
昨日(2018年7月25日)、Google Chromeのアップデートがあり、バージョン68になった。
Web業界に携わる方は当然すでに知っていると思いますが、このバージョン68というのは実はある1点においてとても大きなアップデートである。
その1点とは何かと言うと、
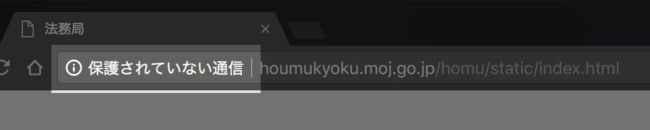
HTTPSになっていないサイトを表示すると、URL欄(アドレスバー)の部分に「保護されていません」と常に表示されるようになった。
のです。(上の画像参照)
「常に」というところが問題なのです。しかもPC用ブラウザでシェアNo.1のChromeで。(ブラウザのシェア率については後述)
今までも「保護されていません」と表示されるときはあったのですが、常時ではなかったのです。
その経緯について以下で解説していきます。
HTTPSとは何か?について詳しく知りたい方は、「WordPressサイトのSSL化(通信の暗号化)をする際の手順や注意点」のページの前半部分にある「SSLとは何か?」の部分を参考にしてください。
バージョン67までのChromeの表示
バージョン67までのChromeの場合、httpsではないサイトを表示した際のアドレスバーは以下のようになっていただけなので、見た感じで特に目立つものではありませんでした。

ただ例外として、パスワードやクレジットカード番号入力する欄があるページではこのページの冒頭の画像のように「保護されていません」と表示されます。
あと、Chromeのシークレットウインドウを使用した場合はパスワード入力欄の有無は関係なく、HTTPSではないサイトというだけで「保護されていません」と表示されていました。

上記のような仕様になっているのは以下のような理由からです。
- パスワードやクレジットカード番号などは漏えいしては特に困るもののため、できればHTTPSであるほうが望ましいから。
- シークレットモードを使用する人はプライバシー面を重視していると考えられるから。
「保護されていません」と常に表示されることによって生じる問題点

というわけで、Chromeのバージョン68からはHTTPSではないサイトでは常に「保護されていません」と表示されます。
常に表示されるようになったことで、Web制作に携わる人だけでなく多くの一般の方も気づくようになり、また、一般の方はHTTPSとHTTPの違いなどを知らないので、
「この会社のサイト、大丈夫か? 何か問題あるのかな?」
と不安がる人が出てくることが予想されます。
「保護されていません」という表記がまず良くない。
もし「通信は保護されていません」という表記だったら、不安に感じる人の率はもう少し下がったかもしれないでしょう。
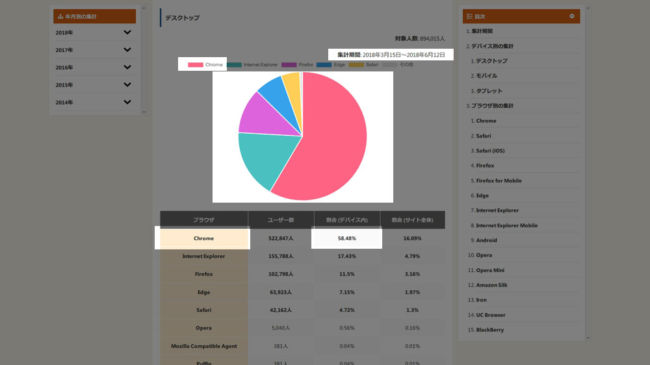
世界のブラウザ別シェア
ブラウザのURLの部分に「保護されていません」と表示されるのは現時点ではChromeだけですので、SafariやInternetExplorerなど他のブラウザでは関係がありません。
しかし2018年現在ではChromeがシェアNo.1なので影響が大きいのです。
日本だけでなく世界全体でのブラウザ別のシェアを確認してみましょう。
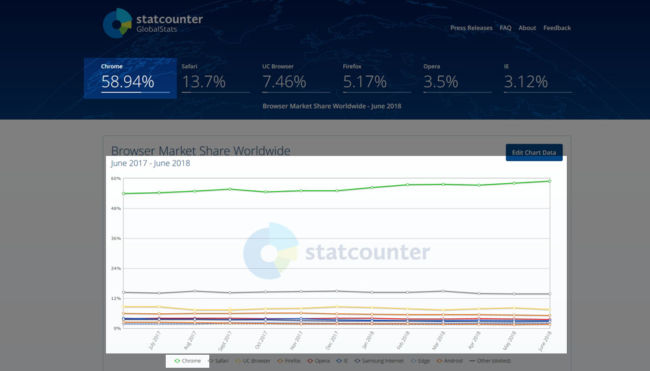
StatCounterによると以下のようになっています。(2018年7月27日時点)

Chromeは約60%という圧倒的なシェア率です。
上記のStatCounterというサイトの結果がどれほど信用できるものか不明なため、一応別のサイトでも確認しておきます。
以下はSyncerというサイトでの結果です。(2018年7月27日時点)

だいたい同じぐらいになっています。
つまり2018年現在において、Chromeで「保護されていません」と表示されるのは非常に影響が大きいと言えるでしょう。
しかも忘れてはいけない重要な点として、
PC版のChromeは勝手に自動アップデートされる仕組みなので、ほとんどのユーザーが最新バージョンになる。
という点です。
Googleは3年以上前からHTTPS化を推奨していた
今回、Chromeがこのような仕様に変更されたのは急に決まったわけではなく、Googleは3年以上前からウェブサイトをHTTPS化(SSL化)させることを推奨していました。
私が知る限りでは、最初は以下のページでの発表が影響が大きかったと記憶しています。
このランキングの変更は、グローバルでクエリの 1% 未満にしか影響しませんが、これから長い期間をかけて強化していきます。
HTTPSをランキング シグナルに使用します (2014年8月7日・Googleウェブマスター向け公式ブログ)
上記ページの内容をわかりやすく要約すると、「今後はHTTPSのサイトのほうが検索順位で上位になりやすくなるよ」ということです。
これにより、HTTPS化(SSL化)させることがサイト制作側でも重要視され、各レンタルサーバ会社も無料のSSLの提供を始めたりしました。
さらに2015年には以下のような発表や、
Google のシステムではデフォルトで HTTPS バージョンが優先されます
HTTPSページが優先的にインデックスに登録されるようになります (2015年12月18日・Googleウェブマスター向け公式ブログ)
2016年になると、このページで解説しているChromeでの「保護されていません」の表示に関する以下の発表があり、
2017年1月(Chrome 56)より、パスワードやクレジット カードの情報を転送する HTTP サイトは安全でないことが明示されるようになります。これは、すべての HTTP サイトを安全でないものと明示する長期計画の一環です。
より安全なウェブを目指して (2016年9月26日・Google Developers Japan)
それをさらに2017年・2018年に強化していき、今回の仕様に至るわけです。(以下参照)
2017年10月からは、新たに2つの状況(ユーザーが HTTP ページにデータを入力した場合と、HTTP ページにシークレット モードでアクセスした場合)において「Not secure」の警告が表示されるようになります。
ChromeのHTTP接続におけるセキュリティ強化に向けて (2017年7月21日・Googleウェブマスター向け公式ブログ)
2018年7月に Chrome 68 がリリースされると、すべての HTTP サイトに「保護されていません」と表示されるようになります。
保護されたウェブの普及を目指して (2018年2月27日・Googleウェブマスター向け公式ブログ)
ですので私から言わせてもらえば、今でもHTTPS化されていないサイトは「遅すぎる」の一言に尽きます。「こうなることが何年も前からわかってたでしょ」と。
さらに上記の経緯から考えると、今後数年以内ぐらいのうちに「保護されていません」の表示が赤文字になる可能性すらあります。
2018年7月27日追記:このページの内容を書いた後に以下のページが公開されました。
その内容によると2018年10月にリリース予定のChromeバージョン70からは、HTTPS化されていないサイトでのフォーム入力の際は必ず赤文字になるそうです。
2018年10 月からは、ユーザーが HTTP ページにデータを入力するときに表示される「保護されていません」の警告を赤に変更する予定です。
Chromeのセキュリティにとって大きな一歩: HTTP ページに「保護されていません」と表示されるようになります (2018年7月27日・Googleウェブマスター向け公式ブログ)
フォーム入力の際だけならまだしも、常時赤文字で「保護されていません」と表示されるようになるのも時間の問題かもしれません。
予算の都合上でHTTPS化できないという理由ならまだわかりますが、スマホ対応化やHTTPS化は最も堅実なSEO対策でもあるのです。
(スマホ対応化やHTTPS化が完了しているサイトはSEO面で優遇されることをGoogleが公式に認めています)
多少の予算をかけてでもやるべきだと思います。
日本は海外に比べてHTTPSの普及が遅いらしい
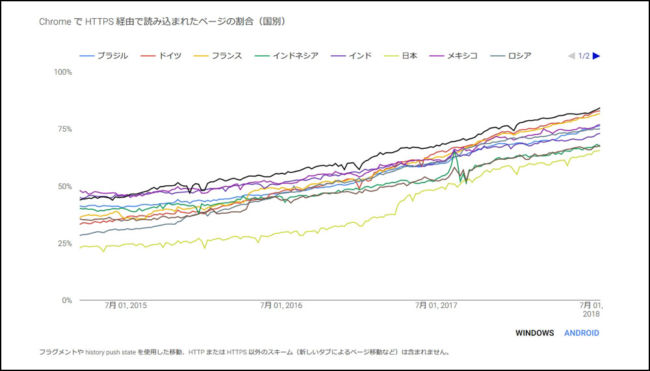
Googleが発表している「透明性レポート」の「世界各国におけるChromeでのHTTPSの使用状況」のグラフは以下のようになっています。

明らかに日本はHTTPS化が遅いほうだと言えるでしょう。
2018年7月26日のYahooニュースに以下のような記事が出ていました。

上記記事で紹介されているHTTPSになっていない公的サイトを実際に確認してみました。
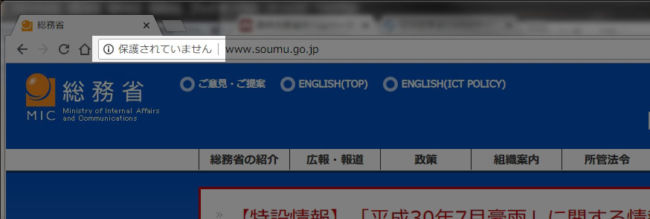
総務省のサイトは以下。

連続で見ていくと、確かに酷いものである。
個人サイトならともかく、国の公的機関のサイトでこれはマズイでしょう。
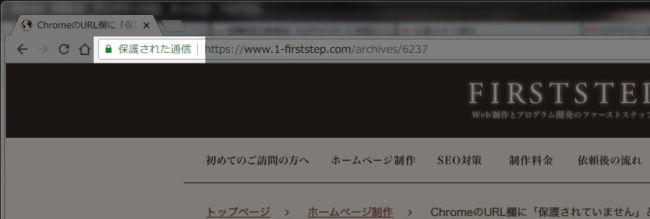
ちなみにHTTPS化がきちんとできていると、2018年現在はこのサイトのURL欄のように緑色の南京錠のマークと「保護された通信」の文字が表示されます。(Chromeの場合)

さらに銀行や証券会社になると安全性をアピールするために高額な証明書を使用するので、以下のように社名を含んだ少し派手な表示になります。そこにシビれる! あこがれるゥ!

「保護されていません」の表示が赤文字にされる前にHTTPSにすべき
5年ぐらい前まではウェブサイトをHTTPS化するためには安くても年間1,500円ぐらいの費用(証明書の取得)が必要になっていましたが、今では各レンタルサーバが無料SSLを用意してくれています。
あとはHTTP化をプロに依頼する際の作業料金が納得のいくものだったら、すぐにHTTPSにすべき時期に来ているのではないでしょうか。
お見積もり依頼はお問い合わせページからどうぞ。
HTMLサイトの場合、10ページ以内ぐらいなら30,000円~となります。
特殊なCGIプログラムが設置されている場合は別途料金が発生する場合もあります。