
Webサイトに何らかのアニメーションを加えたいとか、クリックしたときに特殊な動作をさせたいときなどは、JS(JavaScript)のコードで書く必要があります。
しかしJSのコードを自分で書くというのは難易度が多少高いため、一般的にはネット上で公開されているコードをコピペで自分のサイトに貼り付けるケースが多いでしょう。
その際「jQuery」を必要とするコードと、必要としないコードがあります。
今ご覧になっているこのサイトのトップページなどでも多くのJSをダウンロードできますが、「jQueryが必要なもの」と「jQueryが不要なもの」があります。
このページでは前者の「jQueryが必要なもの」の使い方を説明します。
jQueryを使うメリットとデメリット
jQueryというのはJSのライブラリの一種であり、それを使うとJSのコードを比較的簡単に書くことができます。
要するに、何らかの機能をJSで書くとき短いコードで済むのです。
(これは作り手側のメリットであり、利用者にはあまり関係ありません)
その代わり、jQuery本体のファイルを事前に読み込んでいる必要があります。
ゲーム機の「本体」がないと「ソフト」ができない。というようなイメージです。
jQuery本体を準備する方法その1
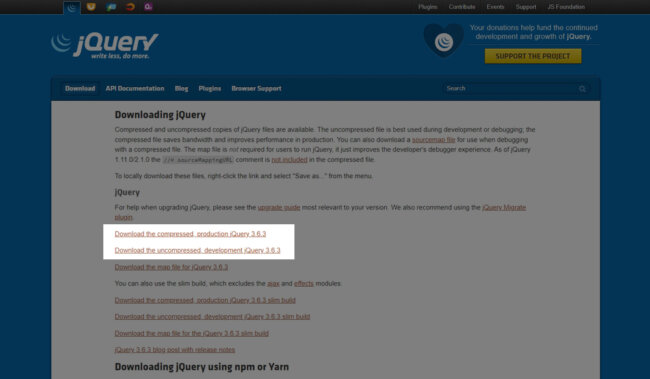
jQuery本体はjQuery公式サイトから最新バージョンをダウンロードすることができます。
https://jquery.com/download/
以下の部分からダウンロードできるのですが、「compressed(圧縮版)」と「uncompressed(非圧縮版)」があります。
非圧縮版は開発者用のもので容量が大きいため、一般の利用者は圧縮版のほうをダウンロードしましょう。

ダウンロードしたらそれを自分のサーバーにアップロードし、jQueryを使用したいページのHTMLに以下のようなコードを追加して読み込めばOKとなります。(パスはアップロードしたディレクトリに合わせて下さい)
<script src="jquery-3.6.3.min.js"></script>
上記コードを記述する場所はページの最下部、つまりbody要素の閉じタグのすぐ上あたりが良いでしょう。
jQuery本体を準備する方法その2
上記のようにjQuery本体を自分のサーバー上に置くやり方の他に、CDNに置かれているjQuery本体を直接読み込む方法もあります。
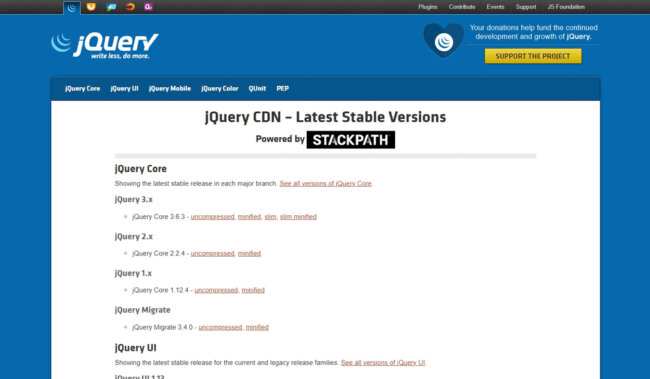
jQuery公式サイトなら以下のようなCDNのページが用意されています。
https://releases.jquery.com/

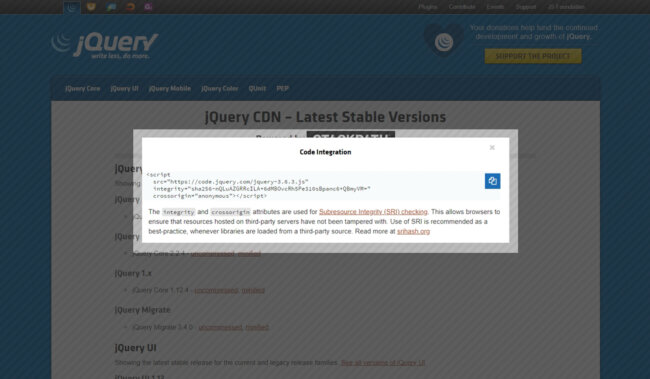
例えば、jQuery 3.xの「uncompressed」のリンクをクリックすると以下のようなウインドウが開きますので、

上記コードをコピーして、jQueryを使用したいページのHTMLに貼り付ければOKとなります。
<script
src="https://code.jquery.com/jquery-3.6.3.js"
integrity="sha256-nQLuAZGRRcILA+6dMBOvcRh5Pe310sBpanc6+QBmyVM="
crossorigin="anonymous"></script>
これに関しても、上記コードを記述する場所はページの最下部、つまりbody要素の閉じタグのすぐ上あたりが良いでしょう。
GoogleでもjQueryなどのライブラリのCDNのページを用意してくれていますので、以下のページからコピペしても同じです。
https://developers.google.com/speed/libraries?hl=ja#jquery
上記のGoogle CDNの場合は以下のようなコードになるでしょう。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
jQueryを必要とするコードはjQuery本体より後に書くこと
jQueryを必要とするJSのコードは、事前にjQuery本体が読み込まれている必要があります。
ですので、以下の場所に記述しなければ動作しません。
HTML上の記述は上から1行ずつ解析され、実行されていくからです。
<script src="jquery-3.6.3.min.js"></script>
~~ここにjQueryを必要とするJSのコード~~
一例として、このサイトでダウンロードできる「スマホメニュースクリプト」はjQuery本体を必要とします。
ですので、これを使いたい場合は以下のようにHTML内に記述する必要があります。(以下はjQuery本体をGoogle CDNから読み込む例)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<script src="sp-menu.js"></script>
以下のように逆にしてしまうとsp-menu.jsはエラーとなり、動きません。
<script src="sp-menu.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
jQueryを必要とするファイルを複数使いたい場合
上記の例ではjQueryを必要とするファイルが「sp-menu.js」の1つだけでしたが、もし複数ある場合は以下のような感じでjQuery本体の読み込みの後に並べればOKとなります。
jQuery本体はあくまでも最初に1回だけ読み込めばOKなので、複数回読み込ませても意味がありません。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<script src="sp-menu.js"></script>
<script src="slide-down.js"></script>
<script src="link-scroll.js"></script>
<script src="pagetop-scroll.js"></script>
jQuery本体を複数回読み込ませているサイトをよく見かけますが、ただダウンロード時間が増加してページ表示速度が遅くなるだけで、何のメリットもありません。
おそらくJSの知識が無い人が作っているから、そういうことが起きるのでしょう。
jQuery本体は圧縮版でも30KB以上のダウンロードが発生するため、不必要に何回も読み込むことはおすすめできません。
jQuery本体の読み込みコードをページのHTML内に追加する際は、そのページで既にjQuery本体が読み込まれているかどうかを必ずチェックしましょう。





















