
訪問者すべての表示速度を記録するページスピード・タイムログは、初期状態の管理画面ではいくつかのカラムが非表示になっています。
具体的には以下の5つです。
- 前に表示したページ(リファラ)
- DNSにかかった時間
- TCPにかかった時間(以下のTLSの時間も含む)
- TLSにかかった時間
- TTFBにかかった時間
これらは専門的な知識がないと見ても意味がわからないものになるので、初期状態では非表示にしてあります。
このページではこれらを表示させる方法を解説します。
初期状態での表示
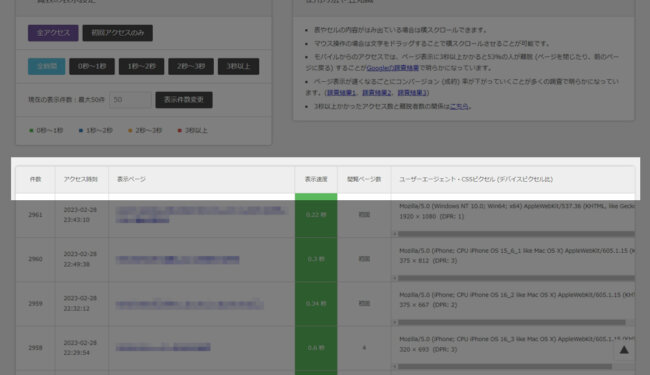
一応、確認の意味も込めて、初期状態の管理画面の表示を見せておきます。
ここで見るべき点は以下の各カラムの見出し(「件数」や「アクセス時刻」など)です。

この画像では画面幅の関係で隠れてしまっていますが、「ユーザーエージェント・CSSピクセル (デバイスピクセル比)」の右側には「ホスト・IPアドレス」のカラムもあります。
このページのカスタマイズで編集するファイル
このページのカスタマイズで編集するファイルは以下の1ファイルだけです。
それ以外のファイルは触る必要はありません。
pagespeed/css/admin.css
このプログラムの仕様として、CSSファイルはどのように編集してもプログラムの動作不良の原因にはなりません。
また、CSSファイルは編集にミスがあったとしても、ブラウザの仕組みとしてある程度は自動補完してくれますので、気軽に編集してみてください。
前に表示したページ(リファラ)を表示させる方法
admin.cssの451行目に以下の記述があります。
div#pagespeed-table .beforeferer {
display: none;
}
上記を以下のように変更すれば(display: none;を削除)、「前に表示したページ(リファラ)」のカラムが表示されます。
div#pagespeed-table .beforeferer {
}
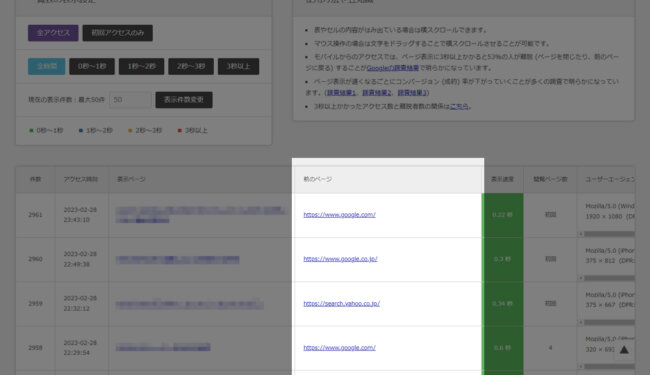
以下のような感じで出現しているはずです。

一応説明しておきますと、この「前に表示したページ(リファラ)」というのは、その左にある「表示ページ」の前に表示させたページのことです。
「表示速度を記録するプログラム」という目的から見るとあまり関係がない項目になります。
【補足説明】
これを書いている2023年現在では、リファラのURLを末尾まですべて取得できるのは同一ドメインの場合のみになります。
これはプライバシー保護を重視するようになった現在のブラウザの仕様です。
ですので、上の画像のようにGoogleやYahooのような外部サイトからのアクセスの場合、そのドメイン部分だけの取得となります。
DNS、TCP、TLS、TTFBを表示させる方法
admin.cssの460行目には以下の記述があります。
div#pagespeed-table .dns,
div#pagespeed-table .tcp,
div#pagespeed-table .ttfb {
display: none;
}
上記コードを以下のようにすると(display: none;を削除)、DNS、TCP、TLS、TTFBのすべてのカラムが出現します。
div#pagespeed-table .dns,
div#pagespeed-table .tcp,
div#pagespeed-table .ttfb {
}
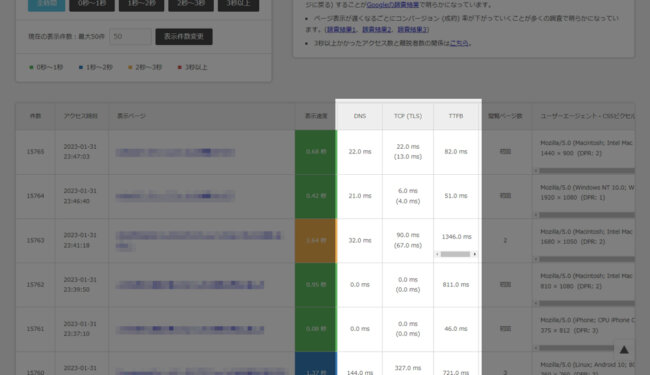
管理画面の表示は以下のようになります。

ここでも一応説明しておきますと、DNSやTCPが0ms(ミリ秒)になっているのはキャッシュがあったことを意味しています。
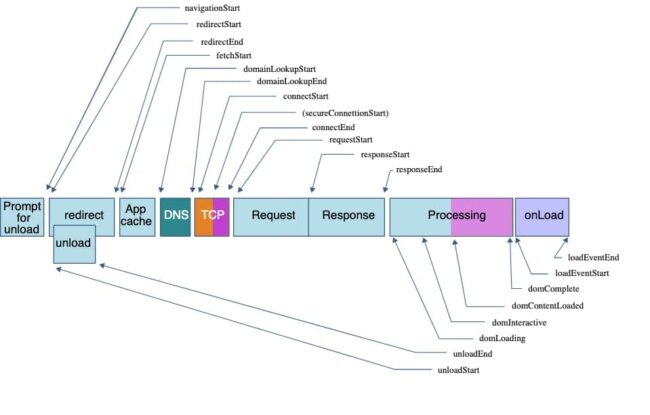
また、HTTPS接続の場合はTLSの時間が追加で発生し、それはTCPの時間の中の一部として取得されます。(以下の図の secureConnectionStart ~ connectEnd まで)

このあたりの詳細はNavigation Timing APIについての以下のページを参考にしてください。
パフォーマンスの測定 – ウェブ開発を学ぶ | MDN





















