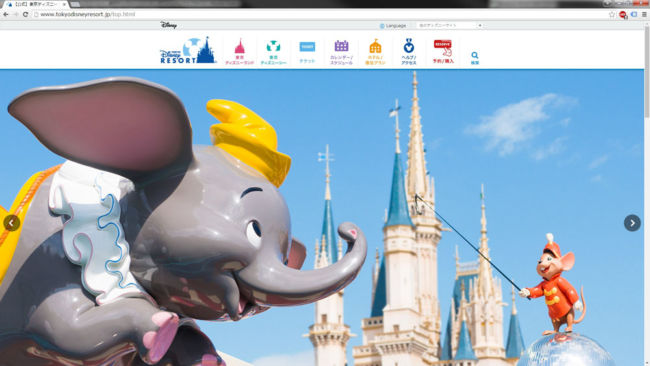
東京ディズニーランドのウェブサイトのトップページでは、とても大きいサイズの写真を使ったド派手な全画面スライドショーがある。(2016年5月時点)
http://www.tokyodisneyresort.jp/

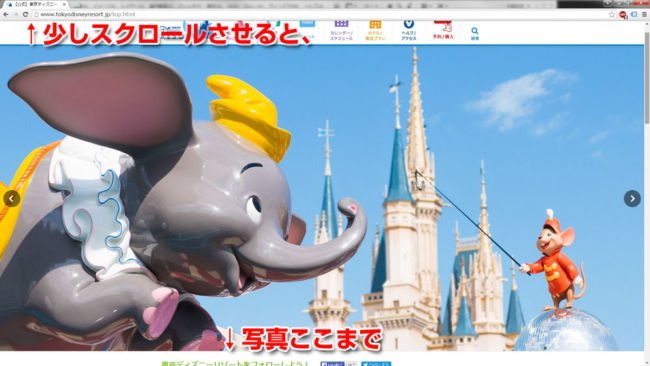
この全画面スライドショーはどのようなウインドウサイズでも横スクロールバーが表示されないようになっており、かつ、写真の縦幅はページを下にスクロールし始めたあたりで終わるようにできている。
少しスクロールさせると以下の画像のように写真は終わる。

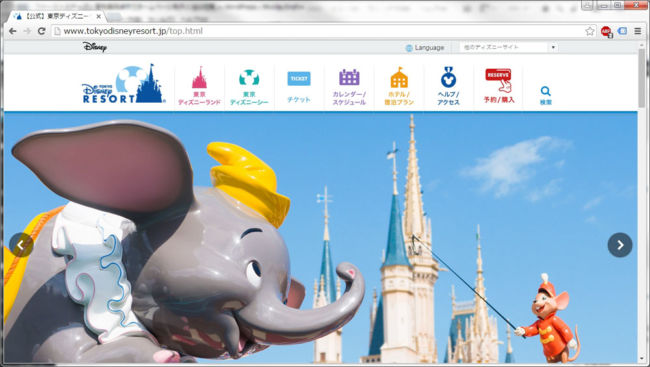
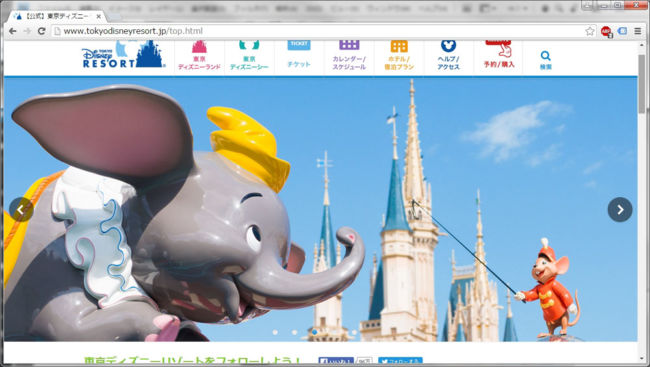
フルHD(1920×1080ピクセル)のデスクトップPCモニタで表示すれば上の画像のように表示されるが、1366×768ピクセルぐらいのノートPCで表示させると以下のような表示になる。

もちろんこの場合でも、ページを少しスクロールさせれば写真はそこで終わるようになっている。

つまり、ノートPCのように画面の表示範囲が狭い場合は、この写真に写っている象(ダンボ)の左足の肉球はまったく表示されないことになる。(デスクトップPCだと上画像2枚目のように肉球が半分程度まで表示される)
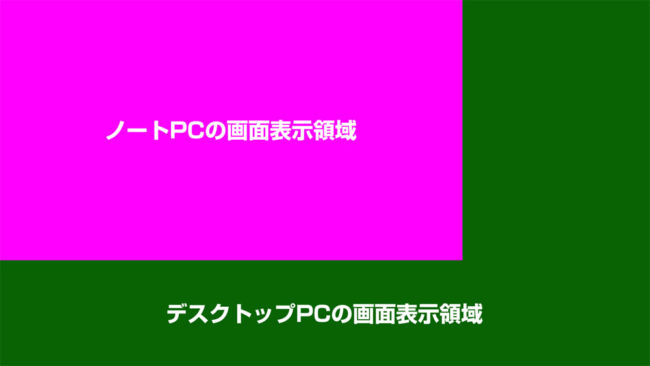
デスクトップPCとノートPCの表示領域の違いによる写真サイズの問題
デスクトップPCとノートPCではモニタの解像度が異なるため、1画面で表示できる範囲がかなり違います。(一般論です。厳密にはノートPCでも解像度の高いものもあります)

もし仮に、写真のサイズをデスクトップPCのモニタでちょうどいい大きさに設定すると、ノートPCから見た際には写真が縦横ともにはみ出てしまうことになり、縦横それぞれにスクロールさせる必要が生じてしまいます。

マウスに横スクロール用のホイールがついているものは限られるため、ウェブサイトにおいて横スクロールバーが発生するのは操作性の面から絶対に避けなければなりません。
さらに「画面いっぱいに写真が表示され、そこから縦スクロールをさせたとしてもしばらくその写真の下端にまで到達しない(そのページのメイン文章などが表示される領域にならない)」というのも問題があります。
「じゃあ写真のサイズを表示領域の狭いノートPC用にしておけばいいじゃないか」と考えて実行すると以下のようになり、表示領域の広いデスクトップPCから見たときには写真の右側に何もない空白の領域が発生してしまいます。

冒頭で紹介したディズニーの全画面スライドショーはこれらの問題を当然のごとくクリアした上でできています。
「さすがディズニー! おれたちにできない事を平然とやってのけるッ そこにシビれる! あこがれるゥ!」となるわけです。

(ジョジョの奇妙な冒険・第1巻p.83より)
実際に作ってみた
前置きが長くなってしまいましたが、今回これとほぼ同じものを制作しました。
まったくの白紙から作ったので大変時間がかかりましたが、シビれて憧れてしまった以上、意地で作りました。
制作金額にしたら20,000円以上はかかる代物でしょう。
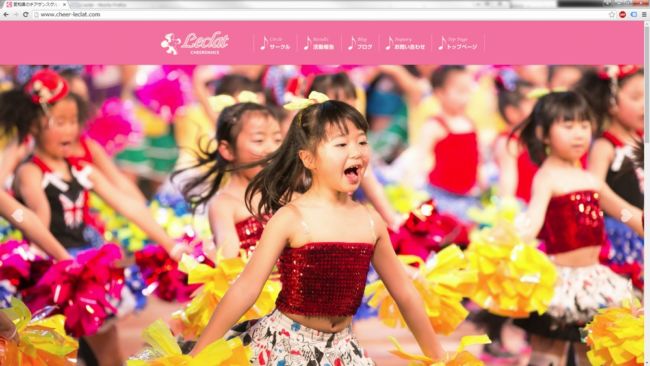
チアダンスグループ・レクラ様のサイトで実装しています。

もちろんどのような画面サイズにも対応しておりますが、スマホにはあえて対応させておりません。
なぜなら、スマホのような縦長の画面での全画面表示はウザイからです。
当然、ディズニーのサイトでもスマホでは全画面表示にはならないようにしてあります。





















