffffff;
border: 1px solid #cccccc;
border-radius: 7px;
box-shadow: 0 0 7px rgba( 0, 0, 0, 0.2 );
line-height: 1.8;
}
以下のように変更します。(前項のようにborder関係を削除した後、widthの数値を変更)
form#mail_form {
width: 650px;
margin: 50px auto;
background: #ffffff;
line-height: 1.8;
}
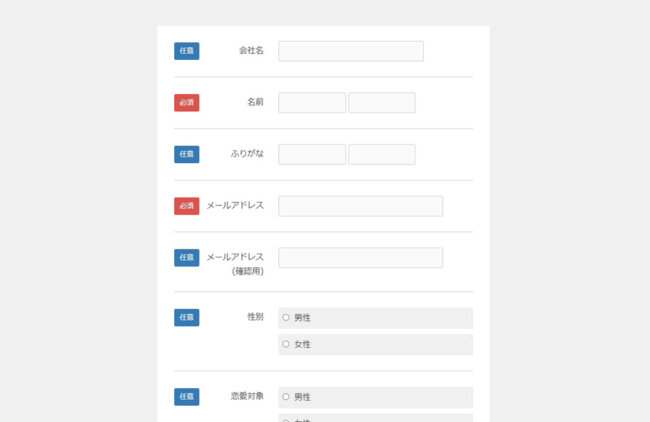
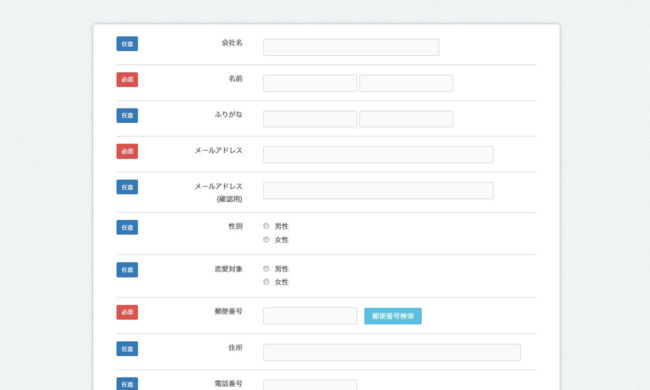
するとページの表示は以下のような状態になります。

この状態のまま組み込み設置をすればOKとなります。
なお、form#mail_formの親にあたる要素の横幅が指定されていれば、上記コードの650pxの部分はwidth : auto;にしてもOKでしょう。
form#mail_form内の子要素については、すべて%での相対指定となっておりますので、修正が必要な点はありません。
必須・任意のラベルの色を変更したい場合
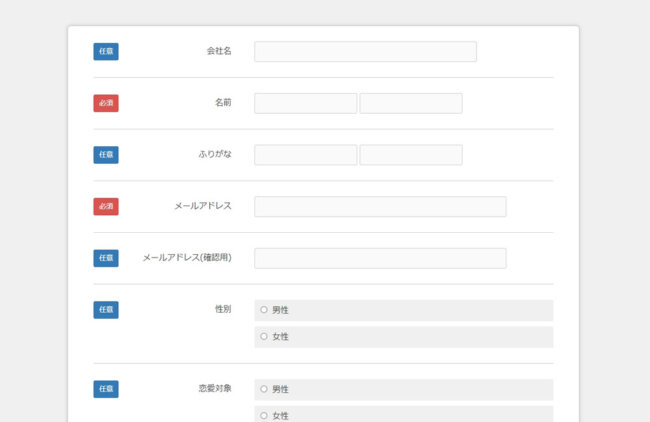
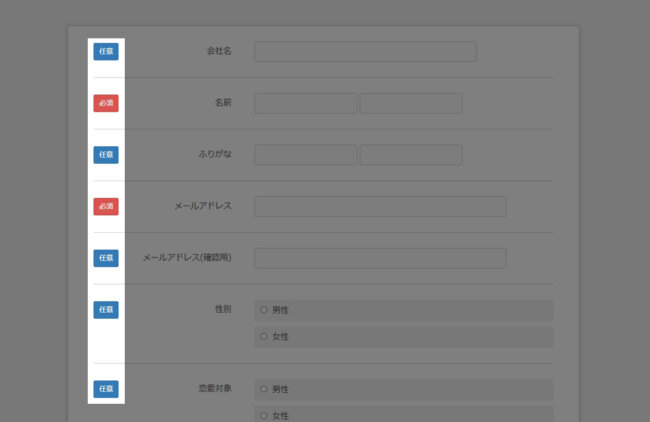
初期状態では必須のラベルは赤色、任意のラベルは青色で表示されています。

これらのラベルのコードはJavaScriptによってHTML内にブッこんでいるので、index.html内を探しても存在しません。
具体的には、必須のラベルは以下のようなコードで挿入されており、
<span class="required">必須</span>
任意のラベルは以下のようなコードで挿入されております。
<span class="optional">任意</span>
つまり、このラベルの色を変更したい場合はmailform.css内で以下のようになっている部分を、
form#mail_form dl dt span.required {
background: #d9534f;
border: 1px solid #d43f3a;
}
form#mail_form dl dt span.optional {
background: #337ab7;
border: 1px solid #2e6da4;
}
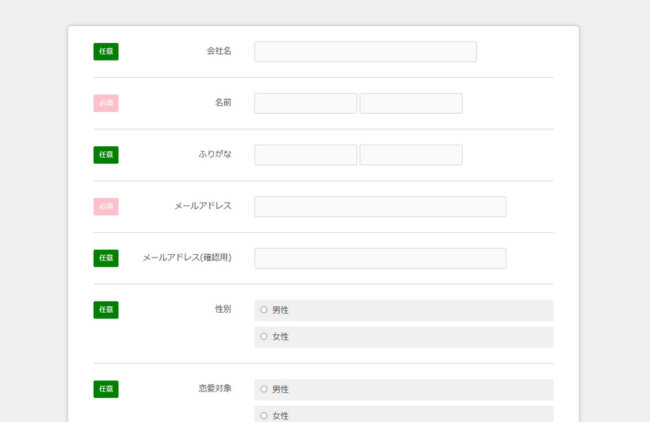
以下のように変更すれば色を変えることができます。
form#mail_form dl dt span.required {
background: pink;
border: 1px solid pink;
}
form#mail_form dl dt span.optional {
background: green;
border: 1px solid green;
}
上記のようにコードを変更すると、画面の表示は以下のようになります。

色コードは「WEB色見本 原色大辞典 – HTMLカラーコード」のようなサイトを参考にすると良いでしょう。
必須・任意のラベルを削除したい場合
必須や任意のラベル自体を削除してしまいたい場合は、mailform.cssで以下のようになっている部分を、
form#mail_form dl dt span.required,
form#mail_form dl dt span.optional {
display: inline-block;
font-size: 85%;
color: #ffffff;
padding: 4px 10px;
border-radius: 3px;
}
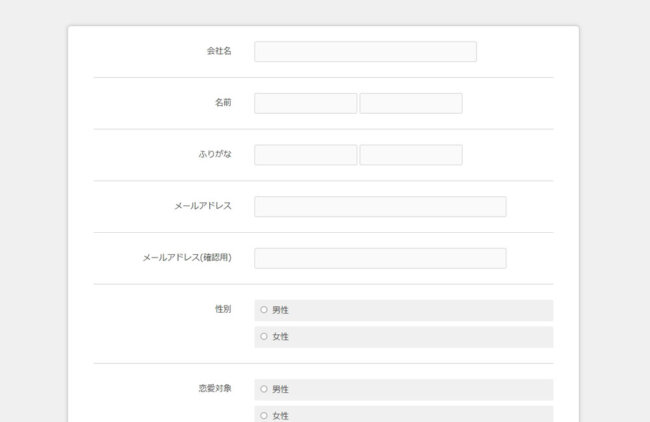
以下のように変更すればOKです。
form#mail_form dl dt span.required,
form#mail_form dl dt span.optional {
display: none;
}
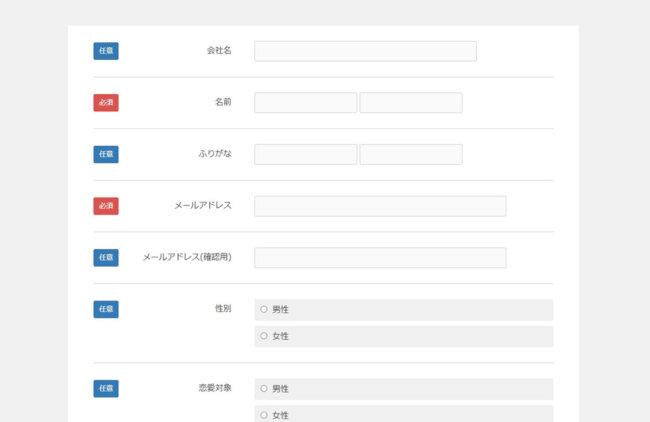
上記のようにコードを変更すると、画面の表示は以下のようになります。

なお、このように必須や任意のラベルを非表示にしたとしても、必須項目に未入力の際はきちんとエラーメッセージは表示されます。
必須・任意のラベルの文字列を※などに変更したい場合(本体バージョン8.0以降)
メールフォーム本体バージョン8.0以降からは「ラベル文字設定アドオン(無料)」が対応しています。(注意:バージョン7.*まではこのアドオンは使えません)
このアドオンを使えば、「必須」の文字列を「※」などに自由に変更できます。
「必須」・「任意」をそれぞれ別々の文字列に変更することも可能です。
例えばこのアドオンを使って「任意」の文字列だけを空欄にすることも可能ですが、空欄にするぐらいなら前述の「必須・任意のラベルを削除したい場合」のやり方を適用すればいいので、あまり意味はありません。(その場合はspan.optionalだけにdisplay: none;を設定)
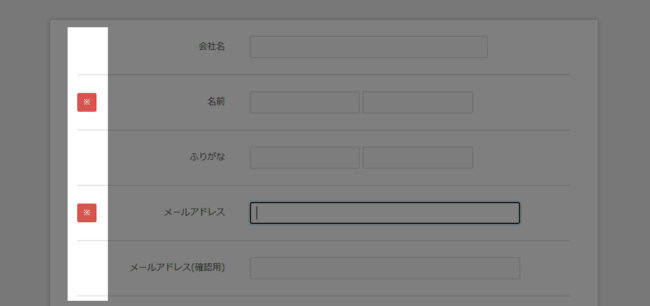
一例として「必須」の文字列を「※」に変更し、span.optionalだけにdisplay: none;を設定すると、以下のような表示になります。

必須のほうのデザインに関してはspan.requiredに対して自由に設定すればOKです。
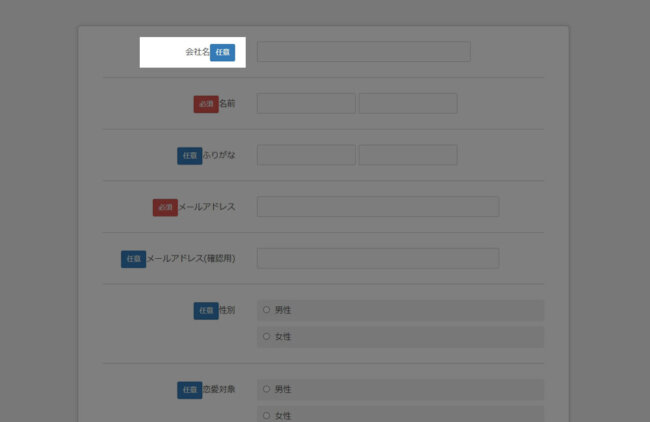
必須・任意のラベルの位置を変更したい場合(本体バージョン8.0以降)
メールフォーム本体バージョン8.0以降からは項目名の部分は以下のようなHTMLになっており、iタグの中に必須・任意のラベルが挿入されるようになりました。
<dl>
<dt><i></i>会社名</dt>
<dd><input type="text" name="company" value="" /></dd>
</dl>
ですので、項目名の後ろに必須・任意のラベルを表示させたい場合はまず以下のようにし、(iタグの位置を変更)
<dl>
<dt>会社名<i></i></dt>
<dd><input type="text" name="company" value="" /></dd>
</dl>
次に、mailform.cssで以下のようになっている部分を、
form#mail_form dl dt i {
float: left;
position: relative;
top: -2px;
}
以下のように変更します。(floatを削除)
form#mail_form dl dt i {
position: relative;
top: -2px;
}
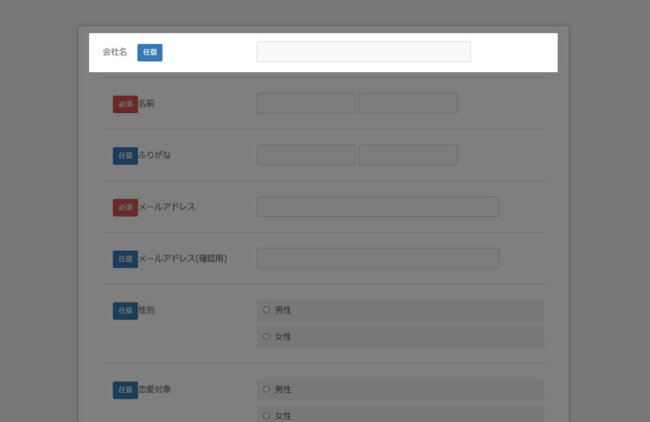
この時点で項目名とラベルが右寄せになっているのは、親要素であるdtにtext-align: right;が設定されているためなのでそれを削除し、ついでに上記のi要素に対してmargin-left: 20px;を設定すると以下のような表示になります。

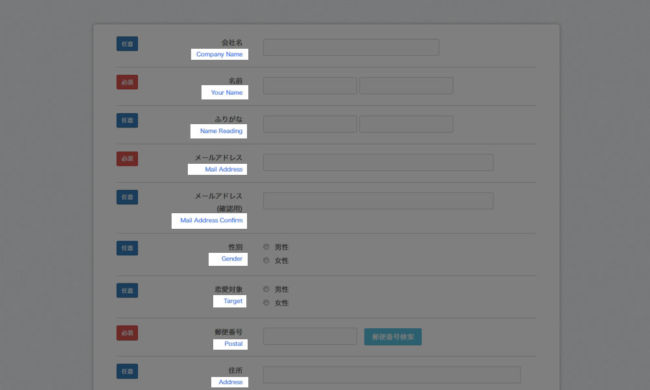
各項目名の下にある英語表記を削除したい場合
【補足】
メールフォーム本体バージョン8.0からはこの英語表記はなくなりました。
これらの英語表記を削除したい場合、index.htmlの中から以下のspan部分を削除することでも可能ですが、
<dt>名前<span>Your Name</span></dt>
実は、このプログラムにとってはCSSによって削除するほうがベターです。
なぜなら、このメールフォームプログラムではCSSはどのように編集しても動作エラーの原因にはならないからです。
もっと言えば、CSSファイルが存在しなくてもメールフォームプログラムは動作します。(index.htmlは編集する箇所によっては動作エラーの原因になる場合もあります)
というわけで、英語表記を削除したい場合はindex.htmlを編集するのではなく、mailform.css側で以下のようになっている部分を、
form#mail_form dl dt span {
display: block;
font-size: 85%;
color: #3377ff;
}
以下のように変更すればOKです。
form#mail_form dl dt span {
display: none;
}
上記のようにコードを変更すると、画面の表示は以下のようになります。

エラーメッセージの色を変更したい場合
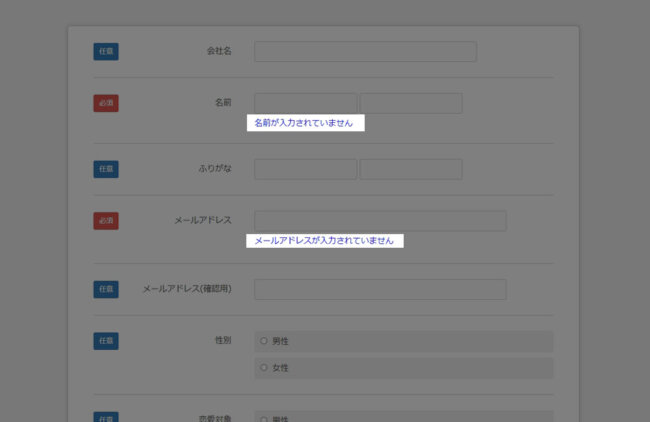
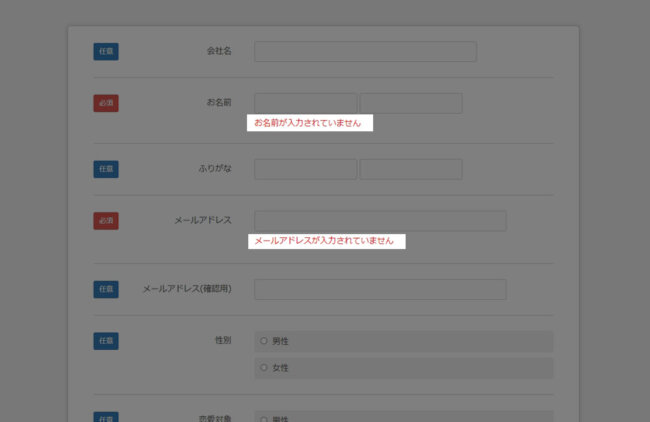
初期状態ではエラーメッセージは以下のように赤色で表示されます。

このエラーメッセージもJavaScriptによってHTML内にブッこんでいるので、index.html内を探してもそのコードは存在しません。
具体的には各入力フォームの下に以下のようなコードで挿入されています。(項目名が「名前」の場合)
<span class="error_blank">名前が入力されていません。</span>
また、メールアドレスの欄については書式のチェックが行われますので、上記コードに加えて以下のようなコードで挿入されます。
<span class="error_format">正しいメールアドレスの書式ではありません。</span><span class="error_match">メールアドレスが一致しません。</span>
このエラーメッセージの色を変更したい場合は、mailform.css内で以下のようになっている部分を、
form#mail_form dl dd span.error_blank,
form#mail_form dl dd span.error_format,
form#mail_form dl dd span.error_match {
display: block;
color: #ff0000;
margin-top: 5px;
}
以下のように変更すればOKです。(colorをblueに変更)
form#mail_form dl dd span.error_blank,
form#mail_form dl dd span.error_format,
form#mail_form dl dd span.error_match {
display: block;
color: blue;
margin-top: 5px;
}