このページではレスポンシブBBSのカスタマイズ方法を解説いたします。
まずは初期状態のままサーバ上に設置し、表示・動作の確認をしてください。これがカスタマイズをする前の前提となります。
基本的な設置方法に関しては上記の配布ページ内の「基本設置方法」を参考にしてください。
カスタマイズに必要なスキル

HTMLやCSSのコードを最低限でも大まかに理解でき、テキストエディタで編集・保存できるスキルが必要になります。
PHPやJavaScriptのファイルはユーザーの人が編集する必要ありませんし、制作の際に想定しておりません。
また、保存の際の文字コードはUTF-8 BOMなしで保存してください。(すべてのファイル共通)
UTF-8 BOMなしでのファイル保存のやり方は「文字コードをUTF-8 BOMなし(UTF-8N)でファイル保存をする方法」のページを参考にどうぞ。
各入力項目の必須や任意を変更したい場合
各入力欄の必須や任意を変更したい場合は、htmlフォルダの中にあるbbs-form.htmlをテキストエディタで開いて編集をします。
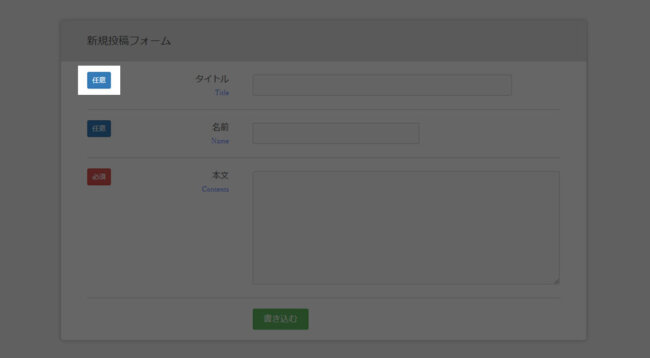
この「タイトル」の欄を必須ではなく任意にしたい場合、bbs-form.htmlで以下のようになっている部分を、
<dt>タイトル<span>Title</span></dt>
<dd class="required"><input type="text" class="title" name="title" value="" /></dd>
以下のように変更します。(class=”required”を削除)
<dt>タイトル<span>Title</span></dt>
<dd><input type="text" class="title" name="title" value="" /></dd>
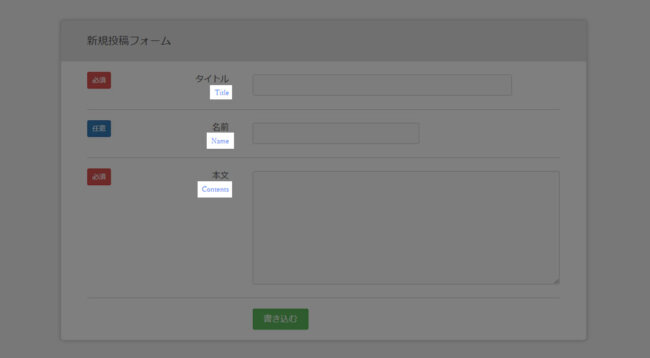
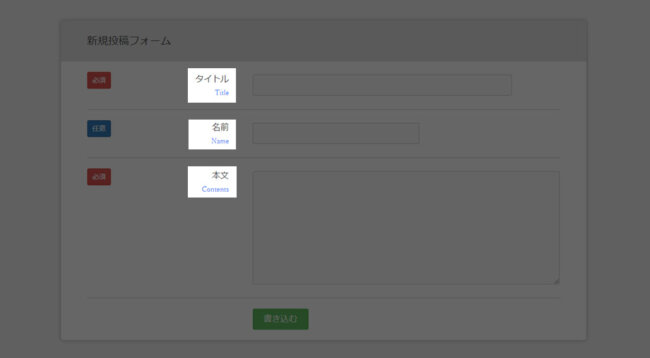
するとページの表示は以下のように変わります。

つまり、その入力欄を包含しているdd要素にclass=”required”が付いていれば、その入力欄は必須となる仕組みです。
必須や任意のラベルを削除したい場合
「必須」や「任意」のラベル表示を削除したい場合は、cssフォルダにあるresponsive-bbs.cssの以下の部分を、
form.form-area dl dt span.required,
form.form-area dl dt span.optional {
display: inline-block;
float: left;
color: #ffffff;
line-height: 1;
padding: 9px 9px;
border-radius: 3px;
font-family: inherit;
}
以下のように変更してください。
form.form-area dl dt span.required,
form.form-area dl dt span.optional {
display: none;
}
するとページの表示は以下のように必須や任意のラベルが非表示になります。

項目名を変更したい場合
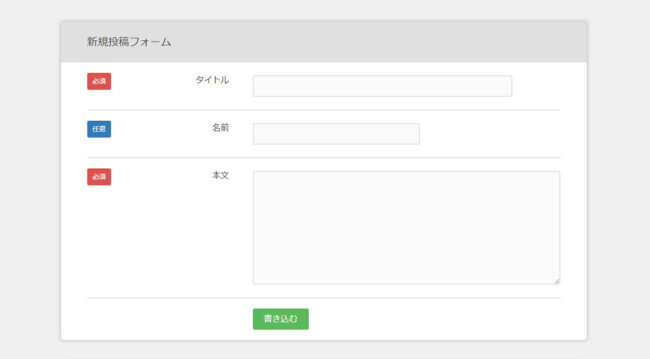
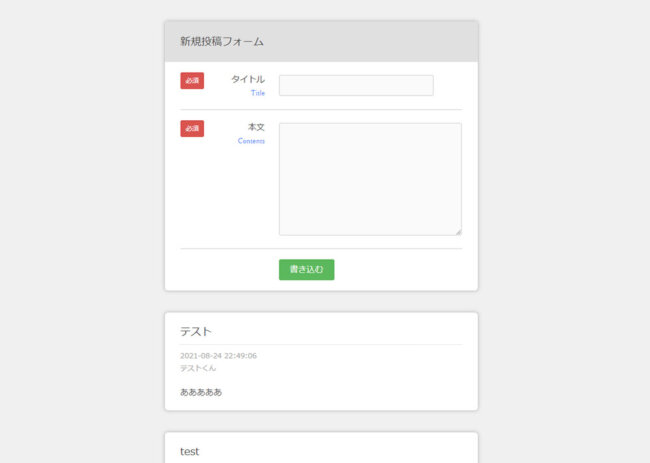
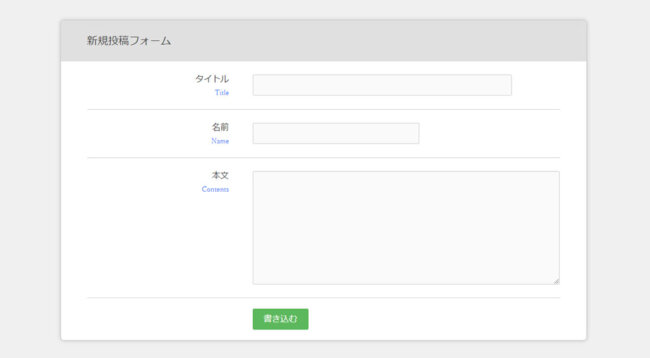
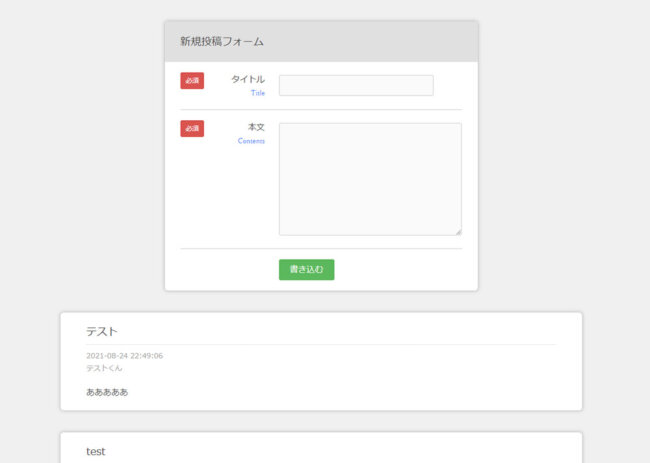
初期状態では以下のように「タイトル」、「名前」、「本文」という項目名になっています。

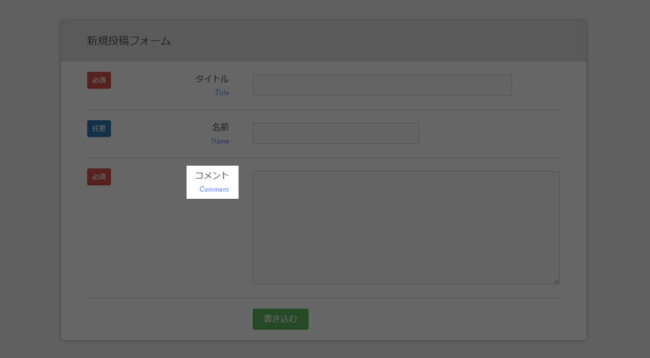
例えば上記の「本文」を「コメント」という名称に変更したい場合は、htmlフォルダの中にあるbbs-form.htmlを開き、以下のようになっている部分を、
<dt>本文<span>Contents</span></dt>
以下のように変更してください。(「本文」を「コメント」に、「Contents」を「Comment」に変更)
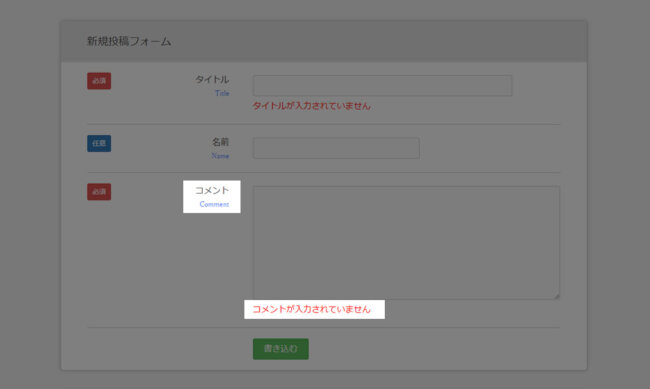
<dt>コメント<span>Comment</span></dt>
必須の入力欄が未入力だった際に表示されるエラーメッセージも、上記の変更によって自動的に変わるようになっています。

各項目名の下にある英語表記をなくしたい場合
これらの英語表記を削除したい場合は、cssフォルダの中にあるresponsive-bbs.cssで以下のようになっている部分を、
form.form-area dl dt span {
display: block;
font-size: 80%;
color: #3377ff;
font-family: serif;
}
以下のように変更してください。
form.form-area dl dt span {
display: none;
}
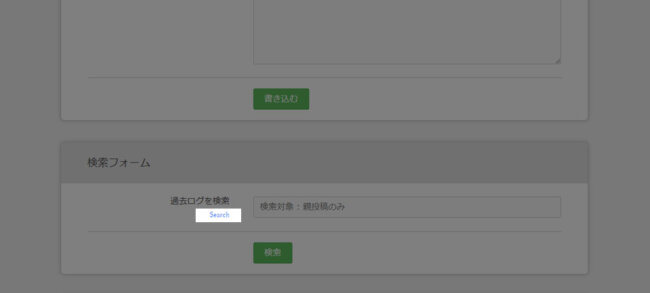
検索機能アドオンを追加している場合は、検索フォームの英語表記部分も削除したいと思うかもしれません。

その場合はsearch.cssの中で上記のCSSと同じような部分があるので、そこも同様に以下のようにしてください。
form#search-form dl dt span {
display: none;
}
また、英語表記が消えた影響で各項目名をもう少し下にずらしたいと思うかもしれません。
その場合は上記のspan要素に対してのコードから10行ぐらい上あたりに、dt要素に対して以下のようになっている部分がありますので、
padding: 20px 0;
上記を以下のように変更すればOKです。
padding: 30px 0;
するとページの表示は以下のように項目名と入力欄がちょうどよい高さで横並びになります。

検索アドオンを追加しているときの検索フォームに関しても、search.cssで同様に設定してください。
入力項目を減らしたい場合
このレスポンシブBBSは入力項目を増やすことはできませんが、減らすことは可能です。
例えば初期状態でのページの表示は以下のようになっています。

ここから「名前」の入力欄をなくしたい場合はhtmlフォルダの中にあるbbs-form.htmlを開き、以下のようになっている部分を、
<dl>
<dt>タイトル<span>Title</span></dt>
<dd class="required"><input type="text" class="title" name="title" value="" /></dd>
<dt>名前<span>Name</span></dt>
<dd><input type="text" class="name" name="name" value="" /></dd>
<dt>本文<span>Contents</span></dt>
<dd class="required"><textarea class="contents" name="contents" cols="40" rows="5"></textarea></dd>
</dl>
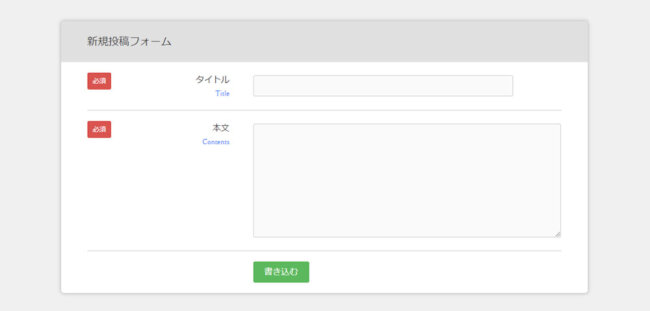
以下のように編集します。(名前の部分のdt要素とdd要素を丸ごと削除)
<dl>
<dt>タイトル<span>Title</span></dt>
<dd class="required"><input type="text" class="title" name="title" value="" /></dd>
<dt>本文<span>Contents</span></dt>
<dd class="required"><textarea class="contents" name="contents" cols="40" rows="5"></textarea></dd>
</dl>
これと同じように「タイトル」や「本文」の入力欄も削除することが可能ですが、もしタイトルの入力欄を削除したとしても投稿表示の部分では「タイトルなし」として表示されますのでお気をつけください。

この理由は、このタイトル表示部分に「NEW」のラベルを表示させる関係上で、この領域を削除することができないためです。
また、本文の入力欄を削除するとBBSとしての役割を果たさなくなるので、現実にはする人はいないでしょう。
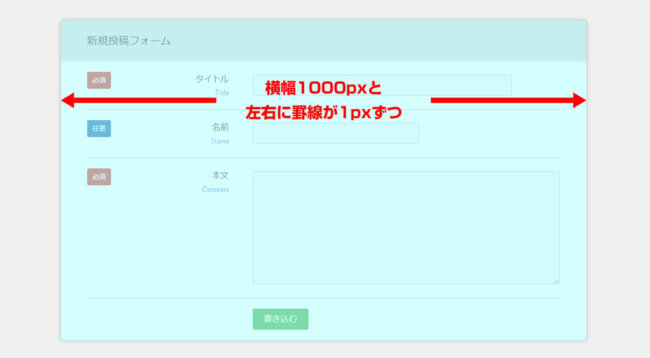
各エリアの横幅を縮めたい場合
初期状態では入力フォームエリアや検索フォームエリア、投稿表示エリアなど、すべてのエリアの横幅は1000px + 左右の罫線1pxずつ、つまり合計で1002pxとなっています。
(BBS本体バージョン4.0までは960px + 左右の罫線1pxずつでした)

これらの横幅を縮めたい場合は、cssフォルダの中にあるresponsive-bbs.cssの以下のようになっている部分を、
form.form-area {
width: 1000px;
margin: 40px auto;
background: rgba( 255, 255, 255, 1.0 );
border: 1px solid #cccccc;
border-radius: 7px;
box-shadow: 0 0 7px rgba( 0, 0, 0, 0.2 );
position: relative;
overflow: hidden;
}
以下のように変更してください。(widthの行を600pxに変更)
form.form-area {
width: 600px;
margin: 40px auto;
background: rgba( 255, 255, 255, 1.0 );
border: 1px solid #cccccc;
border-radius: 7px;
box-shadow: 0 0 7px rgba( 0, 0, 0, 0.2 );
position: relative;
overflow: hidden;
}
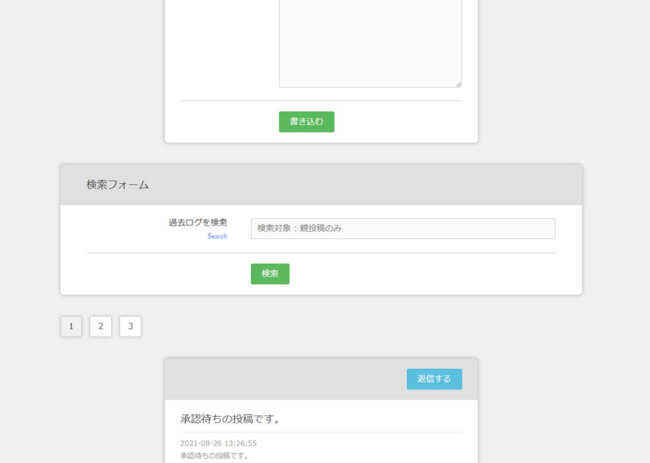
するとページの表示は以下のように変化します。(この場合は左右の罫線含めて横幅602pxになる)

上記のやり方と同様に、投稿表示エリア(div.bbs-post)のwidthも以下のように同じ数値に変更すると良いでしょう。
div.bbs-post {
width: 600px;
margin: 40px auto;
background: rgba( 255, 255, 255, 1.0 );
border: 1px solid #cccccc;
border-radius: 7px;
box-shadow: 0 0 7px rgba( 0, 0, 0, 0.2 );
overflow: hidden;
}
また検索機能アドオンを追加している場合は、以下のように検索フォームエリアのCSSは別ファイルとなっていますので、上記までの作業では横幅が同じになりません。

検索フォームのエリアの横幅に関しては、アドオンフォルダの中にあるsearch.cssの以下の部分でwidthの数値を同じにすると良いでしょう。
form#search-form {
width: 1000px;
margin: 40px auto;
background: rgba( 255, 255, 255, 1.0 );
border: 1px solid #cccccc;
border-radius: 7px;
box-shadow: 0 0 7px rgba( 0, 0, 0, 0.2 );
position: relative;
overflow: hidden;
}
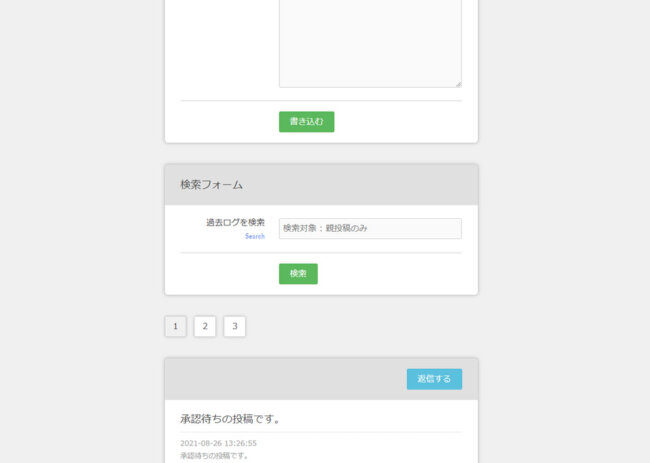
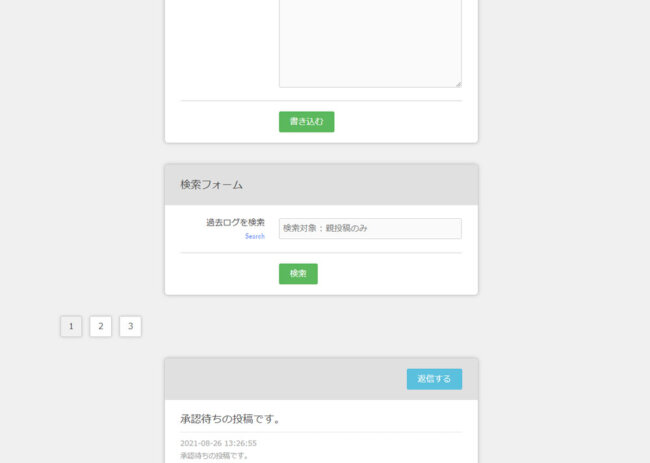
すると、以下のように検索フォームエリアの横幅も合わせることができます。

また、ページネーションアドオンを追加している場合は、ページネーションのリンクはCSSが別ファイルになっているので、上の画像を見るとわかるように横幅が揃っていません。
ページネーションのリンクに関しては、アドオンフォルダの中にあるpagination.cssの以下の部分でwidthの数値を同じにすると良いでしょう。
ul.pagination {
width: 1000px;
margin: 40px auto;
list-style-type: none;
}