
ウェブサイト上にあるリンクをクリックしたらいきなりPDFファイルが開かれ、その表示の遅さにイライラした経験はありませんか?
最近はPCやブラウザの性能が高くなったのであまり待たされることもなくなりましたが、2008年前後はそのような経験がとても多くありました。
表示する前に閉じようとしても、Adobe Readerなどのソフトが起動し始めているせいでブラウザの反応が鈍くなり、閉じることもままならない。という状態になると、そのサイトに対して本当に腹が立ちます。
PDFファイルに直リンクするな!
あらかじめ書いておけ!
このサイトを制作したヤツ、バカじゃねえのか。
と私は昔から思っています。(あらかじめ書いてあればクリックしないで済みます)
ユーザーの利便性を考えていないそのような糞サイトは私はその時点で閉じます。
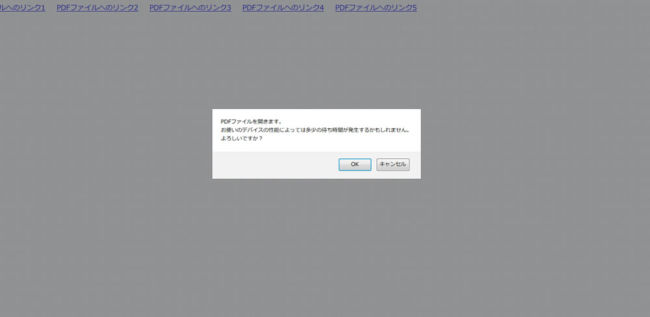
というわけで、PDFファイルへのリンクを開く際にアラートウインドウ(正確には確認ウインドウ)を開き、「PDFファイルを開きます。よろしいですか?」と確認をさせるスクリプトを制作しました。
機能や特長
名称は「PDFアラートスクリプト」としておきます。
このスクリプトを使うと、PDFファイルへのリンクをクリックした際に以下のような確認画面が表示されるようになります。

ここで「キャンセル」を選択すれば、PDFファイルを開かずに済みます。
その他の特徴は以下の通り。
- 設定はHTML上でリンクタグにclass=”pdf-alert”を付けるだけ。CSSやJavaScriptファイルの編集は不要。
- jQuery不要。
- 著作権表示なし。
サンプルとダウンロード
以下のサンプルページではaタグにtarget=”_blank”を付けているので、確認画面の後にPDFファイルは新しいウインドウで開かれます。
PDFアラートスクリプトのサンプル
使い方の解説

使い方は超簡単です。
1、まずpdf-alert.jsをサーバ上にアップロードし、読み込むコードを追加します。
<script src="js/pdf-alert.js"></script>
2、PDFファイルへのリンクタグにclass=”pdf-alert”を追加するだけで完了。
target=”_blank”はあってもなくても自由です。PDFファイルを新しいウインドウで開かせたい場合は追加すればOKでしょう。
<a href="sample.pdf" class="pdf-alert" target="_blank">PDFファイルへのリンク1</a>
アップデート履歴
- 2018/04/17 バージョン1.0
-
- 公開





















