
お問い合わせフォームを設置する際、どのような設置の仕方をするかによってお問い合わせが来る確率が変わります。
「どのようなお問い合わせフォームならベターなのか」をこのページでは解説していきたいと思います。
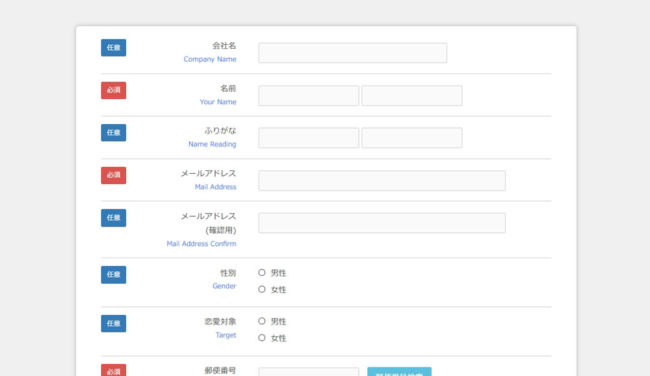
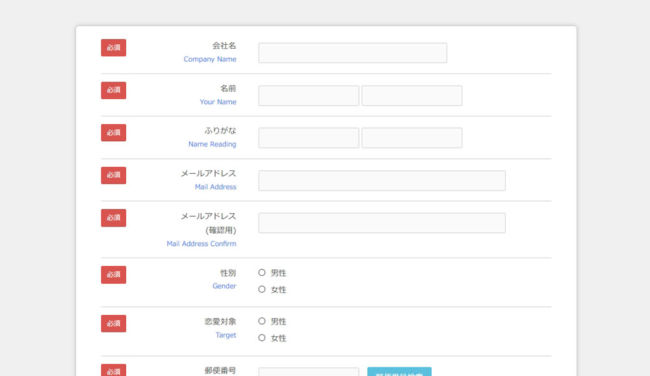
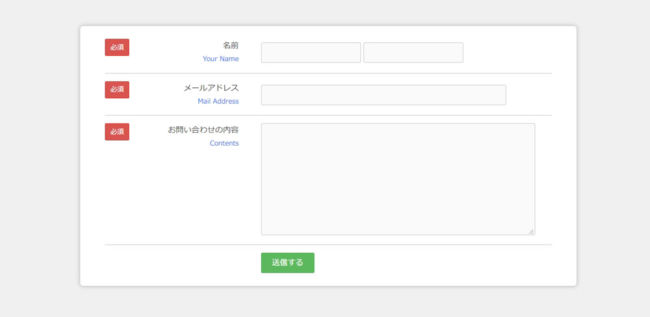
なお、このサイトでは「レスポンシブ・メールフォーム」というお問い合わせフォーム用のプログラムを無料で配布しておりますので、そのフォームをサンプル画像として解説していきます。

最も重要な考え方

まず最初に、フォームの設置作業の際に最も重要な考え方を言っておきます。
それは、
お問い合わせをする人(ユーザー)の視点に立って考えること。
ということです。
今このページを読んでいる人はお問い合わせフォームを設置する側の人ですから、Web制作業者であったりWebの知識が少なからずある人です。
少なくとも、PCやスマホの操作が苦手ということはないでしょう。
しかし、お問い合わせをしてくるユーザーの中には「PCやスマホでの入力は苦手なのであまりやりたくない」という人も多くいます。
そのようなユーザーが、
- 大変そうだな
- めんどくさそうだな
- もういいや
と思ってしまうような要素は極力なくさなければいけません。
つまり「お問い合わせを最大限に増やす」と言うよりは、「取りこぼし(ページ離脱)を最小限にする」というスタンスで設置作業をする必要があるのです。
そのような意識を持ったうえで、以下からの解説を参考にしながらフォーム設置をすると効果的でしょう。
必須項目を少なくする

入力・選択が「必須」になっている項目が多いと、そのお問い合わせフォームを見た第一印象として「面倒くさそうだな」という印象をユーザーに与えてしまいます。
そのため、必須の項目はなるべく少なくしたほうがベターです。
- メールアドレスだけはどうしても入力してもらわないと、こちらから連絡ができない。
- 住所だけはどうしても入力してもらわないと、商品の発送ができない。
というように、業務上どうしても不可欠なものだけを必須項目とし、それ以外の項目はすべて「任意」にしてしまうほうがベターです。
送信に至るまでのユーザーの手間をなるべく少なくする。これが重要です。
任意の項目さえもなるべく減らす

上で解説したように、必須にするほどの必要性がない項目は任意という扱いにしておいたほうが無難です。
しかしさらに言うならば、
任意の項目として存在するより、そもそもその項目が存在しないほうがベター。
になります。
任意であれ必須であれ、そもそも入力欄・選択項目が少ないほうが、ユーザーがそのページを見た際の第一印象としては心理的にかなり楽になり、気軽に問い合わせをしやすくなるでしょう。
名前や電話番号などの入力欄を複数に分けない

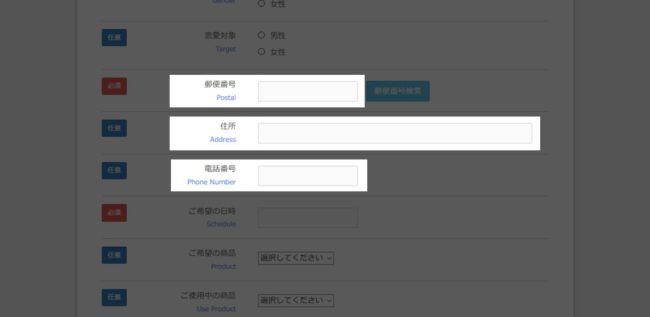
名前や電話番号、住所などの入力欄を複数に分けることはしないほうがベターです。
PCであれば入力欄を切り替える度にマウスでの操作が必要になってしまい、ユーザーの手間が少し増えます。
一応、Tabキーで入力欄を順番に切り替えていけますが、そんな操作法は知らない人も多くいますので期待してはいけません。
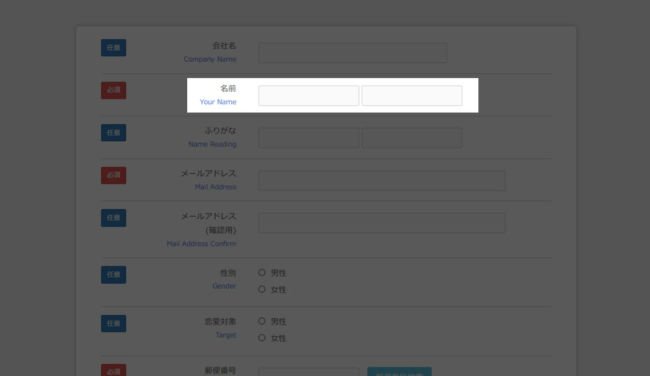
当サイトで配布している「レスポンシブ・メールフォーム」は初期状態では以下のように名前の欄を「姓」と「名」の2つに分けてありますが、

これは「このように分けてあってもこのプログラムは正常に動作するよ」ということを例示する意味や、「【補足説明】入力する人の手間を増やしてまで入力欄を2つに分けている理由」の部分で説明しているような理由になります。
特に、電話番号や郵便番号はハイフンで区切られずに全部つながっていたとしても、メールを受け取った側は見ればわかるわけですから、入力欄を複数に分けるようなことをしてユーザーの手間を増やすのは良くありません。
「面倒くさい。もういいや」と入力途中で思われてページを閉じられてしまえば、損をするのはサイト運営者(フォーム設置者)であるあなたなのです。
文字サイズが小さくないかを確認する

ユーザーは自分が入力した内容を何度も読み直したり確認したうえで、最終的にフォームの送信に至ります。
その時、文字のサイズが小さければ当然見にくく、目が疲れたり精神的に消耗します。
PCやスマホの操作に慣れていない人や老眼の人にとっては尚更キツイ作業でしょう。
文字サイズはCSSで簡単に調整ができますので、以下のようにフォーム内(form要素内)だけでも文字サイズを少し大きめにしておくと、ユーザービリティ(使いやすさ)の面で良いフォームになり、離脱率を下げることができるでしょう。
form {
font-size: 120%;
}
ユーザーの人が使いやすいように設置すれば、取りこぼし(途中離脱)を最小限にできる

これまでの解説を見てわかりますように、すべては、
ユーザーの人が使いやすいかどうか。
で考えることが重要です。
「面倒くさくないか」「入力していてイラッとする点はないか」などの視点で考え、少しでもユーザーの手間が少なくなるようにお問い合わせフォームを設置すれば、取りこぼし(途中離脱)を最小限にできるでしょう。
途中離脱されたことにより、本来であれば来るはずであったお問い合わせが来なくなれば、損をするのはサイト運営者(フォーム設置者)であるあなたなのですから、一つ一つの項目に関してよく検討することが重要です。
例外的な手法:本気度の低い(本契約や売上に繋がる可能性が低い)人からの問い合わせを減らす方法
このページでこれまでに解説したような点をすべて改善していくとお問い合わせページでの途中離脱を最小限にでき、問い合わせメールの数が増える可能性が高まります。
しかしその反面、本気度の低い(契約や売上に繋がる可能性が低い)人からの問い合わせが来る確率も高まることとなります。
お問い合わせに返信をしたり対応をするのは、運営者側にとっては手間と時間がかかります。
お見積もりを出すのも人件費や郵送費などのコストが発生します。
そのような理由から、本気度の低い人からの問い合わせを少しでも減らしたいという場合は、「あえて入力項目や必須の項目を増やす」という荒業もあります。
つまり、このページで解説しているような内容の逆をやるのです。
「本気で御社と契約することを検討している」とか「本気で商品を購入しようと考えている」というような人は、お問い合わせフォームの入力が面倒だったとしてもある程度は頑張って乗り切ってくれますし、逆に本気度の低い人はちょっと面倒なだけですぐに離脱(ページを閉じる)するものです。
このようなふるいにかける手法は例外的なやり方ですが、「問い合わせがあまりにも多くてその対応だけでも毎日大変だ」というような贅沢な悩みをお持ちの方はこんな手を使うのもアリでしょう。





















