CDNとはContents Delivery Networkの頭文字をとった略です。
簡単に言ってしまえば「配信に最適化されたデータ保管場所」のようなものです。
コンテンツデリバリネットワーク(Content Delivery Network, CDN)とは、Webコンテンツをインターネット経由で配信するために最適化されたネットワークのことである。
コンテンツデリバリネットワーク – Wikipedia
Googleが無料で提供しているCDNである「Google CDN」が有名なのではないでしょうか?
このサイトでもjQueryのファイルをGoogle CDNを利用していますが、CDNを利用するメリットはどのようなものがあるのかを解説します。
サーバー側の負荷が軽くなることでデータのダウンロードが安定する
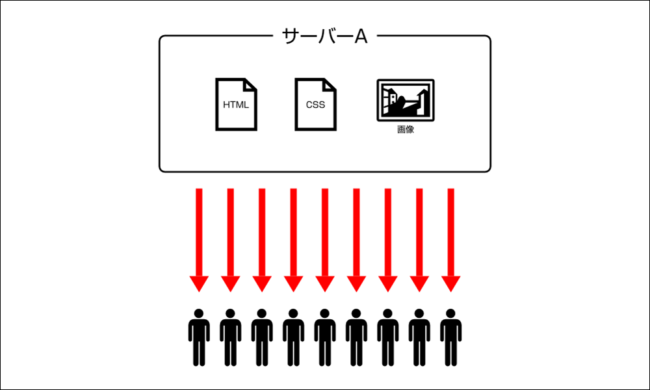
ウェブサイトを画面に表示するためには、HTMLや画像などのデータをサーバーからダウンロードする必要があります。
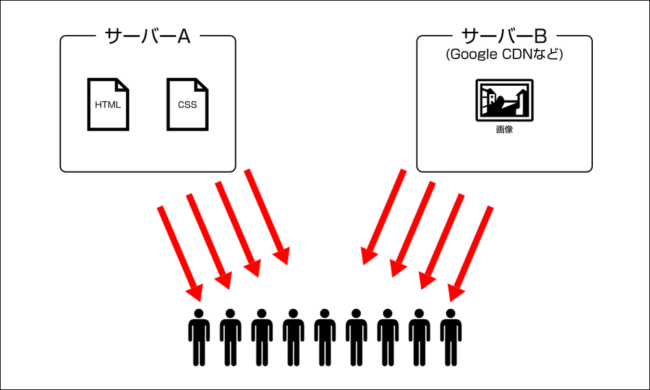
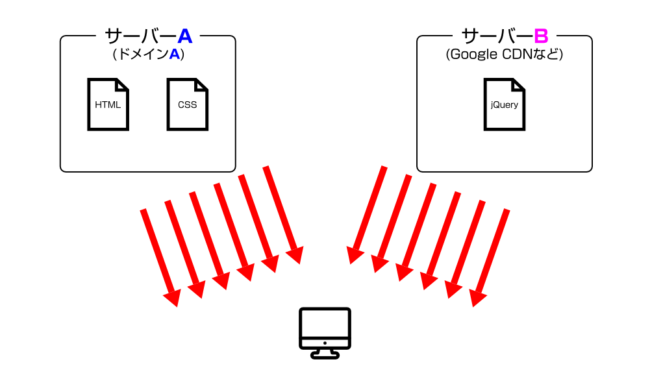
例えば、ウェブサイトを表示するためのHTMLファイルやCSSファイル、画像などのデータをすべて1つのサーバー(サーバーA)からダウンロードするよりは、

容量の大きい画像ファイルだけでも別サーバー(サーバーB)に保管しておいて、サーバーAと同時にダウンロードしてもらうほうが、それぞれのサーバーの負荷は軽くなります。(この例の場合はサーバーBがCDN)

ちなみに、サーバーに同時接続する人数が多くなり過ぎると、ページを表示できない状態が発生します。これを503エラーと呼んだりします。
どれだけの人数を同時接続できるかはサーバーの性能によって決まります。
一般的に、価格の安いレンタルサーバーより高いレンタルサーバーのほうがそのあたりは優れているでしょう。
CDNを利用することによってサーバーへの接続数を分散することができ、サーバーが不安定になる可能性が減るのでダウンロード速度が安定します。
ブラウザの同時接続数による待ち時間が減ることでページ表示が速くなる
ブラウザには「同時接続数」というものが設定によって決められています。
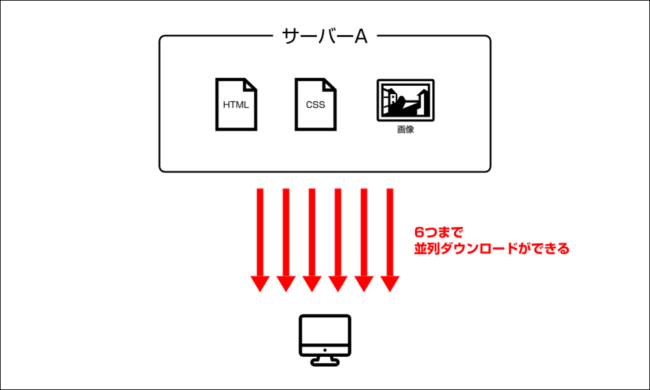
ブラウザの同時接続数とは、とあるサイトにアクセスした際に並列でダウンロードできる本数のことを指します。
私の記憶だと2008年前後ぐらいの頃は同時接続数は2のブラウザが多かった記憶があるのですが、2016年現在では6がスタンダードだそうです。
6つのデータを同時にダウンロードしている間は、残りのデータは「ダウンロード待ち」の状態になります。

ウェブサイトというものは1つのファイルでできているわけではなく、HTMLファイルやCSSファイル、画像ファイルなど、合計で数10~数100程度のファイルで成り立っているのが普通です。
ですから、6つのファイルを並列ダウンロードしただけで完了するということはなく、「ダウンロード待ち」の状態になるファイルが必ず存在するのです。
入口ゲートが6つしかない遊園地で数百人が並んでいるようなものです。
そして、ダウンロードの待ち時間が発生するということは、ページの表示がそれだけ遅れることになってしまいます。
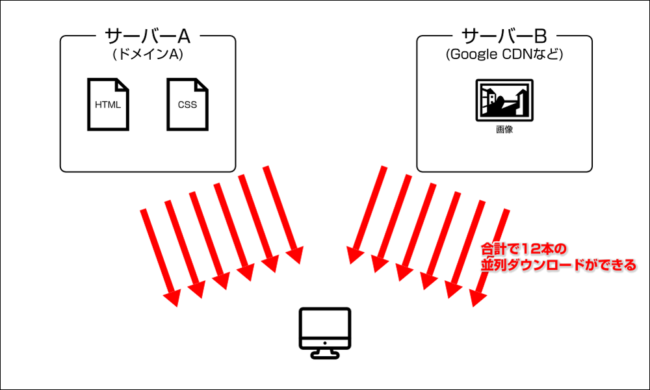
この「ブラウザの同時接続数の設定」というのはドメインごとになっているので、上で挙げた例と同じように画像ファイルだけでも別のサーバー(サーバーB)に保管しておけばそれぞれに最大で6本ずつ、合計で12本までの並列ダウンロードができることになります。(サーバーAとサーバーBはドメインも別)

同時接続数が増えることでダウンロードの待ち時間が減り、ページが表示されるのが速くなります。
同時接続数の設定がドメインごとにされていることからみると、この設定はクライアント側(ブラウザ)のためというよりはサーバーの負荷軽減のための設定なのだと思われます。
ブラウザのキャッシュ機能によってページ表示が速くなるケースもある
ブラウザには過去に閲覧したサイトのデータを一定期間保存しておく「キャッシュ」という機能があります。
ブラウザによっては「インターネット一時ファイル」と呼ぶかもしれません。
ブラウザにキャッシュのデータが残っている間に再び同じサイトにアクセスした場合、キャッシュを使ってページを表示させることでサーバーからのダウンロードを省略することができ、そのぶんページの表示が速くなります。
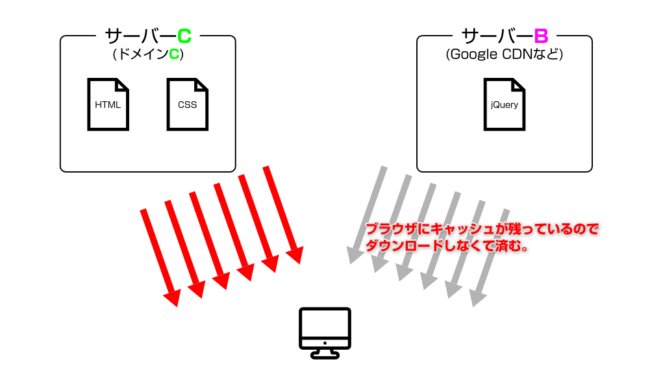
もし仮に、CDNを利用しているサイト(サーバーA・ドメインA)を閲覧し、

その後で同じCDNを利用している別のサイト(サーバーC・ドメインC)にアクセスした場合、

ブラウザにキャッシュが残っている分はダウンロードしなくて済むことになり、ページの表示が速くなります。
ただし、これを実現するためには、
- それぞれのサイトで同じCDNを利用している。
- そのCDNからダウンロードするデータも同じ。
である必要があります。
そう聞くとあまり期待できるようなものではないように見えるかもしれませんが、
- Google CDNのような利用者の多いCDNで、
- jQueryのような利用者の多いライブラリ(データ)を使う。
ようにすると、上記のメリットを享受できる人も少なからずいることでしょう。
関連サイト:Google CDNで利用できるライブラリやバージョン一覧





















