当サイトで無料でダウンロードできるカレンダープログラム「ビジネスカレンダー」のカスタマイズ方法をこのページでは解説します。
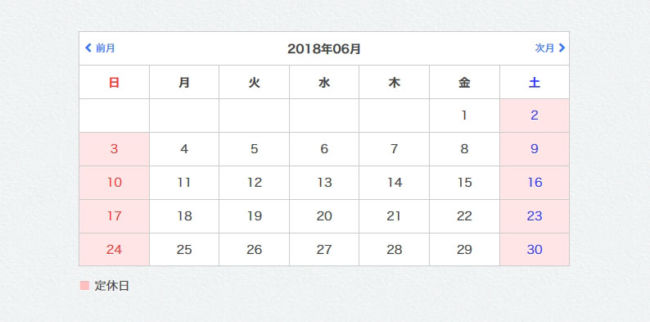
初期状態では以下のような画面になっていますので、この状態からカスタマイズをしていきます。

この解説の対象となる人

このページの解説は以下の人が対象となります。
- 必須スキル
- CSSを理解・編集ができる人。
カレンダーの横幅を広げたい場合
カレンダーの横幅を広げたい場合はbusiness-calendar.cssの以下の部分を、
div#business-calendar{
width : 300px; /* カレンダーの横幅はここで調整 */
margin : 0 auto; /* 既存のページに組み込む場合は、この中央寄せの設定は不要 */
position : relative; /* 前月・次月をクリックした際のローディング画像の位置調整のため必要 */
line-height : 1.8; /* 各セルの縦幅はここで調整 */
font-size : 90%;
}
以下のように変更します。(widthの部分を変更)
div#business-calendar{
width : 600px; /* カレンダーの横幅はここで調整 */
margin : 0 auto; /* 既存のページに組み込む場合は、この中央寄せの設定は不要 */
position : relative; /* 前月・次月をクリックした際のローディング画像の位置調整のため必要 */
line-height : 1.8; /* 各セルの縦幅はここで調整 */
font-size : 90%;
}
カレンダーの縦幅を広げたい場合
上記の横幅に加え、さらにカレンダーの縦幅を広げたい場合はbusiness-calendar.cssの以下の部分を、
div#business-calendar{
width : 600px; /* カレンダーの横幅はここで調整 */
margin : 0 auto; /* 既存のページに組み込む場合は、この中央寄せの設定は不要 */
position : relative; /* 前月・次月をクリックした際のローディング画像の位置調整のため必要 */
line-height : 1.8; /* 各セルの縦幅はここで調整 */
font-size : 90%;
}
以下のように変更します。(line-heightを変更)
div#business-calendar{
width : 600px; /* カレンダーの横幅はここで調整 */
margin : 0 auto; /* 既存のページに組み込む場合は、この中央寄せの設定は不要 */
position : relative; /* 前月・次月をクリックした際のローディング画像の位置調整のため必要 */
line-height : 3.6; /* 各セルの縦幅はここで調整 */
font-size : 90%;
}
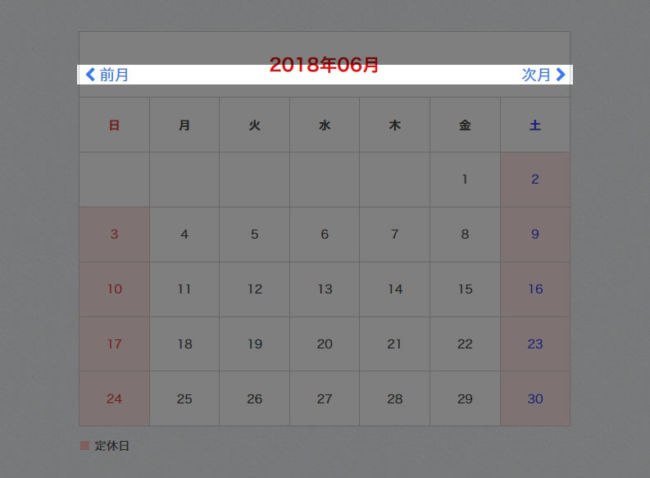
するとカレンダーの各セルの縦幅が広がり、表示は以下のようになります。

年月の文字の太さや大きさなどを変更したい場合
上記までの作業に加え、さらに「●●●●年●●月」の文字の太さや大きさなどを変更したい場合は、

business-calendar.cssのどこかに以下のコードを追加し、
div#business-calendar table tr#year-month th p{
}
文字の大きさを大きくしたいなら以下のようにします。
div#business-calendar table tr#year-month th p{
font-size : 150%;
}
さらに文字の色を赤くしたいなら以下のように追加します。
div#business-calendar table tr#year-month th p{
font-size : 150%;
color : red;
}
以上のように追記すると、カレンダーの表示は以下のようになります。

「前月」や「次月」の文字の大きさを変更したい場合
上記までの作業によって、カレンダーの表示は以下のようになっています。

ここで「前月」や「次月」の文字の大きさを変更したい場合は、business-calendar.cssの以下の部分を、
div#business-calendar table tr#year-month ul li#prev{
float : left;
margin-left : 5px;
}
div#business-calendar table tr#year-month ul li#next{
float : right;
margin-right : 5px;
}
以下のように変更します。(font-sizeを追加)
div#business-calendar table tr#year-month ul li#prev{
float : left;
margin-left : 5px;
font-size : 150%;
}
div#business-calendar table tr#year-month ul li#next{
float : right;
margin-right : 5px;
font-size : 150%;
}
「前月」や「次月」の文字の表示位置を変更したい場合
上記までの変更によってカレンダーは以下のような表示になっています。
このままでは「前月」や「次月」の文字の表示位置が「2018年06月」の表示と揃っていないので、少しだけ上にずらしたいと思います。

その場合は、business-calendar.cssの以下の部分を、
div#business-calendar table tr#year-month th ul{
width : 100%;
list-style-type : none;
overflow : hidden;
position : absolute;
left : 0;
bottom : 11px;
}
以下のように変更します。(bottomの部分を変更)
div#business-calendar table tr#year-month th ul{
width : 100%;
list-style-type : none;
overflow : hidden;
position : absolute;
left : 0;
bottom : 21px;
}
すると以下のように文字の表示を揃えることができます。

今回の例ではbottom : 21px;を設定していますが、これはカレンダーの表示フォントの種類によって少し変わってきますので、目視によって微調整する必要があります。
【補足】
表示フォントはそのデバイス(端末・機種)によって変わります。
デバイスフォントについての詳細は以下のページを参考にしてください。
デバイスフォントとは何か?そのメリットとデメリット