
ウインドウ全画面で写真を表示させるスクリプトを制作・公開いたしました。
こういうのを「ギャラリー」と呼ぶのか「スライドショー」と呼ぶのかよくわからないところではありますが、まぁあんな感じのものです。
名称は一応決めておかないと今後呼ぶ時に困ることがあるので、「All Screen Gallery(オールスクリーンギャラリー)」としておきます。
このスクリプトは以下のサイトを参考にしたのですが、全画面表示に多少の不具合があったり、サムネイル(小さい画像)選択の使い勝手の悪い点があったので、すべてのコードを自分で書きなおすと同時にカスタマイズをしています。
参考ページ:jQueryで全画面表示するギャラリーを作るチュートリアル
しかし、大変参考になりました。ありがとうございます。
機能の説明

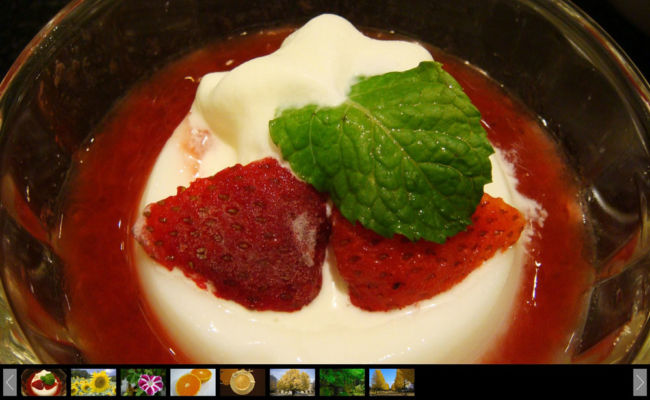
全画面表示される大きい画像はウインドウサイズに応じて自動で縦横比を算出し、横スクロールバーが出ないように全画面表示されます。
サンプルページでウインドウサイズを変えたり、画面を再読み込みしたりすると確認できます。
例として、みかんの写真やカップティーの写真を表示させてからウインドウサイズを変化させると、縦横比が歪まないことがわかりやすいと思います。(円形が歪まない)
サムネイル(小さい画像)の数がウインドウの横幅よりも多くなった場合には、左右にある矢印ボタンにカーソルを載せるとスクロールさせることができます。
サンプルページでウインドウサイズを狭くしてお試しください。
サンプルとダウンロード
All Screen Galleryのサンプル
All Screen Galleryのダウンロード
使い方の説明

1、All Screen Galleryをダウンロードし、解凍する。
2、all-screen-galleryフォルダごとアップロードする。
3、サムネイル(小さい画像)のリストをul要素でマークアップし、id=thumbnailのdiv要素で囲む。
初期設定ではサムネイルのサイズは横100px・縦60pxです。
これを変更する場合はCSSの記述も変更する必要があるでしょう。
<div id="thumbnail">
<ul>
<li><a href="image/big-image-1.jpg"><img src="image/small-image-1.jpg" /></a></li>
<li><a href="image/big-image-2.jpg"><img src="image/small-image-2.jpg" /></a></li>
<li><a href="image/big-image-3.jpg"><img src="image/small-image-3.jpg" /></a></li>
<li><a href="image/big-image-4.jpg"><img src="image/small-image-4.jpg" /></a></li>
<li><a href="image/big-image-5.jpg"><img src="image/small-image-5.jpg" /></a></li>
<li><a href="image/big-image-6.jpg"><img src="image/small-image-6.jpg" /></a></li>
<li><a href="image/big-image-7.jpg"><img src="image/small-image-7.jpg" /></a></li>
<li><a href="image/big-image-8.jpg"><img src="image/small-image-8.jpg" /></a></li>
</ul>
</div>
4、全画面表示される大きい画像はid=screenのdiv要素に表示されます。
<div id="screen"><img src="image/big-image-1.jpg" /></div>
最初に表示される画像のimg要素だけをHTML内に記述しておきます。
大きい画像に関してはサイズは自由です。
縦横比を自動で算出し、スクロールバーが出ないように全画面表示されます。
5、all-screen-gallery.cssを読み込む。(reset.cssは必要に応じて)
<link rel="stylesheet" href="css/all-screen-gallery.css" />
6、jquery-1.10.2.min.jsとall-screen-gallery.jsを読み込む。
<script src="js/jquery-1.10.2.min.js"></script>
<script src="js/all-screen-gallery.js"></script>
注意点

本プログラムの使用においていかなる損害が発生したとしても、当方は責任を負いません。
了承していただける方のみご利用ください。
アップデート履歴
- 2015/8/12 バージョン1.0
- 公開





















