
一般的に言われる「ホームページ」とは、正式には「ウェブサイト」といいます。
「ホームページ」というのは実は間違った呼び方なのです。
正確に言えば「ブログ」もウェブサイトの一種ということになります。
ツイッターやFacebookのようなSNSもウェブサイトの一種です。
ホームページとは本来は何か?
みなさんがインターネット上のページを見る際に使うソフトのことを総称して「ウェブブラウザ」といいます。
- WindowsのPCなら「Edge(エッジ)」(昔はInternet Explorer)
- MacのPCやiPhoneなら「Safari(サファリ)」
- Androidのスマホやタブレットなら「Chrome(クローム)」
というブラウザが最初からインストールされています。
例えば、昔のWindowsに最初から入っていたInternet Explorer(インターネット・エクスプローラ)を起動すると、ウインドウ右上のほうに家のマークのアイコンがあります。

「ホームページ」の本来の意味は、このボタンを押したときに表示されるページのことをいいます。
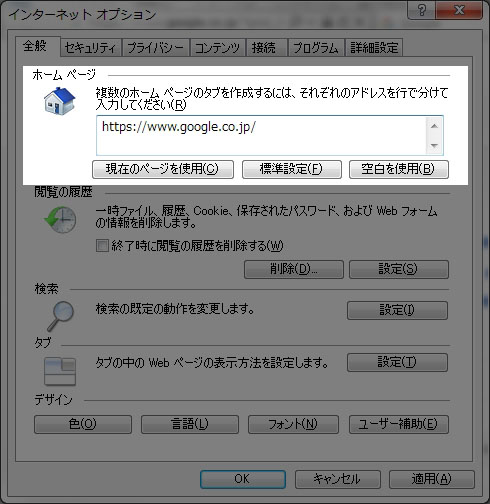
ボタンを押したときに表示するページはブラウザの設定から変更することができますが、そこに「ホームページ」と書いてあります

ですので、多くの人が「ホームページ」と言う時、それは本来は「ウェブサイト」のことを指していることになります。
ウェブサイトの構造の捉え方
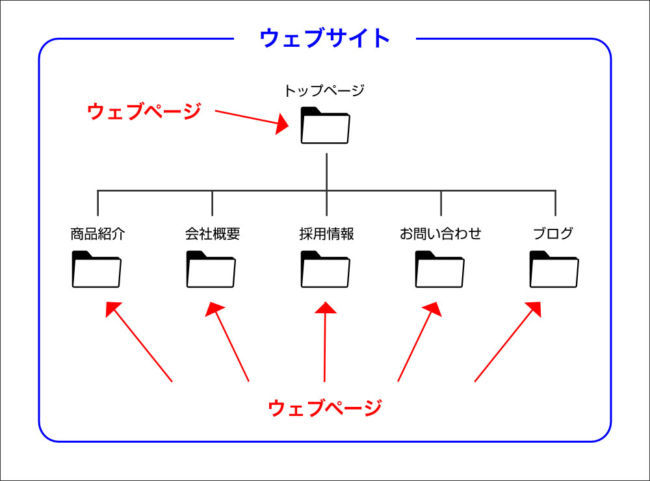
インターネット上の1つ1つのページのことを「ウェブページ」と呼び、その集まりが「ウェブサイト」です。

各ページにあるリンクをクリックすることによって、それぞれのページを行き来することができます。
どのページまでを1つのウェブサイトと捉えるか?
さて、次に問題になるのは「どのページまでを1つのウェブサイトに捉えて良いか?」という点です。
例えば、今ご覧になっているこのページ内には私のブログへのリンクがあります。(注意:サイトデザインは時期によって変わったりします)

これをクリックすると以下のようなページが表示されます。

結論から言ってしまえば、これは別のウェブサイトになります。
- 色やレイアウトのデザインが違うから「別のサイト」という扱いになるわけではありません。
- 新しいウインドウやタブで開いたから「別のサイト」という扱いになるわけではありません。
答えを言うと、所属しているドメインが異なると「別のサイト」になります。
ドメインとは何か?
ドメインとはインターネット上での住所のことであり、わかりやすい表現で言うと「ホームページアドレス」のことです。
この「ホームページアドレス」という呼び方も、上で説明した「ホームページ」と同じように厳密には間違っています。
例えば、今表示されているこのウェブページのURLは「https://www.1-firststep.com/archives/1256」ですね。
使っているブラウザによってはウインドウ上部のあたりに表示されているかもしれません。
そして、このウェブサイトのトップページのURLは「https://www.1-firststep.com/」になります。
この「1-firststep.com」がドメインです。
このドメインに属しているウェブページはすべてこのウェブサイトの一部ということになります。
レイアウトや色などのデザインを変えたり、別のウインドウやタブで開くようにしたりするのは、別サイトであることをわかりやすくするためでしかないのです。
そのような理由から、先ほど紹介した私のブログのドメインは「firstsync.net」ですから別ドメインになるので、別のウェブサイトということになるのです。





















