
これを書いている3日ほど前、iOSやiPad OSの15.4がリリースされ、Safariがようやく「loading=”lazy”」に対応された。
これはすべてのiPhone、iPad、Macユーザーにとって非常にメリットのあるものです。
どのようなメリットかと言うと、「loading=”lazy”」に対応しているサイトの表示速度が格段に速くなるのです。おそらく体感でわかるほどの差が発生するでしょう。
サイト側が対応していない場合は今までと変わりません。
【補足説明】
「loading=”lazy”」や「画像の遅延読み込み」が具体的にどのようなものなのかを知りたい方は、以下のページをご覧ください。
Chromeのバージョン76から画像の遅延読み込み(lazyload)がネイティブで対応
Safariの対応が最も遅かった

「Chromeのバージョン76から画像の遅延読み込み(lazyload)がネイティブで対応」のページで書いたように、ChromeはPC版・Android版の両方とも2019年7月の時点で対応しています。
その後、ほどなくしてFirefoxも対応されたので、主要ブラウザの中ではSafariだけが大幅に遅れていたのです。
日本はiPhoneのシェアが高い国なので、私はSafariが対応するのをこの2年半の間ずっと待っていた。
去年(2021年末)ぐらいの時点で、Safariのベータ版である「テクノロジー・プレビュー(Technology Preview)」では「loading=”lazy”」がデフォルトで有効になったので、そろそろ正式版Safariでも実装されるかと期待しつつ3か月が経過。
iOS15.2や15.3でも実装されていなかったので、iOS16まで待つことになりそうだと諦めていたところ、15.4で急に実装されていました。どちらにしても遅ぇよ!
loading=”lazy”が有効かどうかの確認方法
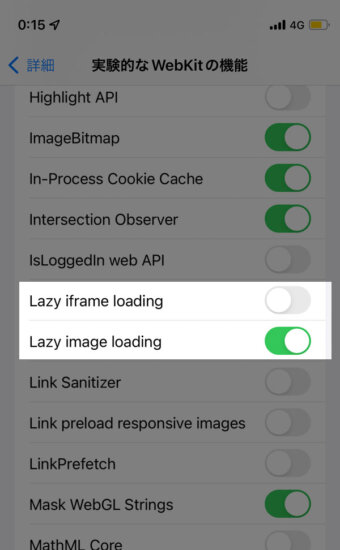
iPhoneのSafariの設定で確認すると、確かにオンになっています。

これを見るとわかるように、iframeの遅延読み込みはまだ未対応のようです。
でもiframeはそれほど頻繁に使うものでもないので、別に良いでしょう。(Firefoxもiframeは未対応)
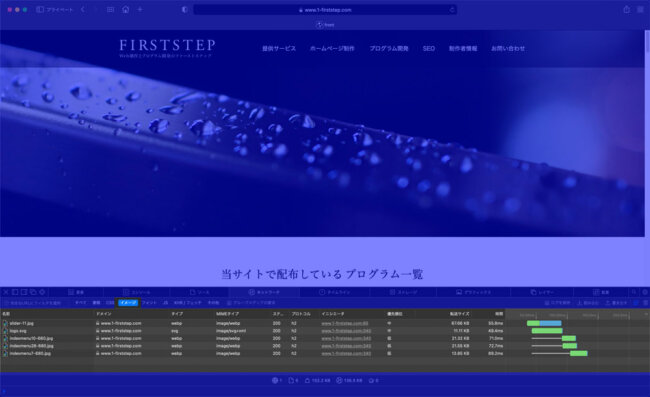
ついでにMacのSafariで今ご覧になっているサイトのトップページを読み込ませてみると、読み込まれる画像の数が少なくなっています。
以下のように5枚しか読み込まれていません。

本来ならばこのサイトのトップページには42枚の画像がありますので、37枚分のリクエスト(ダウンロード)が省略されたことになります。
サイト側も loading=”lazy” に対応していないと、表示は速くなりません
上記の例のように、ブラウザが「loading=”lazy”」に対応しているだけでなく、そのサイト側も対応している必要があります。
つまり、すべてのサイトの表示が速くなるわけではありません。速くなるのは対応しているサイトだけです。
表示速度高速化のために画像の容量や解像度を下げることは大事ですが、最も効果のある最適化は「そもそもリクエストをしないこと」です。
不要なものをリクエストせずにページが表示されればそれが理想です。
「loading=”lazy”」はそれを実現してくれるありがたい機能なのです。
私が作るサイトはすべて「loading=”lazy”」に対応させているので、このサイトだけでなくクライアントのサイトもiPhoneやiPad、Macでの表示が速くなります。
対応させていないサイト管理者の方は今すぐに対応させた方が良いでしょう。





















