WordPressプラグイン版のレスポンシブ・メールフォームは機能や見た目は通常版と同じです。
ですので、フォームの見た目や機能のカスタマイズに関しては通常版の解説と共通しますので、以下のページを参考にしてみてください。
このページではWordPressプラグイン版特有の現象である「自動的に挿入されるコード」について解説をしていきます。
ちなみに、このページの内容は必須のものではないので、やらなくてもメールフォームの動作に問題はありません。
ページの読み込み速度を少しでも速くしたい場合には参考になると思います。
head要素内に自動挿入されるコードの役割
このプラグインを有効化すると、head要素内にあるwp_head()関数の位置に以下のコードが挿入されます。
<link rel='stylesheet' id='Responsive_Mailform-css' href='https://www.1-firststep.com/wp-content/plugins/responsive-mailform/css/responsive-mailform.css?ver=1.0.0' media='all' />
<link rel='stylesheet' id='jquery.datetimepicker.css-css' href='https://www.1-firststep.com/wp-content/plugins/responsive-mailform/css/jquery.datetimepicker.css?ver=1.0.0' media='all' />
<script src='https://www.1-firststep.com/wp-includes/js/jquery/jquery.js?ver=1.12.4'></script>
<script src='https://www.1-firststep.com/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.4.1'></script>
上記のコードによって読み込んでいるファイルはそれぞれ以下の役割となっています。
- responsive-mailform.css
- メールフォームのデザインを設定しているCSSファイル。
- jquery.datetimepicker.css
- 日時選択のカレンダーのデザインを設定しているCSSファイル。
- jquery.jsとjquery-migrate.min.js
- WordPressに同梱されているjQueryファイル。
body要素内に自動挿入されるコードの役割
そしてbody要素にあるwp_footer()関数の位置には以下のコードが挿入されます。
<script src='https://www.1-firststep.com/wp-content/plugins/responsive-mailform/js/jquery.autoKana.js?ver=1.0.0'></script>
<script src='https://www.1-firststep.com/wp-content/plugins/responsive-mailform/js/ajaxzip3.js?ver=1.0.0'></script>
<script src='https://www.1-firststep.com/wp-content/plugins/responsive-mailform/js/jquery.datetimepicker.js?ver=1.0.0'></script>
<script src='https://www.1-firststep.com/wp-content/plugins/responsive-mailform/js/responsive-mailform.js?ver=1.0.0'></script>
上記のコードによって読み込んでいるファイルはそれぞれ以下の役割となっています。
- jquery.autoKana.js
- ふりがな自動入力機能のJavaScriptファイル。
- ajaxzip3.js
- 郵便番号から住所自動入力機能のJavaScriptファイル。
- jquery.datetimepicker.js
- 日時選択のカレンダーのJavaScriptファイル。
- responsive-mailform.js
- フォームの入力チェックなどを行っているJavaScriptファイル。
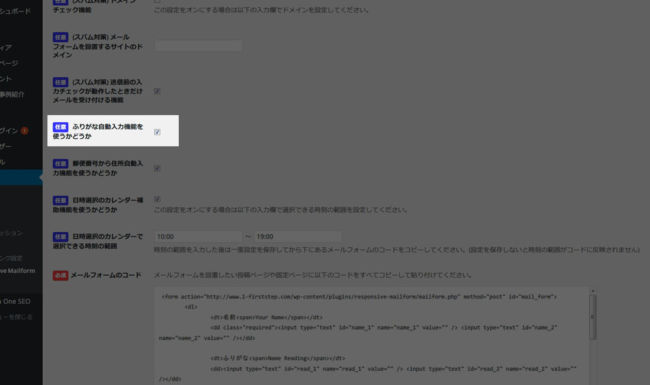
ふりがな自動入力機能関連のファイルについて
WordPress管理画面のレスポンシブ・メールフォームの設定で「ふりがな自動入力機能を使うかどうか」のチェックを外した場合には、それに関するファイル(jquery.autoKana.js)は読み込まれなくなります。

メールフォームのHTML側で名前欄やふりがな欄を削除している場合などはこの機能を使う必要がなくなるため、上画像の設定のチェックを外しておくと関連ファイルの読み込みもなくなるのでベターでしょう。
チェックを外さなかったとしても、メールフォームの動作には問題ありません。ただ、ページの読み込み速度がそのファイル分だけ長くなるだけです。
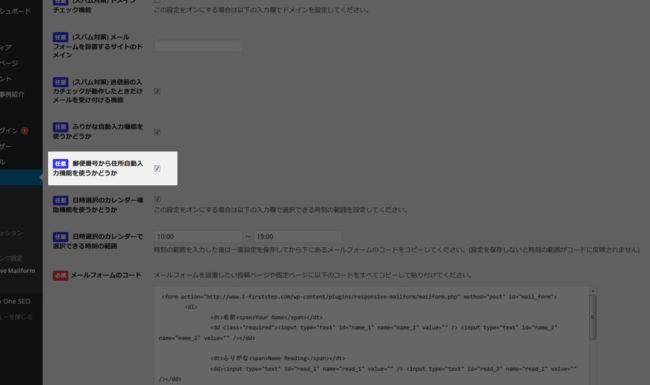
郵便番号から住所自動入力機能関連のファイルについて
WordPress管理画面のレスポンシブ・メールフォームの設定で「郵便番号から住所自動入力機能を使うかどうか」のチェックを外した場合には、それに関するファイル(ajaxzip3.js)は読み込まれなくなります。

メールフォームのHTML側で郵便番号欄や住所欄を削除している場合などはこの機能を使う必要がなくなるため、上画像の設定のチェックを外しておくと関連ファイルの読み込みもなくなるのでベターでしょう。
チェックを外さなかったとしても、メールフォームの動作には問題ありません。ただ、ページの読み込み速度がそのファイル分だけ長くなるだけです。
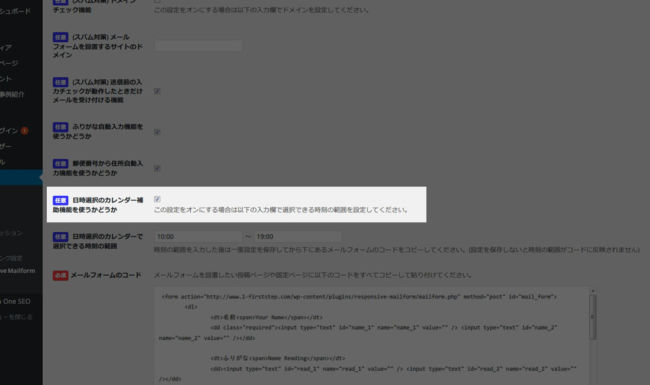
日時選択のカレンダー補助機能関連のファイルについて
WordPress管理画面のレスポンシブ・メールフォームの設定で「日時選択のカレンダー補助機能を使うかどうか」のチェックを外した場合には、それに関するファイル(jquery.datetimepicker.cssとjquery.datetimepicker.js)は読み込まれなくなります。

メールフォームのHTML側でご希望の日時の欄を削除している場合などはこの機能を使う必要がなくなるため、上画像の設定のチェックを外しておくと関連ファイルの読み込みもなくなるのでベターでしょう。
チェックを外さなかったとしても、メールフォームの動作には問題ありません。ただ、ページの読み込み速度がそのファイル分だけ長くなるだけです。





















