
クライアント(HTMLやFTPを扱えない人)がページ内の「特定のボックス」を追加・編集・削除などをできるようにするためのプログラム「コンテンツ・メーカー2」では、出力テンプレートファイルであるtemplate-1.htmlで定義しておいたHTMLが公開ページに出力される仕組みになっています。
初期状態ではtemplate-1.htmlは以下のようなHTMLになっているので、
<div class="box">
<h2><!--%title%--></h2>
<ul>
<li><!--%contents-1%--></li>
</ul>
<p><!--%contents-2%--></p>
</div>
公開ページには上記のHTMLが出力されることになります。

管理画面で保存した投稿が2つあるなら上記のHTMLが2セット、投稿が3つあるなら3セット出力されるわけです。
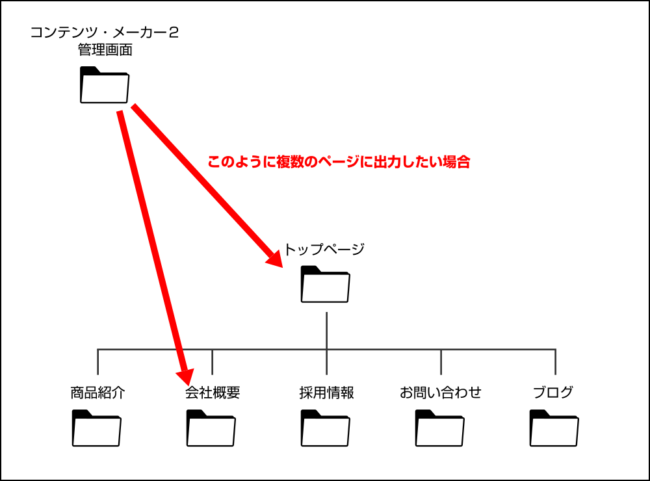
さて、もし以下のように公開したいページが複数ある場合、

ページ毎にデザインを変えたい場合はそれぞれのページで別々のCSSを適用させることによってページ毎にデザインを変えることが可能です。
CSSの変更だけで実現できるデザインならそのやり方で問題ないのですが、HTMLも変更しないと実現できないという場合もあるでしょう。
そのようなときに役立つのがこの「出力テンプレート選択アドオン」となります。
このアドオンを追加すると、出力テンプレートファイルを複数用意しておくことができ、公開ページごとに好きなテンプレートを選択して出力できるようになります。
この説明だけだといまいち理解しにくいかもしれませんので、以下からはサンプルデモをお見せしながら解説していきます。
なお、公開ページが1つだけの場合は、HTMLを変更したいなら前述のtemplate-1.htmlを編集すれば済む話なので「出力テンプレート選択アドオン」が必要になることはありません。
現在の最新バージョンは2021年7月26日公開の1.0です。
参考ページ:プログラムをアップデートするの際の思想について
各バージョンごとのアップデート内容については、このページ最下部の「アップデート履歴」に記載してあります。
機能の詳細な解説
ここから以下の解説では、公開ページが複数あるという前提で進めていきます。
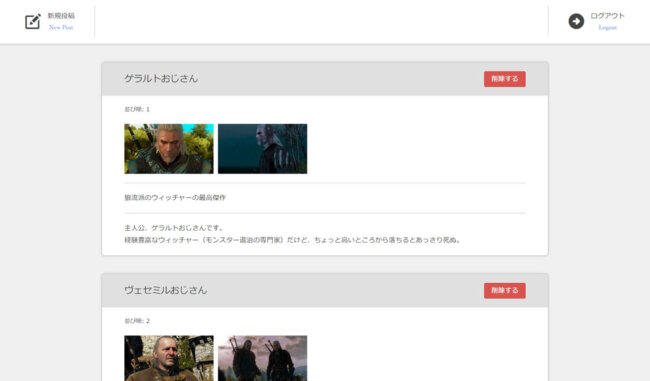
サンプルとして、管理画面上で以下のように投稿したとします。
画像があったほうがページを見た時に一目で違いが分かりやすいので、「画像アップロードアドオン」を追加している点はご了承ください。

初期状態でのtemplate-1.htmlは以下のようなHTMLになっているので、(画像アップロードアドオン追加時)
<div class="box">
<p class="image"><!--%image-1%--></p>
<h2><!--%title%--></h2>
<ul>
<li><!--%contents-1%--></li>
</ul>
<p><!--%contents-2%--></p>
<p class="image"><!--%image-2%--></p>
</div>
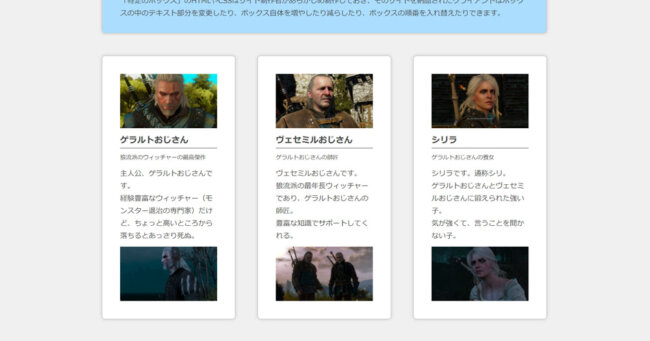
上記のHTMLが投稿の数だけ出力され、公開ページは以下のような表示になります。

上記と全く同じHTMLでも、CSSを色々変えることで以下のように別のデザインにすることが可能です。

公開ページが複数ある場合でもHTMLが同じでいいのなら、このように公開ページごとに読み込ませるCSSを変えることでページ毎に違ったデザインにすることが可能です。
ここまでは「出力テンプレート選択アドオン」がなくても可能です。
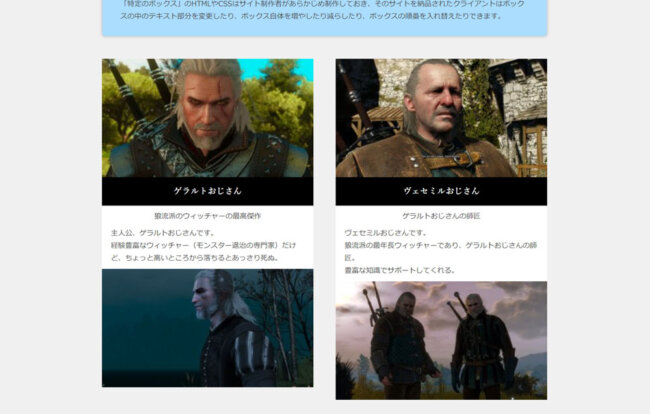
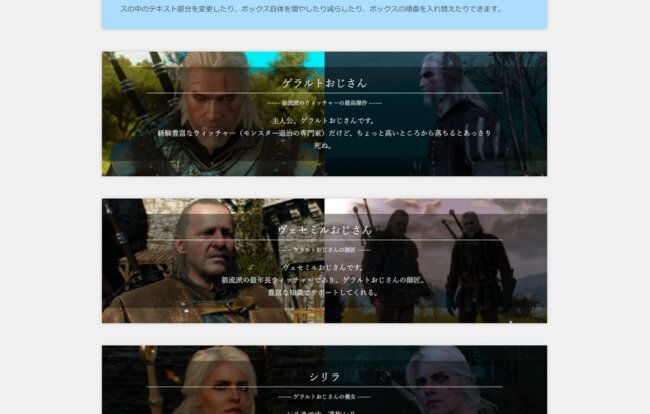
しかしCSSだけでなく、どうしてもHTMLも変更しないと実現できないデザインで出力したい場合は、この「出力テンプレート選択アドオン」を追加してHTMLを変更することで、以下のように全く別のデザインにすることも可能です。

公開ページが複数あり、かつ、ページ毎に違うHTMLで出力したい場合は、この「出力テンプレート選択アドオン」が必要になります。
主な機能や特長
「出力テンプレート選択アドオン」の機能や特長は以下のようになっています。
- 設置が簡単。コンテンツ・メーカー2本体のaddonフォルダに設置すれば完了。
- 追加するテンプレートファイルの数に制限なし。
- どのテンプレートを適用させるかは、公開ページ側にdata-template属性を追加するだけ。
- 他のアドオンと併用可能。
- 設置メールサポート付き。
サンプルデモ
出力テンプレート選択アドオン付きコンテンツ・メーカー2のサンプル
この管理画面上で保存した内容を、以下からの公開ページサンプルでは様々なHTMLとして出力していきます。
ユーザ名はtani、パスワードは0000です。
公開ページのサンプル1
これは初期状態での出力サンプルです。
公開ページのサンプル2
これはHTMLは初期状態のまま、CSSだけを変更した例です。
ここまでは「出力テンプレート選択アドオン」がなくても可能です。
公開ページのサンプル3
これはCSSだけでなくHTMLも変更して大幅にデザインを変えた例です。
Chromeのデベロッパーツールを使うと、どんなHTMLで出力されているか確認することができるでしょう。
設置方法

1、ZIPファイルを展開します。
ついでにこのZIPファイルをバックアップ保存しておくとベターです。
2、コンテンツ・メーカー2本体にあるaddonフォルダの中に、select-templateフォルダを入れます。
以下の場所にselect-templateフォルダを設置してください。
css~uploadのフォルダの中身は以下の図では省略しています。
contents-maker-2-v3.0/
┃
┣━━ contents-maker-2/
┃ ┃
┃ ┣━━ addon/select-template/ここにアドオンの様々なファイル
┃ ┃
┃ ┣━━ css/中身を省略
┃ ┃
┃ ┣━━ db/中身を省略
┃ ┃
┃ ┣━━ font/中身を省略
┃ ┃
┃ ┣━━ html/中身を省略
┃ ┃
┃ ┣━━ js/中身を省略
┃ ┃
┃ ┣━━ php/中身を省略
┃ ┃
┃ ┣━━ template/中身を省略
┃ ┃
┃ ┗━━ upload/中身を省略
┃
┣━━ index.html (公開ページのサンプル)
┃
┗━━ sample.css (サンプルページ専用CSS)
3、新たな出力用テンプレートファイルを用意する
新たなテンプレートファイルは「template-●.html」(●の部分は半角数字の番号)というようなファイル名で用意し、コンテンツ・メーカー2本体のtemplateフォルダの中に設置してください。
番号は何番でもOKです。
【補足説明】
一応、アドオンフォルダ内の「templateフォルダ内に移動させるもの」の中にtemplate-2.htmlが用意されていますので、それをコンテンツ・メーカー2本体のtemplateフォルダの中に移動させてもOKです。
まずはそれで以下からの表示確認テストをしてみると良いでしょう。
4、公開ページ側で属性を追加する
コンテンツ・メーカー2の初期状態では、公開ページ側に以下のようなHTMLタグがありますが、
<div class="contents-maker-2-area">
</div>
これに以下のようにdata-template属性を追加します。
以下の例では2を記入してあるので、template-2.htmlが適用されることになります。
<div class="contents-maker-2-area" data-template="2">
</div>
要するに、data-template属性で記入した番号のテンプレートファイルが適用される、という仕組みです。
【補足説明】
これに関しても一応、アドオンフォルダ内の「sample.cssと同じ階層に移動させるもの」の中にsample-2.htmlとsample-2.cssが用意されていますので、それをコンテンツ・メーカー2本体の最上位階層(sample.cssと同じ階層)の中に移動させて表示確認をしてみると良いでしょう。
なお、data-template属性が存在しない場合は、このアドオンがない時のようにtemplate-1.htmlが適用されるようになっています。
初期状態(このアドオンなし)の状態に戻す方法
初期状態(このアドオンなし)の状態に戻すには、上記の設置手順2でaddonフォルダに入れたselect-templateフォルダごと削除することで戻ります。
ついでに設置手順3や4で追加したものも削除しておくと良いでしょう。
他のアドオンとの併用について
コンテンツ・メーカー2にはこれの他にも色々なアドオン(追加機能)がありますが、すべて併用することが可能です。
必要な機能だけを組み合わせてお使いください。
なお、コンテンツ・メーカー1の本体やアドオンとは互換性が一切ありませんのでご注意ください。(機能が似ているだけで、全く別のプログラムであるため)
動作環境
サーバのPHPのバージョン7.0以降を推奨。
このサイト上に設置してあるサンプルはすべてPHP8世代で動作しています。
販売価格

販売価格は5,000円(税抜)となります。
設置メールサポートがついておりますので、アドオン設置の際につまづくようなことがありましたらご質問ください。
【注意点】
設置メールサポートは「アドオンの設置」に関しての質問のみとなります。
ですので、アドオンなしの初期状態のコンテンツ・メーカー2が正常動作している上でご購入ください。
ご購入は以下からどうぞ。
ペイパルと銀行振込でのお支払いの場合は、料金のお支払いをしていただき、その入金確認後にメールで添付にてお送りする形となります。
クレジット決済の場合はお支払後にすぐダウンロードができますので、お急ぎの方にはおすすめです。
【コンテンツ・メーカー2の出力テンプレート選択アドオンのご購入】
ペイパルでご購入
お問い合わせページからお申込み(銀行振込)
BASEでご購入(クレジットカード) (決済後ダウンロード可能)
このサイトでご購入(クレジットカード決済) (決済後ダウンロード可能)
【クレジット決済の注意点】
上記のペイパルと銀行振込以外の場合は、お支払後にアドオンファイルをすぐにダウンロードできます。
このサイトでのクレジット購入の場合は、入力必須な項目を最低限としている分、ダウンロードはそのセッション中(ブラウザを閉じるまで・または24分以内)にのみ可能となります。
再ダウンロードしたい場合は、お問い合わせページからご連絡くだされば、本人確認後にメール添付にてお送りいたします。
領収書について
注意点

このアドオンはコンテンツ・メーカー2本体のすべてのバージョンに対応しております。
(コンテンツ・メーカー2本体のバージョンは「version.php」に記載してあります)
なお、コンテンツ・メーカー1の本体やアドオンとは互換性が一切ありませんのでご注意ください。(機能が似ているだけで、全く別のプログラムであるため)
また、普通に使用していてプログラム上のバグ(不具合)があった場合には、追加料金なしでバグ修正を行いますので、そのような際にもご連絡ください。
(お客様の手によってJavaScriptファイルやPHPファイルを独自カスタマイズされている場合は、別途料金が発生します)
(利用規約) アドオンを複数のサイトに使用したい場合
同一の有料アドオンを複数回ご購入していただいた方へ
アドオンのアップデートについて
アップデート履歴
- 2021/07/26 バージョン1.0 (本体1.0~で動作確認済)
-
- 公開。





















