
先日(2019年7月30日)、PC版Chromeがバージョン76にアップデートされ、ついに画像の遅延読み込み(lazyload)がネイティブで対応された。
これはページの表示速度を一気に速くすることができる画期的な機能である。
特に「ネイティブで対応」という部分が大きい。
【補足説明】
「ネイティブで」とは、その機能がブラウザの内部に最初から実装されていることを意味します。
今まででも画像の遅延読み込みをする方法はいくつかありましたが、ブラウザ側のネイティブの機能ではなかったためにどのやり方も少し面倒くさく、また、やり方によってはSEO面での悪影響(検索順位が悪くなる)も懸念されていました。
そのような理由から、ページ表示速度のチューニングが趣味であるこの私ですが、このサイトでは画像の遅延読み込みを採用していなかったのです。
しかし今回、ブラウザ側でネイティブで対応されたことによってそれらのデメリットは完全に無くなり、すでにこのサイトでは広い範囲でこの遅延読み込みを導入しています。
というわけで、このページでは画像の遅延読み込みとは何か?、そのメリットや導入方法、そして導入すると表示速度がどのように変化するかを解説していきます。
画像の遅延読み込みとは
画像の遅延読み込みとは何か?を知らない人のために一応説明しておきます。
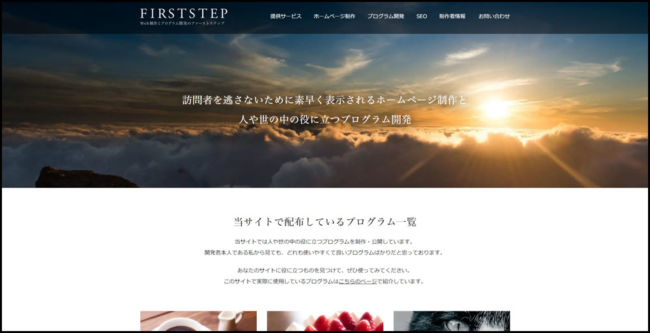
例えばこのサイトのトップページを開くと以下のような表示になります。
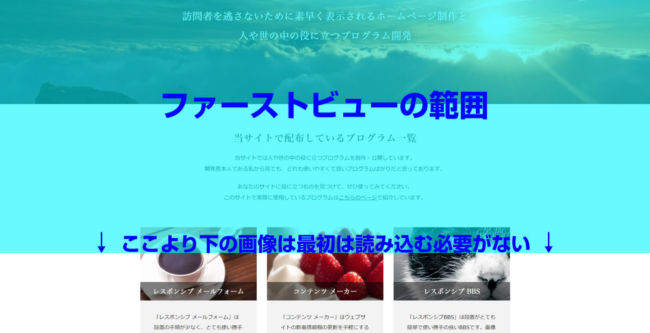
このように、ページを表示させたときにスクロールせずに見える範囲のことを「ファーストビュー」といいます。

ファーストビューより下にある画像はスクロールさせるまでは見えないため、最初のページ表示時には読み込む必要がありません。

しかしWebブラウザの仕組み上、そのページにある画像は最初にすべて読み込むようになっています。
これは読み込みの待ち時間が長くなる原因の1つです。
読み込み時間を少しでも短くするために、スクロールが発生するまではファーストビュー以外の画像を読み込ませず、スクロールが発生したときに読み込ませることを「画像の遅延読み込み」といいます。
【補足説明】
実際にはファーストビュー以外の画像がすべて読み込まないわけではなく、ファーストビューからある程度下にある範囲までの画像は読み込まれます。
この理由はおそらくですがページをスクロールした際、通信が遅かった場合は画像がない状態(白紙のページ)が一瞬でも表示されることになってしまうため、それを防ぐためにある程度先までの範囲にある画像は読み込むのだと思われます。
画像を遅延読み込みさせるメリット
画像を遅延読み込みさせる最大のメリットはページの容量が軽くなることです。
それはつまり、ページ読み込み時間(表示速度)が速くなることを意味します。
Webページを構成するファイルの中で、画像が全容量に対して占める割合はかなり大きいものです。
そのページの容量の8割以上を画像が占めていることも珍しくないでしょう。
それらの画像の中でファーストビュー付近に含まれるものは一部でしょうから、それ以外の画像読み込みをすべて省略できるのは表示速度の短縮に大きく貢献します。
遅延読み込みのやり方
今回Chromeで実装された遅延読み込みの方法は、画像タグ(img要素)にloading属性を付けるだけです。
例えば以下のようなimg要素があったとしたら、
<img src="画像のURL" alt="" />
以下のようにloading属性を追加します。(値はlazy)
<img src="画像のURL" alt="" loading="lazy" />
たったこれだけでその画像の遅延読み込みが可能になります。
この簡易さこそが、ブラウザ側でネイティブで対応された最大のメリットだと言えるでしょう。
このやり方のデメリット

このやり方のデメリットは私が知る限りではありません。
今までにあった他の遅延読み込みのやり方とは違い、HTMLに画像のパス(URL)が直接記述されているためSEOの面で問題がありません。
また、JavaScriptを使って処理をする遅延読み込み方法ではないため、ページ表示速度を遅くする要因になりません。
【補足説明】
JavaScriptによってページ内の要素を変更(DOMを操作)したりすると、表示速度が遅くなるケースがよくあります。
要するに、回りくどいやり方や余計な処理をせず、素直にHTMLに記述するのが最も表示が速いのです。
ただ、唯一デメリットを挙げるとすれば、Chromeのバージョン75以下や他のブラウザで未対応な点でしょうか。
この遅延読み込みのやり方が普及すれば、他のブラウザも実装してくれると思います。(後述の「ブラウザ対応状況」を参照)
Firefoxは早い段階で実装してくれそうな気がしますが(Firefoxのバージョン75から実装されました)、日本のブラウザのシェアから考えるとSafari(特にモバイル版)が対応してくれることが望まれます。
今回使用したloading属性は対応していないブラウザでは無視されるので、Chromeのバージョン75やFirefox、さらにIEの11で表示確認をしたところ、今まで通り正常に表示されました。(もちろん遅延読み込みはされない)
遅延読み込みができているかの確認方法
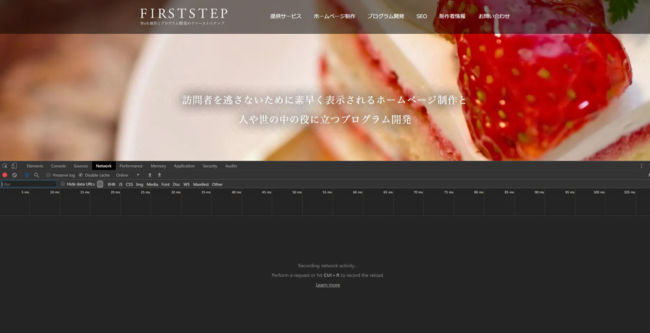
遅延読み込みが正常に動作しているかを確認するためには、Chromeのデベロッパーツールを開き、「Network」タブに切り替えます。
(デベロッパーツールはF12キーを押すと出現します)

その状態で該当のページを表示させたり再読み込みをすると、読み込まれたファイルが一覧表示されます。

そしてページをスクロールさせていくと、遅れて読み込まれた画像が次々と一覧の下から出現してきます。

確認方法は以上です。
ビューポートの大きさによる遅延読み込みの違いについて
今回の遅延読み込みの方法はブラウザのネイティブの機能ですから、どれだけの画像を遅延させて読み込むかはブラウザ側で自動的に決められることになります。
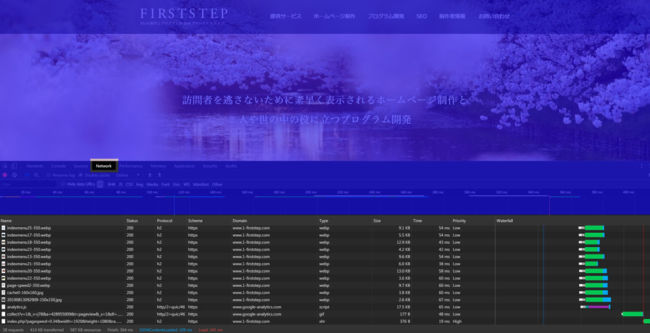
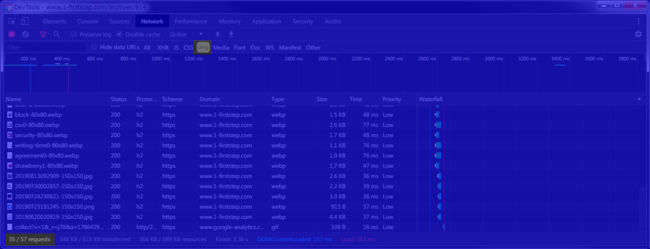
例えば、フルHD(1920px × 1080px)のモニタでこちらのページを表示させると、ファーストビュー表示時での画像のリクエスト(読み込み)数は35です。

補足説明:35/57となっていますが、この画像では「img」タブに絞っているので「CSSやJSファイルなども含んだすべてのリクエスト数が57ある中で、imgのリクエストが35」を意味しています。
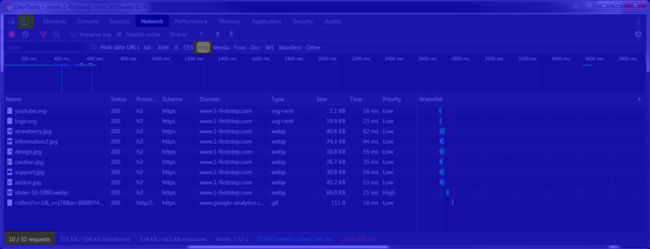
次に、デベロッパーツール内でデバイスをNexus5Xに切り替えて(下2枚目の画像内のボタンを押す)、同じページを再読み込みさせると、

Nexus5Xのほうがビューポートの範囲が狭いため、ファーストビュー表示時でのimg(画像)のリクエスト数は10で済んでいます。

フルHD(1920px × 1080px)のモニタで表示させた時に比べると、
35 – 10 = 25
となり、遅延扱いになる画像が25個多くなります。
つまり、PCの時より25個多くの画像がページ表示時の読み込みから省かれることになるので、ビューポートが狭いスマホなどの端末のほうが遅延読み込みによる表示速度短縮の効果が大きく得られることを意味しています。
ちなみに今回紹介したネイティブ遅延読み込み機能は、AndroidのChromeもバージョン76からデフォルトで有効になっているようです。
Enabled by default in:
Chrome for desktop release 76
Chrome for Android release 76
Lazily load iframes and images via ‘loading’ attribute – Chrome Platform Status
iOSのChromeはSafariのレンダリングエンジンを使って表示させていると思われるため、Safariがloading属性に対応しない限りは期待できません。
自分のサイトに実際に採用してみて

このサイトはもともと画像をギリギリまで容量ダウンさせていたので、遅延読み込みによってリクエスト数を大幅に減らしてもダウンロード容量の合計としてはたいして減らず、表示速度は思ったほど速くなりませんでした。
(プロトコルがHTTP/2の場合、リクエスト数が多いか少ないかはあまり問題にならないため)
しかしそれはあくまでも通信速度が速い環境での話であり、スマホなどでの4G通信の場合は極端に速度が遅くなることもあるので、そのような環境であれば画像のダウンロード容量がわずかでも減ることで表示速度に大きな違いが出ると思われます。
現時点では最新のChromeにしか効果がありませんが、img要素にloading=”lazy”を付けるだけで良い上にノーリスクなので、ぜひ試してみてはいかがでしょうか。
この方法はChromeのベータ版で実装されているのは知っていましたが、正式版のChromeに実装されていたことは以下のブログで本日知りました。
いつもとても有益な情報を配信されており、お礼申し上げます。
Chromeがネイティブlazy-loadをサポート、JSなしで画像を遅延読み込み可能に | 海外SEO情報ブログ
後日追記:loading属性はWeb標準になりました
loading属性は「Web標準」となったようです。
Web標準とは、インターネット上で使われる標準技術を定めている団体である「W3C」や「WHATWG」が「勧告」という形で発表したものを言います。
そのため、現在この属性に対応していないSafariなどのブラウザもいずれは対応される可能性が高いものとなりました。
ネイティブLazyloadを可能にするloading=lazy属性がウェブ標準に、Chrome以外のブラウザサポートに期待 | 海外SEO情報ブログ
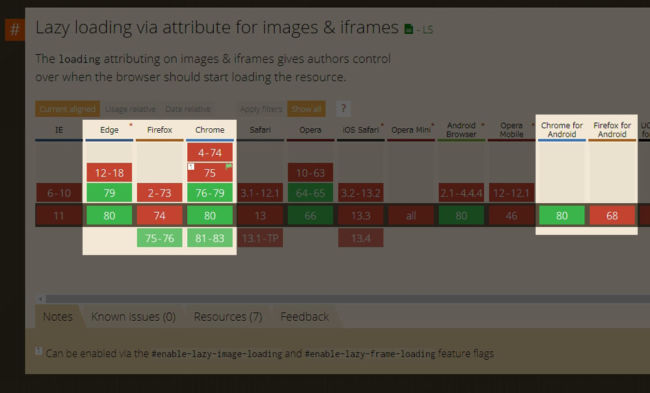
2020年4月14日更新:ブラウザ対応状況
現在の各ブラウザのサポート状況は以下のようになっています。

loading属性:Can I use… Support tables for HTML5, CSS3, etc
Web標準になったこともあり、Firefoxではバージョン75からネイティブで対応されました。Android版Firefoxもそのうち対応されるでしょう。
2020年以降にリリースされている新しいバージョンのEdgeは、Chromeと同じくChromiumから開発されるようになったので、Chromeと同じ表示になるとみなしてもOKになりました。
というわけなので、主要ブラウザの中では後はSafariの対応待ちとなります。
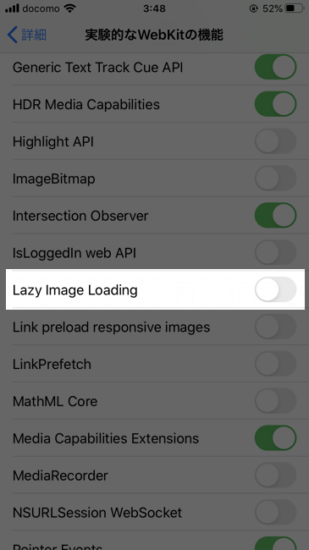
iOS13.4のSafariにはすでに設定の中に「Lazy Image Loading」という項目があり、現在テスト中であることがわかります。

近いアップデートで正式に実装された状態でリリースされるでしょう。





















