
WebのページというのはHTMLやCSSという言語で構成されています。
それらの言語で書かれたファイルをブラウザが読み込み、解析し、PCやスマホの画面上にページを描画しています。
ですので、もしHTMLやCSSに記述ミス(文法エラー)があったりすると、ブラウザが上手に解析できないこととなり、その結果、
- ページの表示が崩れる。
- 組み込んだプログラムが正常に動作しなくなる。
というような現象が起きたりします。
HTMLやCSSは文法に関して緩い言語なので、多少の文法エラーがあったとしてもブラウザがある程度は補完して解釈してくれます。
しかしその補完機能に頼るのは良くありません。
このページでは、なぜブラウザの補完機能に頼るのが良くないのかの理由と、文法エラーのチェック方法や解消方法について解説します。
文法エラーをブラウザの補完機能に頼れない理由

なぜブラウザの補完機能に頼るのが良くないのか、具体例を挙げてその理由を解説します。
例えば、以下のようなHTMLがあったとします。
見てわかるように、文章をそれぞれdivとpで囲っただけのHTMLです。
<div>これはサンプルの文章です。</div>
<p>これはサンプルの文章です。</p>
そして、上記HTMLに対して以下のようなCSSを適用しているとします。
これはdivに対して赤色の背景色を設定しているだけです。
div {
background: red;
}
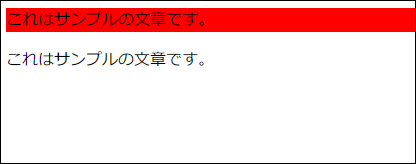
上記のHTMLとCSSにより、このページをブラウザで開いた時の見た目は以下のような感じになります。意図したとおりの表示ですね。

その後、もし何らかの理由があって上記のHTMLを編集する際、以下のようにdivの閉じタグを消してしまうミスをしたとしたら、
<div>これはサンプルのHTMLです。
<p>これはサンプルのHTMLです。</p>
上記のままではdivの範囲がどこまでなのかがわからないため、ブラウザがdivの閉じタグを補完して解釈してくれます。
その時は以下のように正しい位置で閉じタグを補完してくれるかもしれませんし、
<div>これはサンプルの文章です。</div>
<p>これはサンプルの文章です。</p>
もしかしたら以下のようにp要素の後に補完するかもしれません。
<div>これはサンプルの文章です。
<p>これはサンプルの文章です。</p>
</div>
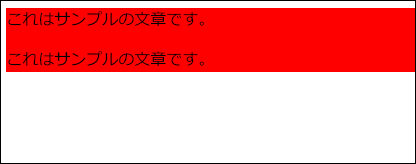
もしブラウザが後者の補完をした場合は、以下のようにページの見た目が変わってしまうことになります。divの中にpも含まれてしまうからですね。

これでは意図した結果にはなっていないわけです。
ブラウザが前者または後者のどちらのやり方で補完をするかは私にも予想できませんし、ブラウザによっても異なると思われます。
(実際にブラウザでテストをしてみたら、Chrome、Firefox共に後者の補完でした)
今回はわかりやすいようにCSSでのサンプルを挙げましたが、JavaScriptやPHPも今回の例と同じようにHTMLに対して動作したりするものですから、基本となるHTMLに文法エラーがあればそれらの動作も保証できなくなります。(ブラウザの補完の仕方次第となります)
HTMLやCSSの文法エラーをチェックする方法

HTMLやCSSの文法や仕様などはW3C(World Wide Web Consortium)という団体が制定していますので、以下のW3C公式のサイトでチェックするのが最も信頼できるでしょう。
HTMLの文法エラーは以下のサイトでチェックすることができます。
The W3C Markup Validation Service
CSSは以下のサイトでチェックができます。
W3C CSS 検証サービス
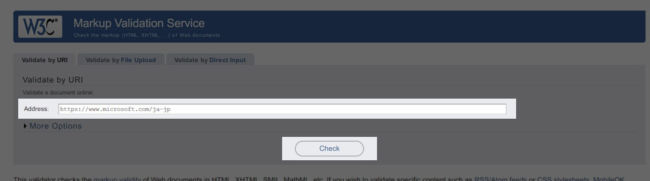
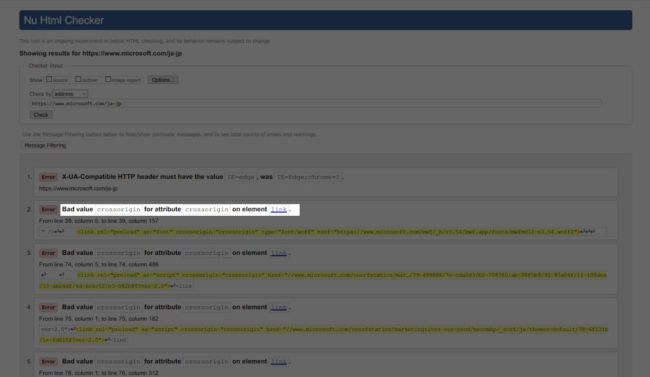
例えば、マイクロソフトの公式サイトのトップページ(https://www.microsoft.com/ja-jp)を文法チェックしてみるとします。
以下のようにURLを貼り付けて、「Check」ボタンを押すだけで文法チェックが開始されます。

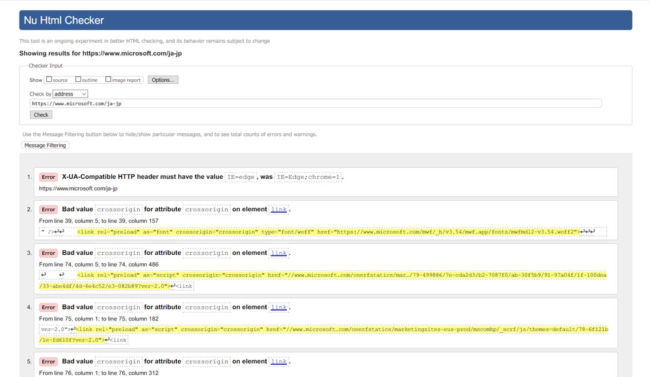
文法チェックはすぐに完了し、以下のような結果が表示されます。

英語がわかる方であればエラー箇所の説明を読むことができると思いますが、わからない場合は以下の説明文の部分をコピーし、

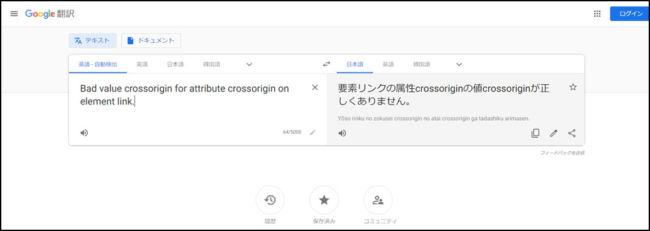
それをGoogle翻訳で訳してみたり、

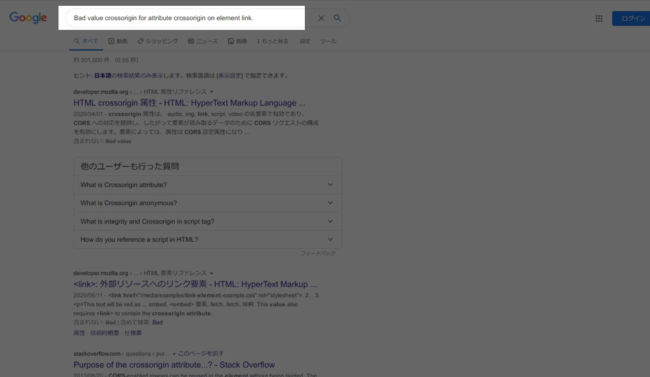
または、その文章ごとGoogle検索に入力して調べると、そのエラーの解消法について書かれている記事が見つかったりします。

CSSのエラーチェック結果は日本語で表示されるので、もう少しわかりやすいと思います。
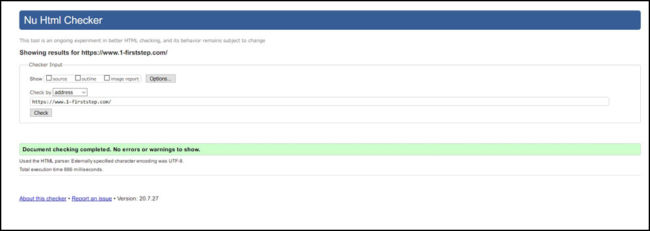
エラーが全くない状態での表示
エラーが全くない状態になると、チェック結果は以下のような表示になります。


実際にはHTMLやCSSのエラーが0のサイトのほうが少ないのですが、可能であればエラー0を目指すべきですし、特にプログラムが絡む場合はベースとなるHTMLが正しくないと動作エラーを起こす場合があるので、なるべくエラーのないHTMLやCSSにしておくことが重要です。





















