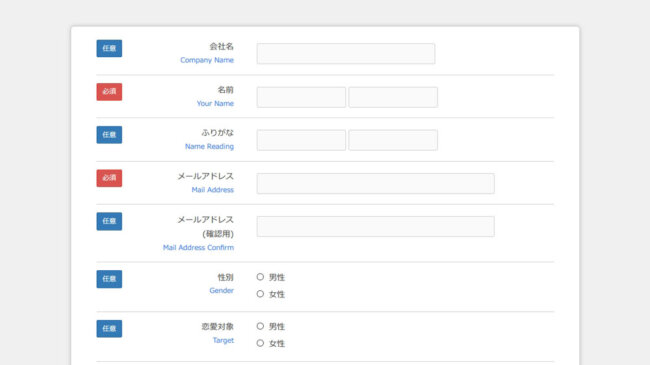
当サイトで配布しているメールフォームプログラムは初期状態で以下のような表示になっていますが、

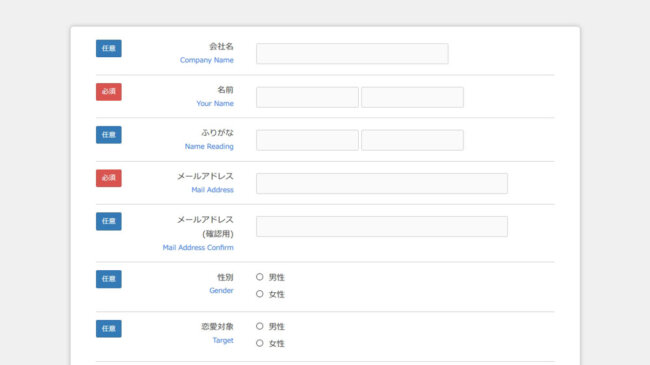
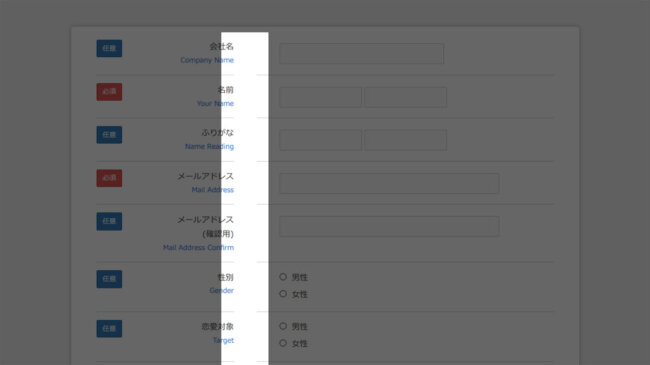
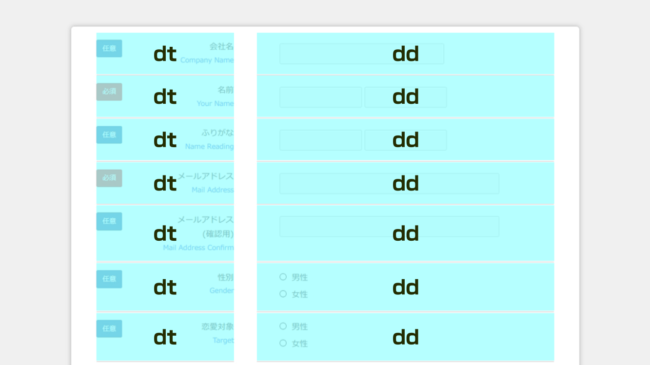
既存のサイトに組み込んだ際に、以下のように罫線が離れてしまっているケースがよくあります。

上画像のような状態になっていてもメールフォームプログラムの動作には影響がないのですが、見た目として気になるのでこのページではこの状態の直し方について解説します。
罫線が離れてしまう原因
上画像のように罫線が離れてしまう現象は、そのサイトのCSSでbox-sizing: border-box;が指定されていることが原因です。
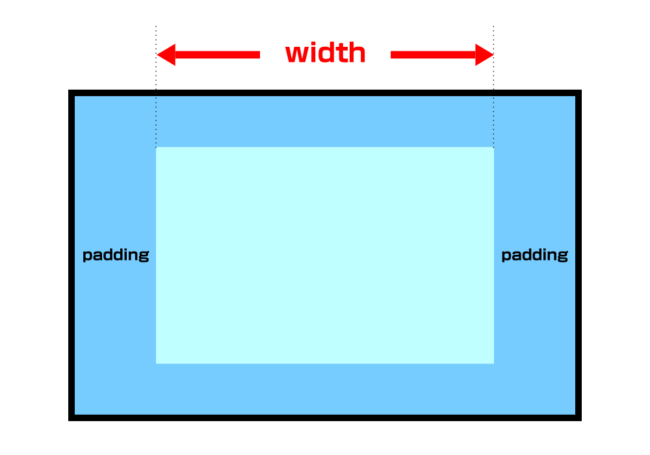
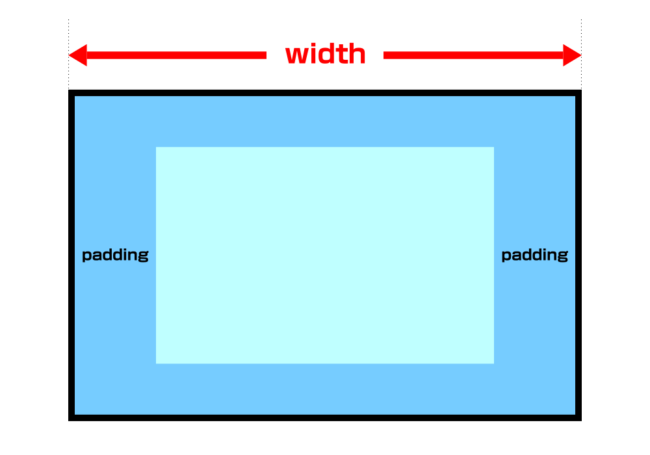
理屈を簡単に説明すると、CSSのボックスモデルというのは本来は以下のように規定されています。
つまり、横幅であるwidthにはpadding領域やborderは含まれません。(黒い線がborderだと捉えてください)

なお、marginは今回の問題に全く関係しないので、上の画像では表示を省いています。
上記のような仕組みだと、サイトのレイアウトを設定するときに幅の計算が面倒なので、最近のWordPressテーマテンプレートなどではbox-sizing: border-box;と設定してあるものが多くあります。
box-sizing: border-box;を設定すると、ボックスモデルの仕様は以下のように変わります。
つまり、横幅であるwidthにpadding領域やborderが含まれるようになります。

メールフォームの罫線が離れてしまうのはこれが原因となっています。
メールフォームの罫線が離れてしまう現象の直し方
CSSのボックスモデルの理屈がわかれば、罫線が離れてしまう現象を直すのは簡単です。
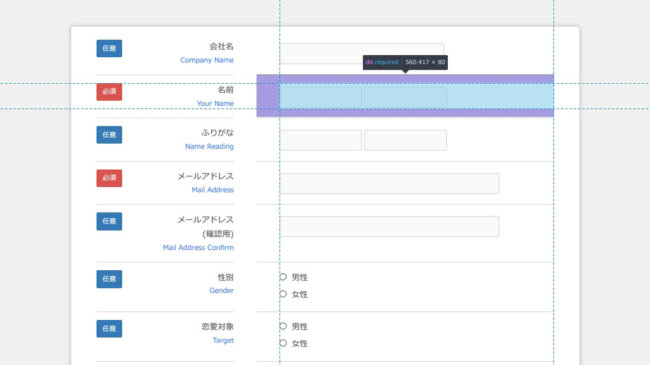
当サイトのメールフォームプログラムは左側にある「項目名」のエリアがdt、右側にある「フォーム部品」のエリアがddとなっています。

ddのエリアに関してはwidthとpaddingが併存しています。

mailform.cssの37行目を確認すると、ddの設定は以下のようになっています。
form#mail_form dl dd {
width: 65%;
float: right;
border-top: 1px solid #cccccc;
padding: 15px 0 15px 5%;
}
上のCSSを見るとわかるように、本来はddの横幅は合計70%になるはずなのですが、組み込んだサイトにbox-sizing: border-box;が設定されていると、ddの横幅は合計65%になってしまいます。(65%の中にpaddingの5%も含まれてしまう)
そのような理由からddの横幅が少し狭くなってしまい、dtとの間の隙間が発生してしまうのです。
ですので、直すには上記のコードを以下のように修正してください。(widthを70%に変更)
form#mail_form dl dd {
width: 70%;
float: right;
border-top: 1px solid #cccccc;
padding: 15px 0 15px 5%;
}